标签:
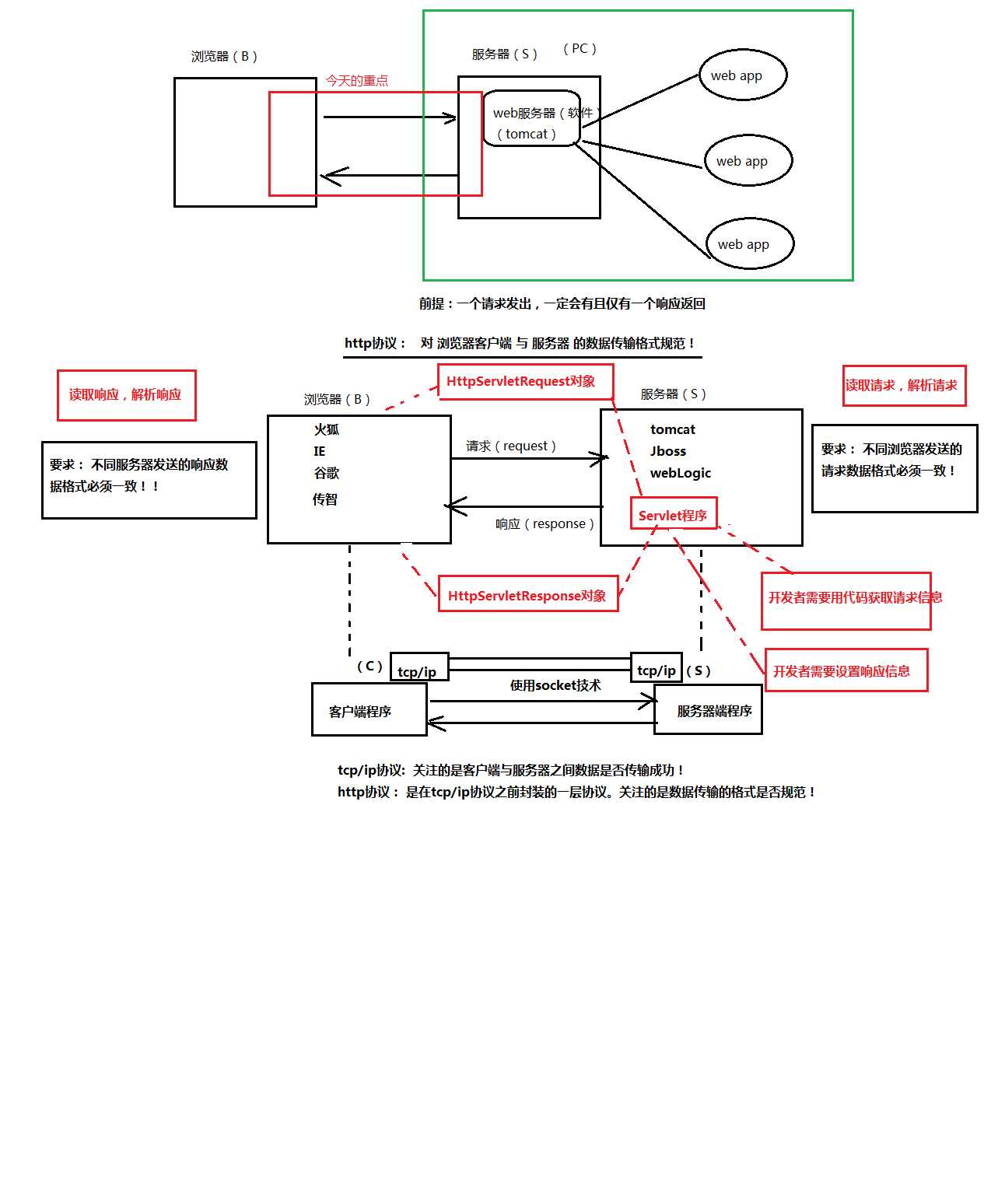
http协议: 对浏览器客户端 和 服务器端 之间数据传输的格式规范

http1.0:当前浏览器客户端与服务器端建立连接之后,只能发送一次请求,一次请求之后连接关闭。
http1.1:当前浏览器客户端与服务器端建立连接之后,可以在一次连接中发送多次请求。(基本都使用1.1)
URL: 统一资源定位符。http://localhost:8080/day09/testImg.html。只能定位互联网资源。是URI 的子集。
URI: 统一资源标记符。/day09/hello。用于标记任何资源。可以是本地文件系统,局域网的资源(//192.168.14.10/myweb/index.html), 可以是互联网。
常见的请求方式: GET 、 POST、 HEAD、 TRACE、 PUT、 CONNECT 、DELETE
常用的请求方式: GET 和 POST
表单提交:
<form action="提交地址" method="GET/POST">
<form>
1)GET方式提交
a)地址栏(URI)会跟上参数数据。以?开头,多个参数之间以&分割。
GET /day09/testMethod.html?name=eric&password=123456 HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://localhost:8080/day09/testMethod.html
Connection: keep-alive
b)GET提交参数数据有限制,不超过1KB。
c)GET方式不适合提交敏感密码。
d)注意: 浏览器直接访问的请求,默认提交方式是GET方式
2)POST方式提交
a)参数不会跟着URI后面。参数而是跟在请求的实体内容中。没有?开头,多个参数之间以&分割。
POST /day09/testMethod.html HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://localhost:8080/day09/testMethod.html
Connection: keep-alive
name=eric&password=123456
b)POST提交的参数数据没有限制。
c)POST方式提交敏感数据。
Accept: text/html,image/* -- 浏览器接受的数据类型
Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式
Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式
Accept-Language: en-us,zh- --浏览器接受的语言
Host: www.it315.org:80 --(必须的)当前请求访问的目标地址(主机:端口)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间
Referer: http://www.it315.org/index.jsp -- 当前请求来自于哪里
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型
Cookie:name=eric -- 浏览器保存的cookie信息
Connection: close/Keep-Alive -- 浏览器跟服务器连接状态。close: 连接关闭 keep-alive:保存连接。
Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
只有POST提交的参数会放到实体内容中
HttpServletRequest对象作用是用于获取请求数据。
核心的API:
请求行:
request.getMethod(); 请求方式
request.getRequetURI() / request.getRequetURL() 请求资源
request.getProtocol() 请求http协议版本
请求头:
request.getHeader("名称") 根据请求头获取请求值
request.getHeaderNames() 获取所有的请求头名称
实体内容:
request.getInputStream() 获取实体内容数据
GET方式: 参数放在URI后面
POST方式: 参数放在实体内容中
获取GET方式参数:
request.getQueryString();
获取POST方式参数:
request.getInputStream();
问题:但是以上两种不通用,而且获取到的参数还需要进一步地解析。
所以可以使用统一方便的获取参数的方式:
核心的API:
request.getParameter("参数名"); 根据参数名获取参数值(注意,只能获取一个值的参数)
