标签:
大家好,好久没写博客了,今天兴致不错,就来说说JQuery中eq()与get()方法的区别!
下来我们就开门见山吧,相信大家在工作中经常会用到这两个方法吧,那么他们的区别是什么了?
众所周知,eq()方法返回的是一个JQuery对象,也就是[object Object];
get()方法返回的是DOM对象组成的数组,也就是[object HTMLLIElement];
我们用一个例子说明一下:
首先引入JQuery库文件,
html
<body> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <input type="button" value="click" id="b1"> </body>
js
<script> $("#b1").on("click",function(){ var $obj = $("#ul li"); $obj.eq(1).css("color","yellow"); $obj.get(2).css("color","red"); }) </script>
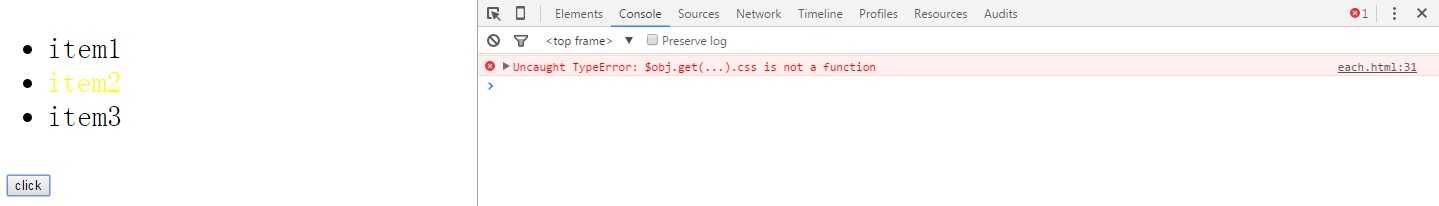
此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误:

报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了?
只需将$obj.get(2)改为$($obj.get(2))即可,
<script> $("#b1").on("click",function(){ var $obj = $("#ul li"); $obj.eq(1).css("color","yellow"); $($obj.get(2)).css("color","red"); }) </script>
关于JQuery对象与DOM对象的转换可以参考http://blog.csdn.net/jueshengtianya/article/details/8823091
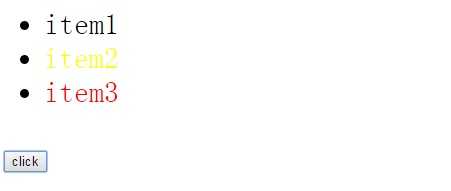
再次点击按钮时,就会呈现如下的画面:

验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。
最后在来个扩展吧,还是基于上面的html
<script> $("#b1").on("click",function(){ var $obj = $("#ul li"); var obj1 = $obj.get(1); var obj2 = $obj[1]; if(obj===obj1){ alert(111); }else{ alert(222); } }) </script>
大家可以猜猜看,弹出那个了?
经过本人验证弹出的是111,那么可以得出一个结论:$obj.get(1)和$obj[1],在这里可以互相替换使用。
以上是个人见解,有不到之处还望大家指正。
标签:
原文地址:http://www.cnblogs.com/sheshou/p/5430381.html