标签:
和CSS样式有关多用class,和后台数据有关多用id。
1.使用绝对定位时(偏移量如:top,left...),如果父类没有相对定位,使用绝对定位的元素是相对根元素(即<html>标签)偏移的,如果父类中有相对定位,使用绝对定位的元素是相对父标签偏移。当一个元素设置绝对定位,没有设置宽度时,元素的宽度根据内容进行调节。
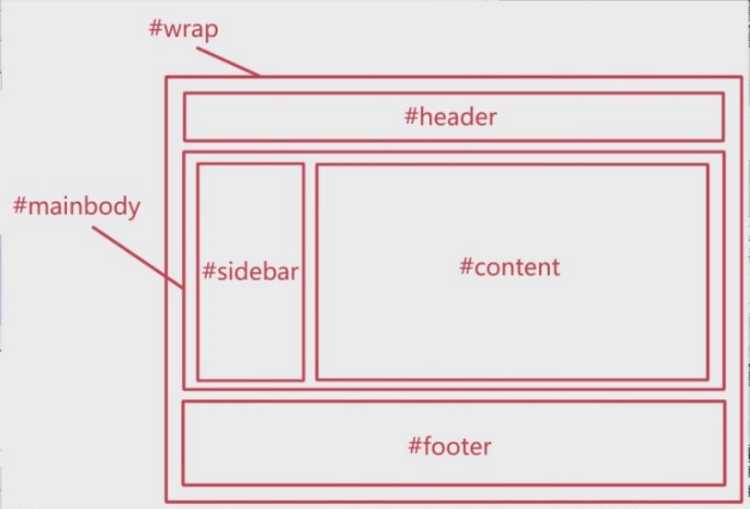
2.页面总体布局

<div id="wrap"> <div id="header">头部</div> <div id="mainbody"> <div class="left">左部分</div> <div class="right">右部分</div> </div> <div id="footer">尾部</div> </div>

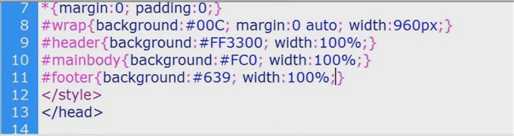
3.在写页面时,一般都会初始化框架(即让其紧挨浏览器)
如:
*{ magin:0; padding:0; }
4.模块之间一般间隔 10px-20px 比较美观。
5.清除浮动的两种方法:一是 clear属性(一般用于紧邻后面的元素的清除浮动),二是同时设定:overflow:hidden;width:100%;
6.要实现页面自动居中,当设置margin属性为auto(左右为auto即可,上下无要求)的时候,不能再设置浮动或绝对定位属性。
margin:0 auto;
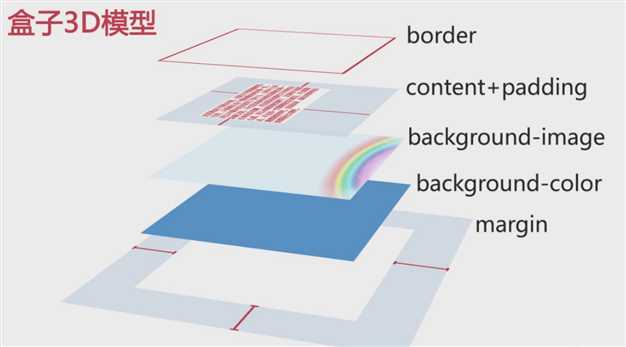
7.盒子模型第一层到第五层顺序:
border、content+padding、background-image、background-color、margin。

8.常用浅灰色:#8E8E8E;
标签:
原文地址:http://www.cnblogs.com/sky230/p/5432804.html