标签:
这个其实也是挺容易的,我们思路先将栏目页给遍历出来:

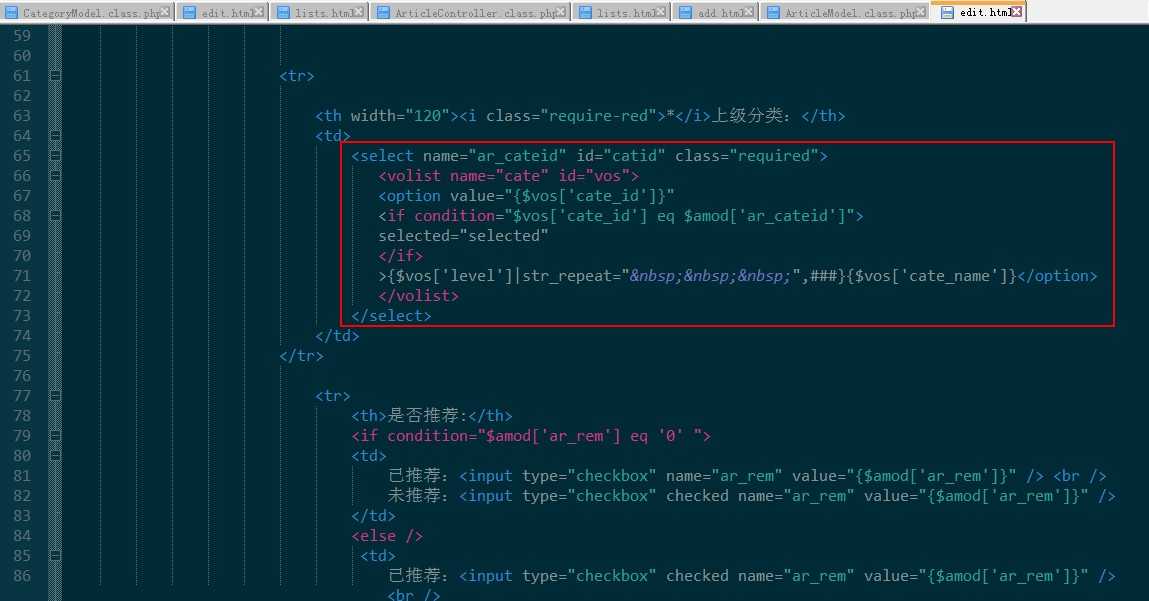
这里用了catTree的方法,因为我们要对遍历出来的数据进行排序的,然后来到前端进行完成列表:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div> </div> <div class="result-wrap"> <div class="result-content"> <form action="" method="post" id="myform" name="myform" enctype="multipart/form-data"> <table class="insert-tab" width="100%"> <tbody> <tr> <th><i class="require-red">*</i>文章标题</th> <td> <input class="common-text required" id="title" name="ar_title" size="50" value="{$amod[‘ar_title‘]}" type="text"> </td> </tr> <tr> <th><i class="require-red">*</i>文章作者</th> <td><input class="common-text" name="ar_author" size="50" value="{$amod[‘ar_author‘]}" type="text"></td> </tr> <tr> <th>文章压缩图</th> <td> <img src="/{$amod[‘ar_pic‘]}" width="100" height="60" /> <input name="ar_pic" id="" type="file"><!--<input type="submit" onclick="submitForm(‘/jscss/admin/design/upload‘)" value="上传图片"/>--></td> </tr> <tr> <th width="120"><i class="require-red">*</i>上级分类:</th> <td> <select name="ar_cateid" id="catid" class="required"> <volist name="cate" id="vos"> <option value="{$vos[‘cate_id‘]}" <if condition="$vos[‘cate_id‘] eq $amod[‘ar_cateid‘]"> selected="selected" </if> >{$vos[‘level‘]|str_repeat=" ",###}{$vos[‘cate_name‘]}</option> </volist> </select> </td> </tr> <tr> <th>是否推荐:</th> <if condition="$amod[‘ar_rem‘] eq ‘0‘ "> <td> 已推荐:<input type="checkbox" name="ar_rem" value="{$amod[‘ar_rem‘]}" /> <br /> 未推荐:<input type="checkbox" checked name="ar_rem" value="{$amod[‘ar_rem‘]}" /> </td> <else /> <td> 已推荐:<input type="checkbox" checked name="ar_rem" value="{$amod[‘ar_rem‘]}" /> <br /> 未推荐:<input type="checkbox" name="ar_rem" value="{$amod[‘ar_rem‘]}" /> </td> </if> </tr> <tr> <th>文章内容:</th> <td> <textarea id="content" name="ar_content">{$amod[‘ar_content‘]}</textarea> </td> </tr> <input type="hidden" name="ar_id" value="{$amod[‘ar_id‘]}" /> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table> </form> </div> </div> </div> <!