标签:
css3边框阴影效果box-shadow用法详解
案例演示如下:
<!DOCTYPE html> <html> <head> <style> div { margin-top:100px; margin-left:100px; width:300px; height:100px; background-color:#ff9900; box-shadow:20px 0px 30px 10px #abcdef inset;/zz/ /*这6个值分别是:left值 、top值、透明度、阴影外延宽度、颜色、向里凹陷(选填,默认为外延)*/ } </style> </head> <body> <div></div> </body> </html>
其中前2个值的用法跟对背景图片进行定位时的用法差不多。
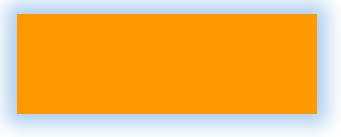
将/zz/前的那句代码替换为:box-shadow:0px 0px 30px 10px #abcdef;
效果图如下:

前4个属性均可设置为负值。
标签:
原文地址:http://www.cnblogs.com/xiaogou/p/5423646.html