标签:
1.HTML是一门标记语言,不需要编译,由浏览器边解释边运行,所有的元素都是标签或者叫标记;
2.HTML大体构成;
1 <html> 2 <head> 3 <title>演示网页</title> 4 </head> 5 <body> 6 我是演示网页 7 </body> 8 </html>
其中所有内容要由<html></html>包含,当然也可以直接省略;
<head></head>为文件首部引用css等要在首部说明,其次还指明字符集等等;<title></title>为打开网页时的网页标题;
<body></body>页面的内容写在里面;
无论html有多复杂,都有如下基本结构
<元素 属性=“属性值”>内容</元素>
其中元素也叫作标记;
当没有内容时,可以这样写
<元素 属性=“属性值”/>;
3.常用标签;
<p></p>段落标签,里面的内容可以看做是一段,上下都会空出一行;
<font color="red" size="7"></font> 字体,可以指定文字大小颜色等等;
<b></b>字体加粗;
<h#></h#> #=1,2,3,4,5,6,7 其中#代表七个数,如<h1></h1> 代表标题,也就是字体比较大并换行而已;#变化字体大小也变化;
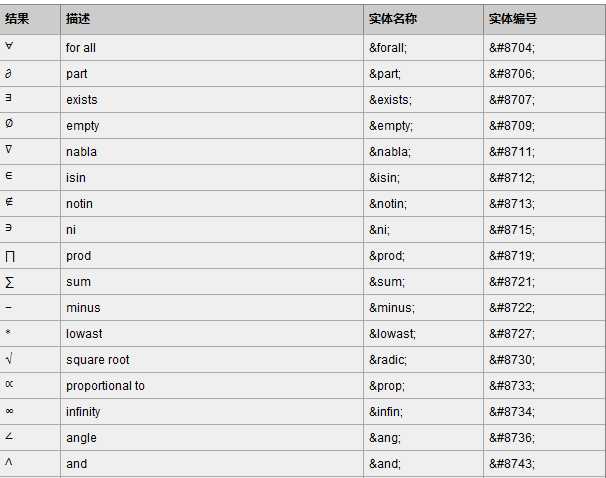
一些特殊字符,键盘没有需要用别的字母来代替;

这是一部分;
<a href="http://www.baidu.com">百度</a> 超链接;
<img src="E:\picture\gril.jpg"/> 图片;
<table width="700px" height="700px" border="1">
<tr><td>1</td><td>2</td></tr>
<tr><td>3</td><td>4</td></tr>
</table>
table代表表格,tr代表一行,td代表一行中的一列,table可以设置属性等;
<html> <frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" /></frameset>
</html>
frameset 可以将好几个页面放在一起,但不要忘记去掉<body></body> 换可以设置比例大小,可以嵌套;
其他各种属性都在html帮助文档里面;
标签:
原文地址:http://www.cnblogs.com/dlut-li/p/5432260.html