标签:
说在前面的话
当时搭建此环境的时候,由于网络环境比较差,各种不成功,在网上找了好久教程,趟过很多坑,现在把自己实践成功的写出来,给大家一个参考吧。
操作步骤:
1、安装node.js
2、安装Cordova
3、安装ionic
4、验证
5、安装iOS-sim 、iOS -deploy
一、安装node.js
要装cordova和ionic,需先安装node.js,因为cordova和ionic需要通过命令在线安装。去官网下载node.js安装包安装,网址是https://nodejs.org/en/,下载那个推荐使用的,如下图:

安装完后,在终端terminal输入以下命令验证是否安装成功:
node -v
npm -v
二、安装cordova
需要通过命令在线安装。网络环境比较差,通过镜像安装成功(若你能FQ的话,就不要这么折腾了,直接按官网的操作流程就好了。。。),
1)设置镜像
npm config set registry http://registry.cnpmjs.org
2)安装cordova (其实也可以ionic一块装的,但是没试过。。。)
sudo cnpm install -g cordova
3)测试安装是否成功:
cordova -v
三、安装ionic
这个安装的比较纠结,首先 sudo cnpm install -g ionic 安装多次失败。主要体现在总是提示少Model,这表示没有完全安装,ionic an安装一次失败后,就不要多次安装了,需要先卸载之前安装的ionic,遇到了类似的问题,就去网上搜如何卸载ionic吧,这里就不细说了,可参考此文章http://www.bubuko.com/infodetail-1125544.html。我当时做得比较简单粗暴些,就是找到ionc的安装目录/usr/local/,然后删掉local这个文件夹,然后再重装node和cordova。
然后输入以下命令安装ionic成功
sudo npm install -g cnpm --registry=http://r.cnpmjs.org
npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
sudo npm install -g ionic 安装成功
四、验证
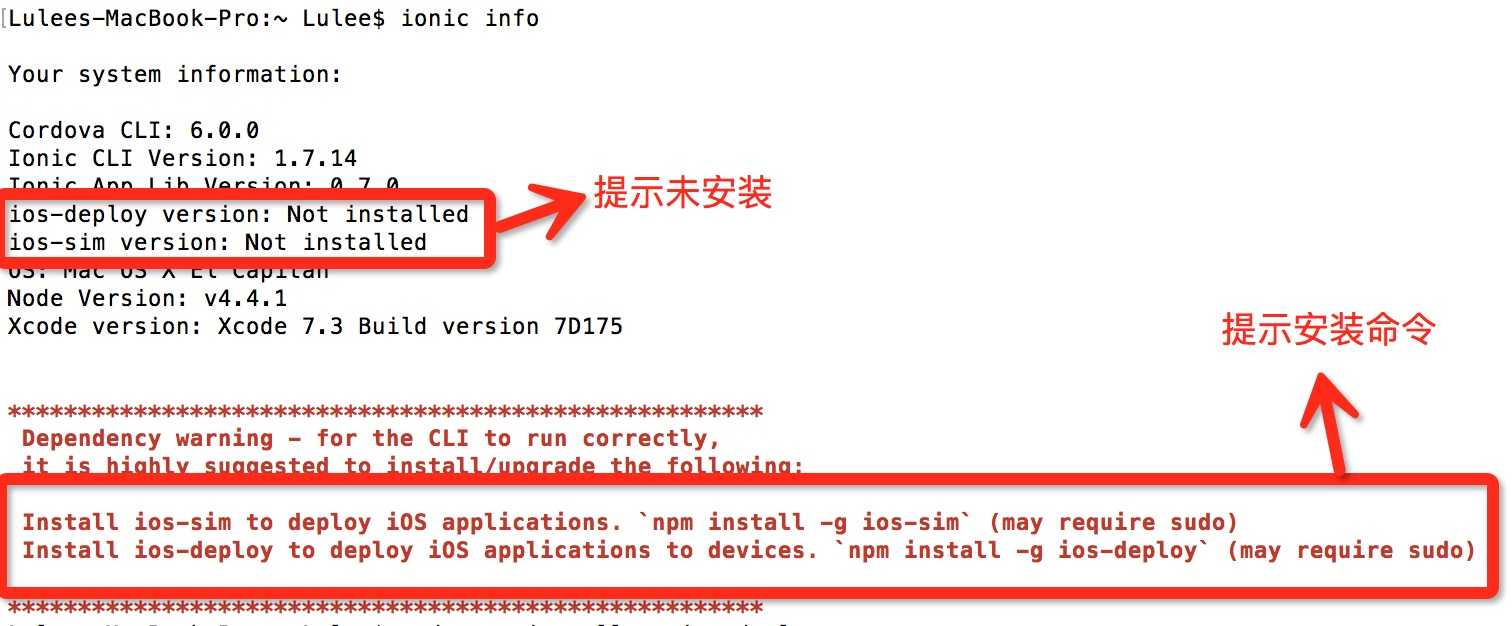
ionic info 此命令会输出ionic的版本信息以及哪些有没有安装,如下图所示:

ionic start myApp(your project name) 此命令成功, 就说明安装成功。
五、安装iOS-sim 、iOS -deploy
sudo cnpm install -g ios-sim
sudo cnpm install -g ios-deploy 这个命令可能会报错,若报错,用sudo npm install -g ios-deploy --unsafe-perm=true代替
以上就是我搭建ionic的悲催过程,希望你安装时不会遇到这些问题??。
标签:
原文地址:http://www.cnblogs.com/jxufelilu-blog/p/5427507.html