--/main--> </div> <script type="text/javascript"> UE.getEditor(‘content‘,{initialFrameWidth:890,initialFrameHeight:550}); //initialFrameWidth: null 这样就是他自动设置大小 </script> <style type="text/css"> #edui2 div{ height:25px; } </style> </body> </html>
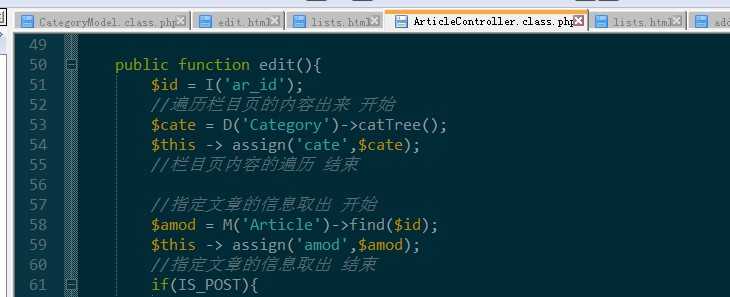
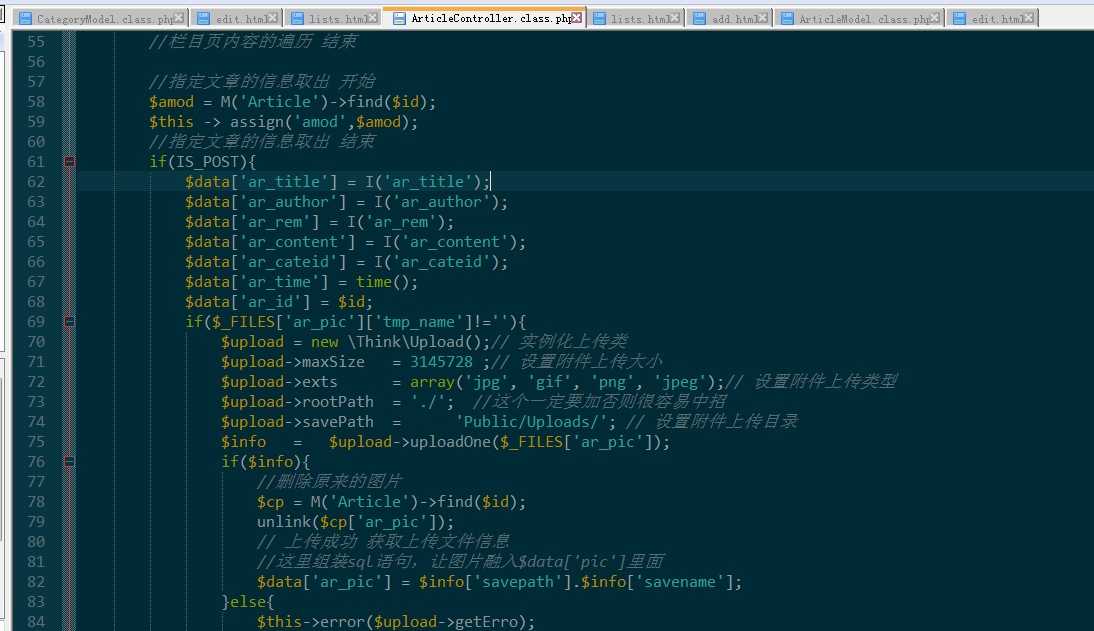
然后就是在控制器里接受传过来的参数了:

public function edit(){ $id = I(‘ar_id‘); //遍历栏目页的内容出来 开始 $cate = D(‘Category‘)->catTree(); $this -> assign(‘cate‘,$cate); //栏目页内容的遍历 结束 //指定文章的信息取出 开始 $amod = M(‘Article‘)->find($id); $this -> assign(‘amod‘,$amod); //指定文章的信息取出 结束 if(IS_POST){ $data[‘ar_title‘] = I(‘ar_title‘); $data[‘ar_author‘] = I(‘ar_author‘); $data[‘ar_rem‘] = I(‘ar_rem‘); $data[‘ar_content‘] = I(‘ar_content‘); $data[‘ar_cateid‘] = I(‘ar_cateid‘); $data[‘ar_time‘] = time(); $data[‘ar_id‘] = $id; if($_FILES[‘ar_pic‘][‘tmp_name‘]!=‘‘){ $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array(‘jpg‘, ‘gif‘, ‘png‘, ‘jpeg‘);// 设置附件上传类型 $upload->rootPath = ‘./‘; //这个一定要加否则很容易中招 $upload->savePath = ‘Public/Uploads/‘; // 设置附件上传目录 $info = $upload->uploadOne($_FILES[‘ar_pic‘]); if($info){ //删除原来的图片 $cp = M(‘Article‘)->find($id); unlink($cp[‘ar_pic‘]); // 上传成功 获取上传文件信息 //这里组装sql语句,让图片融入$data[‘pic‘]里面 $data[‘ar_pic‘] = $info[‘savepath‘].$info[‘savename‘]; }else{ $this->error($upload->getErro); } } $mod =D("Article"); if($mod-> create($data)){ if($mod->save()){ $this->success(‘修改栏目成功‘,U(‘Article/lists‘)); }else{ $this ->error(‘修改栏目失败‘); } }else{ $this->error($mod->getError()); } }
这样即可完成了。。。。
夺命雷公狗ThinkPHP项目之----企业网站14之文章修改页的完成
标签:
原文地址:http://www.cnblogs.com/leigood/p/5427876.html