标签:
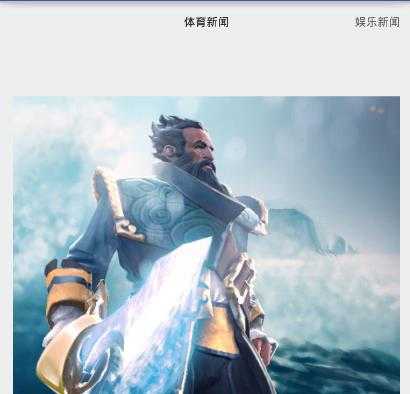
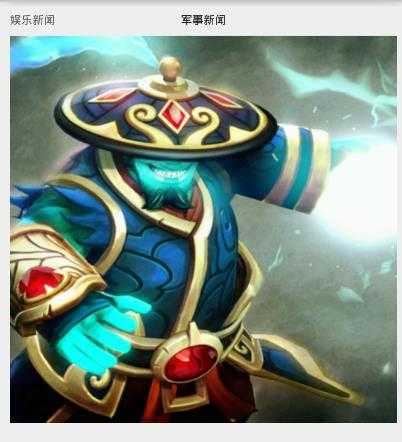
效果:



ViewPage来源于android -support.v4
什么是viewPage?
ViewPage 类似于ListView 用于显示多个View集合. 支持页面左右滑动.
如何使用viewPage以及需要注意点?
ViewPage 需要Adapter:
PagerAdapter 有四个重要方法:
(1) void destroyItem(ViewGroup container, int position, Object object): 销毁
(2)Object instantiateItem(ViewGroup container, int position) : 添加View
(3) int getCount() : 获得View总是
(4) boolean isViewFromObject(View view, Object obj) : View比较
监听器: addOnPageChangeListener :页面发生改变
(1) void onPageSelected(int position) :View进行切换 :position 新的页面位置
(2) void onPageScrolled(int arg0, float arg1, int arg2) :页面正在滚动的时候[滑动偏移信息],回调
(3) void onPageScrollStateChanged(int arg0) :页面状态发生变化的时候,回调
ListView 因为使用相同的View,所以采用复用。
而ViewPage ,是基于View ,子类有许多不同,所以要注销.
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
View view= imageVisws.get(position % images.length);
container.removeView(view); // 重复加入会引起异常
container.addView(view);
return view;
导致异常:java.lang.IllegalStateException The specified child already has a parent. You must call removeView()
原因: 被加入的View 有父类, 所以添加到另外一个集合中之前,必须清除父类.
}
activity_activityad.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.chenshuai.test322.Activityad"> <!--ViewPager--> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/viewpage"> <!--PagerTitleStrip加标题--> <android.support.v4.view.PagerTitleStrip android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v4.view.PagerTitleStrip> </android.support.v4.view.ViewPager> </LinearLayout>
layout_ad1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/coco" /> </LinearLayout>
layout_ad2.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/df" /> </LinearLayout>
layout_ad3.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/hh" /> </LinearLayout>
activityad.java
package com.example.chenshuai.test322; import android.content.Context; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import java.util.ArrayList; import java.util.List; public class Activityad extends AppCompatActivity { private ViewPager viewPager; private List<View> content; private LayoutInflater inflater; private List<String> title; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_activityad); viewPager = (ViewPager)findViewById(R.id.viewpage); //准备数据 content = new ArrayList<View>(); //inflater = LayoutInflater.from(this); inflater = getLayoutInflater(); /** * 添加内容content */ content.add(inflater.inflate(R.layout.layout_ad1,null)); content.add(inflater.inflate(R.layout.layout_ad2,null)); content.add(inflater.inflate(R.layout.layout_ad3,null)); /** * 添加每个内容对应的标题title */ title = new ArrayList<String>(); title.add("体育新闻"); title.add("娱乐新闻"); title.add("军事新闻"); viewPager.setAdapter(new viewadapter(this,content,title)); } public class viewadapter extends PagerAdapter { private Context context; private List<View> content; private List<String> title; //重写构造方法,加图片,加标题 public viewadapter(Context context, List<View> content, List<String> title) { this.context = context; this.content = content; this.title = title; } // 必须 1- 获取要滑动的控件的数量,在这里我们以滑动的广告栏为例,那么这里就应该是展示的广告图片的ImageView数量 @Override public int getCount() { return content.size(); } //实现标题的方法 @Override public CharSequence getPageTitle(int position) { return title.get(position); } //必须 2- 来判断显示的是否是同一张图片,这里我们将两个参数相比较返回即可 @Override public boolean isViewFromObject(View view, Object object) { return view == object; } //必须 3- PagerAdapter只缓存三张要显示的图片,如果滑动的图片超出了缓存的范围,就会调用这个方法,将图片销毁 @Override public void destroyItem(ViewGroup container, int position, Object object) { ((ViewPager)container).removeView(content.get(position)); //super.destroyItem(container, position, object); } //必须 4- // 当要显示的图片可以进行缓存的时候,会调用这个方法进行显示图片的初始化, // 我们将要显示的ImageView加入到ViewGroup中,然后作为返回值返回即可 @Override public Object instantiateItem(ViewGroup container, int position) { ((ViewPager)container).addView(content.get(position)); return content.get(position); } } }
Android——用FragmentPagerAdapter实现Fragment的滑动效果
标签:
原文地址:http://www.cnblogs.com/Chenshuai7/p/5423377.html