标签:
一、input标签和detail标签的配合使用
1、基本语法
<input type="text" list="vallist"/> <datalist id="vallist"> <option value="c++">c++</option> <option value="c#">c#</option> <option value="java">java</option> </datalist>
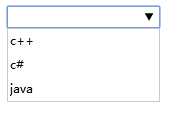
2.效果



值得注意的是input中的list属性值必须与datalist的id保持一致
二、details标签
1.基本语法
<details> <summary>英语</summary> <p>全球通用语言</p> </details>
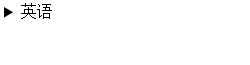
2.效果:


值得注意的是details标签的open属性可以使内容直接显示
<details open="open"> <summary >英语</summary> <p>全球通用语言</p> </details>
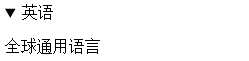
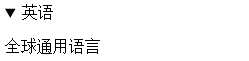
效果

三、mark标签
1.基本语法:
<mark>标记</mark>
2.效果

mark标签使用简单,使文字达到高亮的效果。
四、进度条标签progress
1.基本语法:
<progress max="100" value="30"/>
2.效果:

值得注意的是:max指的是进度条的最大值,value指的是当前进度值。
html5 input标签、details标签、mark标签以及进度条标签的使用
标签:
原文地址:http://www.cnblogs.com/Dingzy/p/5424206.html