标签:
我们刚才已经写好model了,那么这里直接来调用下他即可:

public function lists(){ $mod = D(‘Category‘)->catTree(); $this -> assign(‘mod‘,$mod); $this->display(); }
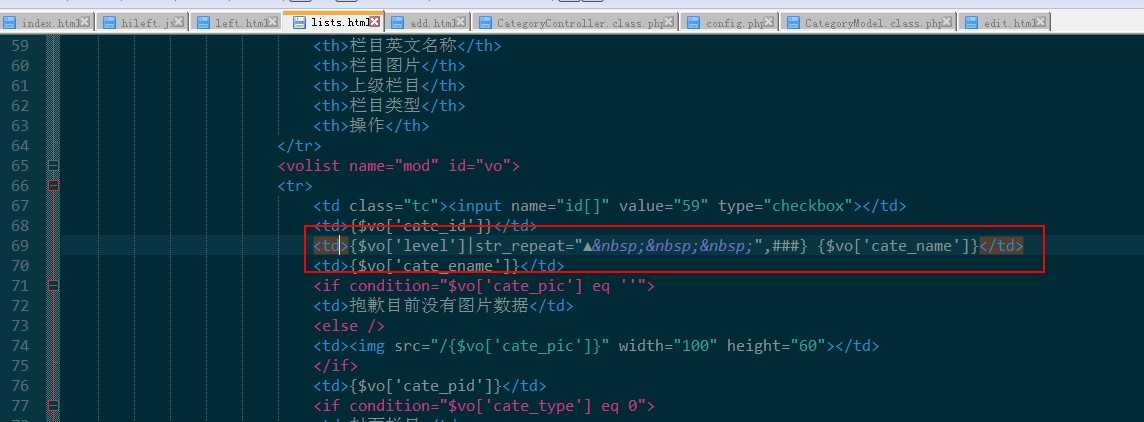
然后在模版里面进行遍历即可:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin">首页</a><span class="crumb-step">></span><span class="crumb-name">作品管理</span></div> </div> <div class="search-wrap"> <div class="search-content"> <form action="/jscss/admin/design/index" method="post"> <table class="search-tab"> <tr> <th width="120">选择分类:</th> <td> <select name="search-sort" id=""> <option value="">全部</option> <option value="19">精品界面</option><option value="20">推荐界面</option> </select> </td> <th width="70">关键字:</th> <td><input class="common-text" placeholder="关键字" name="keywords" value="" id="" type="text"></td> <td><input class="btn btn-primary btn2" name="sub" value="查询" type="submit"></td> </tr> </table> </form> </div> </div> <div class="result-wrap"> <form name="myform" id="myform" method="post"> <div class="result-title"> <div class="result-list"> <a href="insert.html"><i class="icon-font"></i>新增作品</a> <a id="batchDel" href="javascript:void(0)"><i class="icon-font"></i>批量删除</a> <a id="updateOrd" href="javascript:void(0)"><i class="icon-font"></i>更新排序</a> </div> </div> <div