request.getParameterValue("参数名“);根据参数名获取参数值(可以获取多个值的参数)
request.getParameterNames(); 获取所有参数名称列表
package it.xiehe.webDemo; import java.io.IOException; import java.io.InputStream; import java.io.PrintWriter; import java.util.Enumeration; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class servletDemo01 extends HttpServlet { /** * 获取http请求数据 1)tomcat接收到浏览器发送的数据,封装到httpServletRequest中 * 2)tomcat调用doGet方法,然后把request对象传送到servlet中 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /** * 3)从request中请求数据 */ response.setContentType("text/html:charset=utf-8"); /** * 3.1请求行 格式(GET /xieheweb/hello HTTP/1.1) */ t1(request); /** * 3.2请求头 */ t2(request); /** * 3.3请求实体内容 */ } @Override protected void doPost(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException { InputStream in = request.getInputStream(); byte[] buf = new byte[1024]; int len = 0; while ((len = in.read(buf)) != -1) { String str = new String(buf, 0, len); System.out.println(str); } } private void t2(HttpServletRequest request) { System.out.println("请求头 Host :" + request.getHeader("Host"));// 根据请求头名称获取值 Enumeration<String> enums = request.getHeaderNames();// 获取所有头名称 while (enums.hasMoreElements()) { String headerName = enums.nextElement(); String headerValues = request.getHeader(headerName); System.out.println(headerName + ":" + headerValues); } } private void t1(HttpServletRequest request) { System.out.println("提交方法 :" + request.getMethod());// 请求 提交方法 System.out.println("资源路劲(uri):" + request.getRequestURI());// 请求 // 资源路劲(uri) System.out.println("url :" + request.getRequestURL());// url 路劲 System.out.println("协议 :" + request.getProtocol());// 请求协议 } }
修改POST方式参数编码:
request.setCharacterEncoding("utf-8");
修改GET方式参数编码:
手动解码:String name = new String(name.getBytes("iso-8859-1"),"utf-8");
HTTP/1.1 200 OK --响应行
Server: Apache-Coyote/1.1 --响应头(key-vaule)
Content-Length: 24
Date: Fri, 30 Jan 2015 01:54:57 GMT
--一个空行
this is hello servlet!!! --实体内容
常见的状态:
200 : 表示请求处理完成并完美返回
302: 表示请求需要进一步细化。 404: 表示客户访问的资源找不到。
500: 表示服务器的资源发送错误。(服务器内部错误)
Location: http://www.it315.org/index.jsp -表示重定向的地址,该头和302的状态码一起使用。
