标签:style blog http java color 使用 io for
今天我给地图添加了绘制图形的ToolBar,看了好久的例子啊!
一.首先我们需要设置各要素对象的样式(以最基本的Symbol为例):
var markerSymbol = new esri.symbol.SimpleMarkerSymbol(); markerSymbol.setColor(new esri.Color("#FF8F8F")); var lineSymbol = new esri.symbol.SimpleLineSymbol(); lineSymbol.setColor(new esri.Color([255, 143, 143, 1])); lineSymbol.setWidth(2); var fillSymbol = new esri.symbol.PictureFillSymbol("img/fill.png", new esri.symbol.SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color(‘#000‘), 1),42, 42);
二.在地图加载后,初始化toolbar工具:
<div id="info"> <div>Tool Bar</div> <button id="Point">Point</button> <button id="Multipoint">Multipoint</button> <button id="Line">Line</button> <button id="Polyline">Polyline</button> <button id="FreehandPolyline">Freehand Polyline</button> <button id="Triangle">Triangle</button> <button id="Extent">Rectangle</button> <button id="Circle">Circle</button> <button id="Ellipse">Ellipse</button> <button id="Polygon">Polygon</button> <button id="FreehandPolygon">Freehand Polygon</button> </div>
不知道为什么dojo提供的dojo.on注册事件的方法我无法使用,例子里是用on(dom.byId("info"), "click", function(evt) {}定义事件的。
var map,tb; map.on("load", initToolbar); ... function initToolbar() { tb = new esri.toolbars.Draw(map); tb.on("draw-end", addGraphic); document.getElementById("info").onclick = function (evt) { if (evt.target.id == "") {return;} var tool = evt.target.id.toLowerCase(); map.disableMapNavigation(); tb.activate(tool); } }
三.toolbar是根据它active方法中的参数决定绘制类型的,不仅包括point,line,mulitpoint,polyline,polygon等基本类型,
还有circle,trinangle,ellipse这样的特殊类型。
function addGraphic(evt) { tb.deactivate(); map.enableMapNavigation(); var symbol; if ( evt.geometry.type == "point" || evt.geometry.type == "multipoint") { symbol = markerSymbol; } else if ( evt.geometry.type == "line" || evt.geometry.type == "polyline") { symbol = lineSymbol; } else { symbol = fillSymbol; } map.graphics.add(new Graphic(evt.geometry, symbol)); }
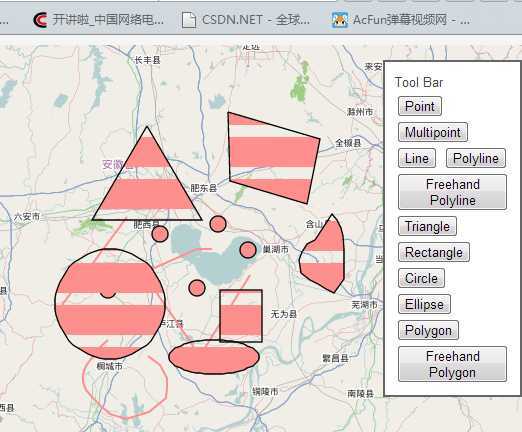
效果:

实例链接:https://developers.arcgis.com/javascript/jssamples/graphics_add.html
我还发现了个错误,在回传按钮id时,点击 id = "info" 的<div>时,实例中仍然以 evt.target.id 作为判断依据是错误的,这时的返回值为"";
我的ArcGIS API for Javascript 2,布布扣,bubuko.com
标签:style blog http java color 使用 io for
原文地址:http://www.cnblogs.com/qdhotel/p/3876242.html