标签:
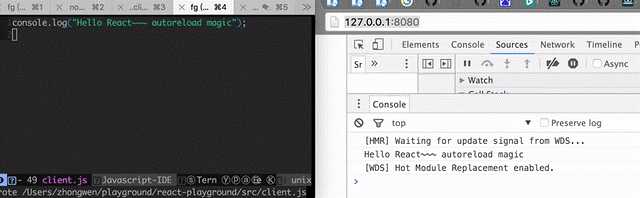
React 是一个Facebook出品的前端UI开发框架 在学习React官方的 tutorials 中它为了让人容易开始,并没有给出详细配置react的步骤,在学习的过程过程中要不断的自己重新reload 页面来看效果。 本笔记记录了使用webpack来实现自动构建的详细过程。磨刀不误砍柴功,一劳永逸哦~ 保存刚写的代码,就会马上在页面上reload,非常省时的关键步骤!

mkdir react-playground cd react-playground npm init

webpack 是一个bundler module, 它可以根据配置把项目中各种复杂的依赖关系组织起来,生成对应的js png等静态assets,使用起来也非常简单,我们只是需要 按照官网的指示走一次就知道了。
先在package.json中增加需要安装的依赖

{
"name": "react-playground",
"version": "0.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {
"babel-loader": "^6.2.0",
"babel-plugin-add-module-exports": "^0.1.2",
"babel-plugin-react-html-attrs": "^2.0.0",
"babel-plugin-transform-class-properties": "^6.3.13",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-preset-es2015": "^6.3.13",
"babel-preset-react": "^6.3.13",
"babel-preset-stage-0": "^6.3.13",
"react": "^0.14.6",
"react-dom": "^0.14.6",
"webpack": "^1.12.9",
"webpack-dev-server": "^1.14.1"
},
"devDependencies": {},
"scripts": {
"dev": "./node_modules/.bin/webpack-dev-server --content-base src/public --inline --hot",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
再运行npm安装
npm install
这样安装的依赖都是在项目的node_module/下,这也是推荐模式,不要使用全局安装,特别是在多个项目使用的同一个依赖的版本不一致的时候,非常蛋疼。 为了即时reload我们写的代码,我们使用了webpack-dev-server, 只要我们运行 npm run dev 。
官网配置项说明, 我们这里使用一个简化的配置(指定好输入/输出的文件路径),来体验一下它的基本功能。
var webpack = require(‘webpack‘); var path = require(‘path‘); module.exports = { context: path.join(__dirname, "src"), // The base directory (absolute path!) for resolving the entry option entry: "./client.js", //The entry point for the bundle. module: { loaders: [ { test: /\.jsx?$/, //A condition that must be met exclude: /(node_modules|bower_components)/, // A condition that must not be met loader: ‘babel-loader‘, //A string of “!” separated loaders query: { presets: [‘react‘, ‘es2015‘, ‘stage-0‘], plugins: [‘react-html-attrs‘, ‘transform-class-properties‘, ‘transform-decorators-legacy‘], } } ] }, output: { path: __dirname + "/src/public", filename: "client.min.js" } };
这个配置主要就是把 src/client.js 编码成 src/public/client.min.js
首先创建一个空白的src/client.js,在上一步骤指明的entry文件
console.log("Hello React");
<html> <head> <meta charset="utf-8"> <title>React.js using NPM, Babel6 and Webpack</title> </head> <body> <div id="app" /> <script src="client.min.js" type="text/javascript"></script> </body> </html>
[从零开始react001] 使用npm配置react webpack环境
标签:
原文地址:http://www.cnblogs.com/zhongwencool/p/react_webpack.html