标签:style blog http 使用 os strong 文件 io
本篇博文主要阐述基于Windows Runtime的Windows Phone 应用页面间导航相关知识,主要分为以下几个方面:
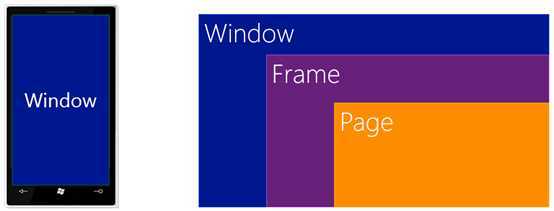
Window、Frame和Page概览
基于WinRT的Windows Phone 8.1,每个App只有一个Window。

每个Window都有自己的Frame和导航栈, 以及自己的Page。
Window中有一个Frame,并且100%撑满可视区域,通常Frame也是100%撑满Window的可视区域。
所有的Page都被包含在Frame中,Frame负责页面间的导航。Page中包含的就是自己的内容了,包括Xaml文件和相关联的code-behind代码。
虽然应用的窗口一般都只会包含一个Frame,但是我们可以通过在Page中嵌入Frame,但是这种情况在手机应用上并不常见。

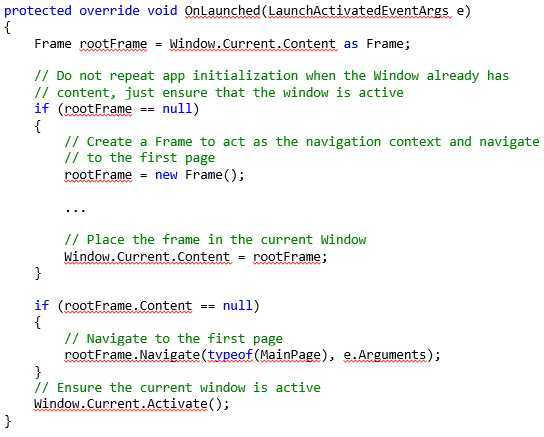
通常Frame在应用启动时创建,可以参考下面代码:

来简单分析一下上述代码,OnLaunched函数存在于App.xaml.cs文件中,包含一些启动的逻辑代码。OnLaunched函数中将Frame对象当前Window中,然后调用Frame.Navigate(Type,object)函数,创建一个Page的实例,并把Page放进Frame中。当向前或向后跳转Page时,Frame会记录跳转的历史,可以通过Frame.BackStack属性(返回类型:IList<PageStackEntry>)查看跳转导航的历史。
页面间实现跳转
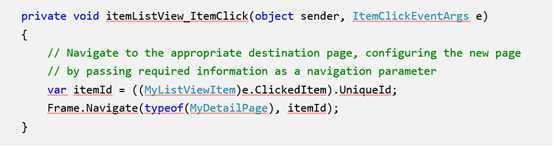
当需要跳转到另一个页面时,调用Frame的Navigate函数。该函数把当前页面放到后退栈中,并且可以传递任何参数给新的页面。


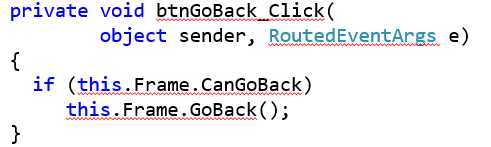
另外我们可以在页面中放置Buttons, hyperlinks, appbar buttons 或者其他控件,通过代码移除当前Page,让用户跳转回到之前的页面。我们可以利用Frame.GoBack()函数实现。

下面来分析具体实现的原理:通常Windows Phone应用会维护一个跳转的历史栈,就像Web浏览器一样。应用通常启动至MainPage.xaml,所以它是栈的第一个项,当跳转到SecondPage.xaml后,SecondPage.xaml就被放进栈中,当调用Frame.GoBack时,SecondPage就会被从栈中弹出来,然后回到MainPage。
处理物理后退键
基于Silverlight的Windows Phone 用户体验中一个典型的特性是:当用户按下Back键时,用户知道这样会取消当前视图并回到之前的视图。在Windows Phone Silverlight中,物理Back键会引起App内部的向回跳转。如果用户当前在启动页面,基于Silverlight框架的Windows Phone App会被关闭。
而在基于Windows Runtime的Windows Phone App中,行为稍微有点不一样,默认情况下按下物理Back键会引起向后跳转到之前的App,而跟用户当前在哪个App的页面上没有关系。因此开发者需要重写这种默认的行为让它在App内部跳转。另外,如果用户在App的启动页面,按下物理Back键会引起跳转到之前的App,但是与Silverlight框架不同的是当前的App是被挂起,而不是被关闭。
关于上述的内容,那么我们该如何对Back键进行处理呢?
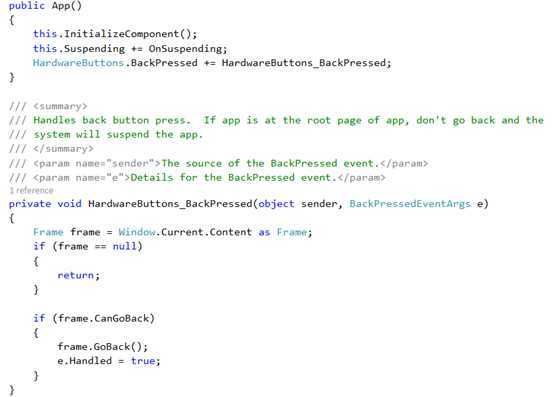
如果使用空项目模板,那么新建的项目文件中没有任何Back键的处理代码,如果想实现简单的后退跳转,可以利用下面代码。

上述代码中,在App.xaml.cs文件中重写了BackPressed事件,在BackPressed事件中判断是否可以向前进行跳转,如果可以,返回到前一个页面。
如果使用非空项目模板进行创建项目(例如:Hub App或者Pivot App),新建的项目以及包含了正确的Back键处理,我们可以在项目的Common文件夹中的NavigationHelper类中找到相应处理函数。
另外也可以在某一个页面上单独处理Back键,具体处理方法和上述代码类似,这里就不再累赘重述了。
页面的缓存

首先我们来描述一个常用场景:当用户第一次访问某个页面时,页面是新的,没有数据带入。用户与页面交互,会填充一些数据。当向前导航到另一个页面然后再导航回来。通常用户期望页面和离开时是一样的状态。那么我们该如何保证页面和离开时是一样的状态呢?
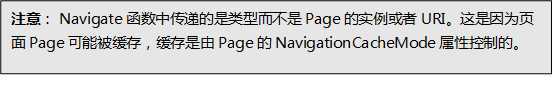
我们可以利用Page的NavigationCacheMode属性。
当使用NavigationCacheMode.Disabled时,向前跳转时创建一个新的实例,原始页面的状态丢失。
当使用NavigationCacheMode.Enabled或Required时,缓存的页面可以重用,原始页面的状态保留。
下面详细描述一下NavigationCacheMode属性三个值的作用:
另外也可以使用NavigationHelper类保存/恢复页面状态。通常我们在Page的OnNavigatedTo函数事件中调用NavigationHelper的LoadState函数恢复页面状态,在Page的OnNavigatedFrom函数事件中调用NavigationHelper的SaveState函数保存页面状态。
参考文章
构建基于WinRT的WP8.1 App 01:页面导航及页面缓存模式,布布扣,bubuko.com
构建基于WinRT的WP8.1 App 01:页面导航及页面缓存模式
标签:style blog http 使用 os strong 文件 io
原文地址:http://www.cnblogs.com/wzk89/p/3875982.html