class="result-content"> <table class="result-tab" width="100%"> <tr> <th class="tc" width="5%"><input class="allChoose" name="" type="checkbox"></th> <th>栏目id</th> <th>栏目中文名称</th> <th>栏目英文名称</th> <th>栏目图片</th> <th>上级栏目</th> <th>栏目类型</th> <th>操作</th> </tr> <volist name="mod" id="vo"> <tr> <td class="tc"><input name="id[]" value="59" type="checkbox"></td> <td>{$vo[‘cate_id‘]}</td> <td>{$vo[‘level‘]|str_repeat="▲ ",###} {$vo[‘cate_name‘]}</td> <td>{$vo[‘cate_ename‘]}</td> <if condition="$vo[‘cate_pic‘] eq ‘‘"> <td>抱歉目前没有图片数据</td> <else /> <td><img src="/{$vo[‘cate_pic‘]}" width="100" height="60"></td> </if> <td>{$vo[‘cate_pid‘]}</td> <if condition="$vo[‘cate_type‘] eq 0"> <td>封面栏目</td> <elseif condition="$vo[‘cate_type‘] eq 1" /> <td>列表栏目</td> <elseif condition="$vo[‘cate_type‘] eq 2" /> <td>产品栏目</td> </if> <td> <a class="link-update" href="__MODULE__/Category/edit/id/{$vo[‘cate_id‘]}">修改</a> <a class="link-del" href="__MODULE__/Category/del/id/{$vo[‘cate_id‘]}">删除</a> </td> </tr> </volist> </table> <div class="list-page"> 2 条 1/1 页</div> </div> </form> </div> </div> <!--/main--> </div> </body> </html>
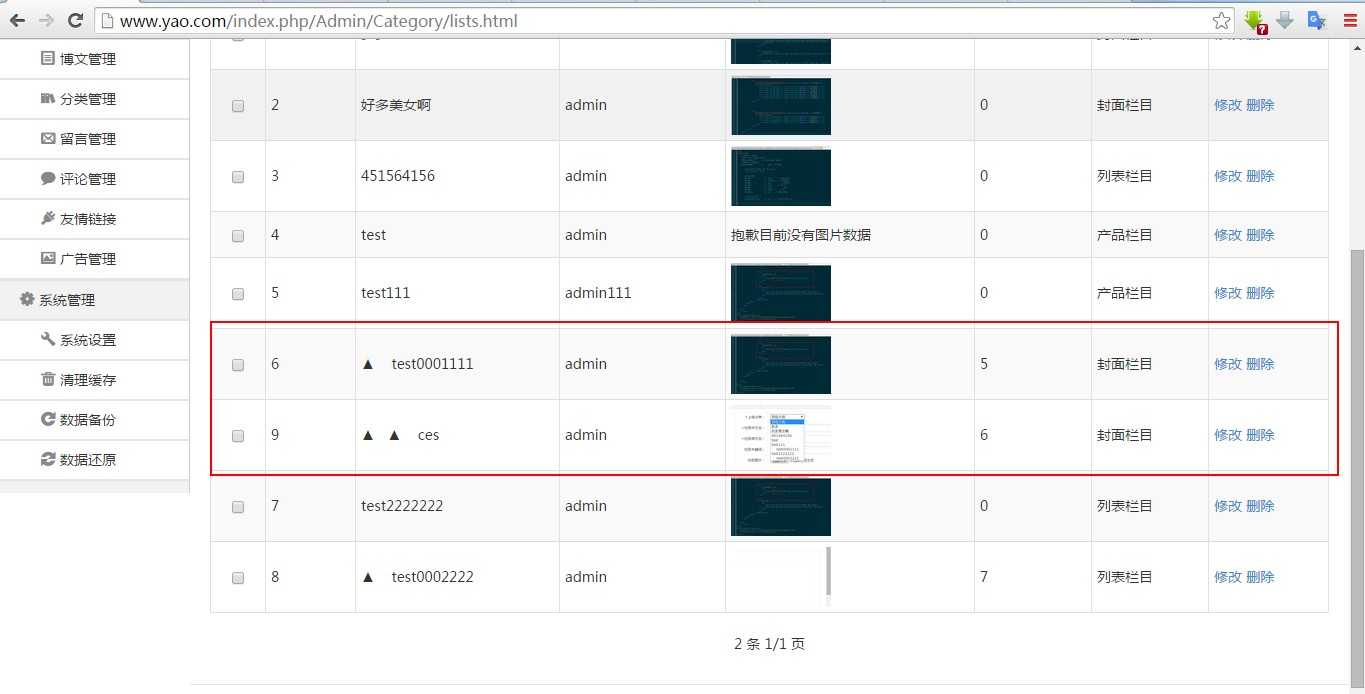
显示效果如下所示:

夺命雷公狗ThinkPHP项目之----企业网站9之栏目的列表完善(无限极分类的完成)
标签:
原文地址:http://www.cnblogs.com/leigood/p/5425185.html