标签:
1. 这里要向大家介绍Android控件Gallery(画廊控件)
Gallery控件主要用于横向显示图像列表,不过按常规做法。Gallery组件只能有限地显示指定的图像。也就是说,如果为Gallery组件指定了10张图像,那么当Gallery组件显示到第10张时,就不会再继续显示了。
2. Gallery基本用法:
步骤如下:
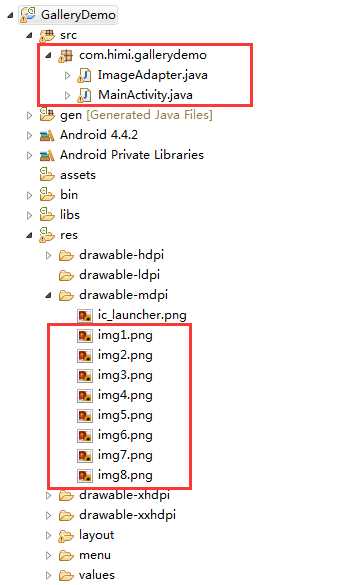
(1)首先我们新建一个Android工程,工程目录如下:

(2)activity_main.xml(主布局文件),如下:
在activity_main.xml添加ImageView、Gallery控件
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context="com.himi.gallerydemo.MainActivity" > 7 8 <TextView 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:layout_marginBottom="5dp" 12 android:gravity="center_horizontal" 13 android:text="战斗机美图:" 14 android:textSize="40sp" 15 android:textStyle="bold" /> 16 17 <ImageView 18 android:id="@+id/imageView" 19 android:layout_width="match_parent" 20 android:layout_height="400dp" 21 android:scaleType="fitCenter" 22 android:src="@drawable/ic_launcher" /> 23 24 <!-- android:spacing 设置图片之间的间距 --> 25 26 <Gallery 27 android:id="@+id/gallery" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:layout_marginBottom="5dp" 31 android:spacing="2dp" /> 32 33 </LinearLayout>
(3)如果我们想要加载的图片数据到Gallery,我们需要适配器,但是Android没有匹配Gallery的适配器,这里需要自定义适配器,如下:
1 package com.himi.gallerydemo; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.Gallery; 8 import android.widget.ImageView; 9 import android.widget.LinearLayout; 10 11 /** 12 * 13 * 自定义ImageAdapter适配器 14 * 要实现Gallery画廊控件功能,需要一个容器来存放Gallery显示的图片。 15 * 我们可以使用一个继承自BaseAdapter类的派生类ImageAdapter来装这些图片。 16 * @author hebao 17 * 18 */ 19 public class ImageAdapter extends BaseAdapter { 20 //上下文对象,提供给外界实例化ImageAdapter 21 private Context mContext; 22 23 //待加载到Gallery之中的图片id数组 24 public static int images[] = { 25 R.drawable.img1, 26 R.drawable.img2, 27 R.drawable.img3, 28 R.drawable.img4, 29 R.drawable.img5, 30 R.drawable.img6, 31 R.drawable.img7, 32 R.drawable.img8 33 }; 34 35 //ImageAdapter构造方法 36 public ImageAdapter(Context mContext) { 37 this.mContext = mContext; 38 } 39 40 //获得图片的个数 41 @Override 42 public int getCount() { 43 44 return images.length; 45 } 46 47 48 //获取对应索引上的图片 49 @Override 50 public Object getItem(int position) { 51 // TODO Auto-generated method stub 52 return images[position]; 53 } 54 //获取对应图片的索引id 55 @Override 56 public long getItemId(int position) { 57 // TODO Auto-generated method stub 58 return position; 59 } 60 61 //获取适配器中指定位置的视图对象 62 @Override 63 public View getView(int position, View convertView, ViewGroup parent) { 64 ImageView iv = new ImageView(mContext); 65 iv.setImageResource(images[position % images.length]); 66 iv.setScaleType(ImageView.ScaleType.CENTER_INSIDE); 67 iv.setLayoutParams(new Gallery.LayoutParams(77, 77)); 68 return iv; 69 } 70 71 }
(4)若想要实现Gallery图片选中,显示详细图片,触发的事件setOnItemSelectedListener,核心代码如下:
来到MainActivity,如下:
1 package com.himi.gallerydemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.Window; 7 import android.widget.AdapterView; 8 import android.widget.AdapterView.OnItemClickListener; 9 import android.widget.Gallery; 10 import android.widget.ImageView; 11 import android.widget.Toast; 12 13 public class MainActivity extends Activity { 14 private Gallery gallery; 15 private ImageView iv; 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 requestWindowFeature(Window.FEATURE_NO_TITLE); 21 setContentView(R.layout.activity_main); 22 23 iv = (ImageView) findViewById(R.id.imageView); 24 iv.setImageResource(ImageAdapter.images[0]); 25 26 gallery = (Gallery) findViewById(R.id.gallery); 27 gallery.setAdapter(new ImageAdapter(this)); 28 gallery.setOnItemClickListener(new OnItemClickListener() { 29 30 @Override 31 public void onItemClick(AdapterView<?> parent, 32 View view, int position, long id) { 33 iv.setImageResource(ImageAdapter.images[position]); 34 Toast.makeText(MainActivity.this, "点击是图片"+(position+1), 0).show(); 35 36 } 37 }); 38 } 39 40 41 }
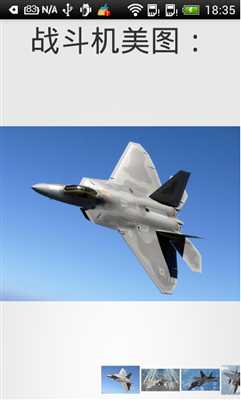
运行效果如下:


Android 高级UI设计笔记11:Gallery(画廊控件)之Gallery基本使用
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/5425290.html