Server:apache tomcat ---表示服务器的类型
Content-Encoding: gzip -- 表示服务器发送给浏览器的数据压缩类型
Content-Length: 80 --表示服务器发送给浏览器的数据长度
Content-Language: zh-cn --表示服务器支持的语言
Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的数据类型及内容编码
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的最后修改时间
Refresh: 1;url=http://www.it315.org --表示定时刷新
Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以下载方式打开资源(下载文件时用到)
Transfer-Encoding: chunked
Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的cookie信息(会话管理用到)
Expires: -1 --表示通知浏览器不进行缓存
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive --表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接
HttpServletResponse对象修改响应信息:
响应行:
response.setStatus() 设置状态码
响应头:
response.setHeader("name","value") 设置响应头
实体内容:
response.getWriter().writer(); 发送字符实体内容
response.getOutputStream().writer() 发送字节实体内容
package it.xiehe.webDemo; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class servletDemo02 extends HttpServlet { /** * 浏览器响应服务器 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); /** * 1、请求重定向 */ response.setStatus(302);// 设置状态码 response.setHeader("Location", "/it.xiehe.webDemo/images.html");// 设置响应头 /** * 2、定时刷新 */ response.setHeader("Refresh", "1");// 每一秒刷新一次 /** * 3、content-type 作用(数据类型及编码) */ response.setContentType("text/html;charset=utf-8"); response.getWriter() .write("<html><head><title>this is title </title></head><body>this is body!</body></html>"); File file = new File("f:/1.jpg"); response.setContentType("image/jpeg"); /** * 以下载方式打开 Content-Disposition: attachment; filename=aaa.zip */ response.setHeader("Content-Disposition", "attachment;filename=" + file.getName()); FileInputStream in = new FileInputStream(file); byte[] buf = new byte[1024]; int len = 0; // 将图片内容写到浏览器上 while ((len = in.read(buf)) > 0) { response.getOutputStream().write(buf, 0, len); } } }
总结:
http协议: 浏览器和服务器之间数据传输的格式规范
1)http请求:
格式:
请求行
请求头
空行
实体内容(POST提交的数据在实体内容中)
重点:
使用HttpServletRequest对象: 获取请求数据
2)http响应:
格式:
响应行
响应头
空行
实体内容(浏览器看到的内容)
重点:
使用HttpServletResponse对象: 设置响应数据
标签:
原文地址:http://www.cnblogs.com/he-shao/p/5426903.html