标签:
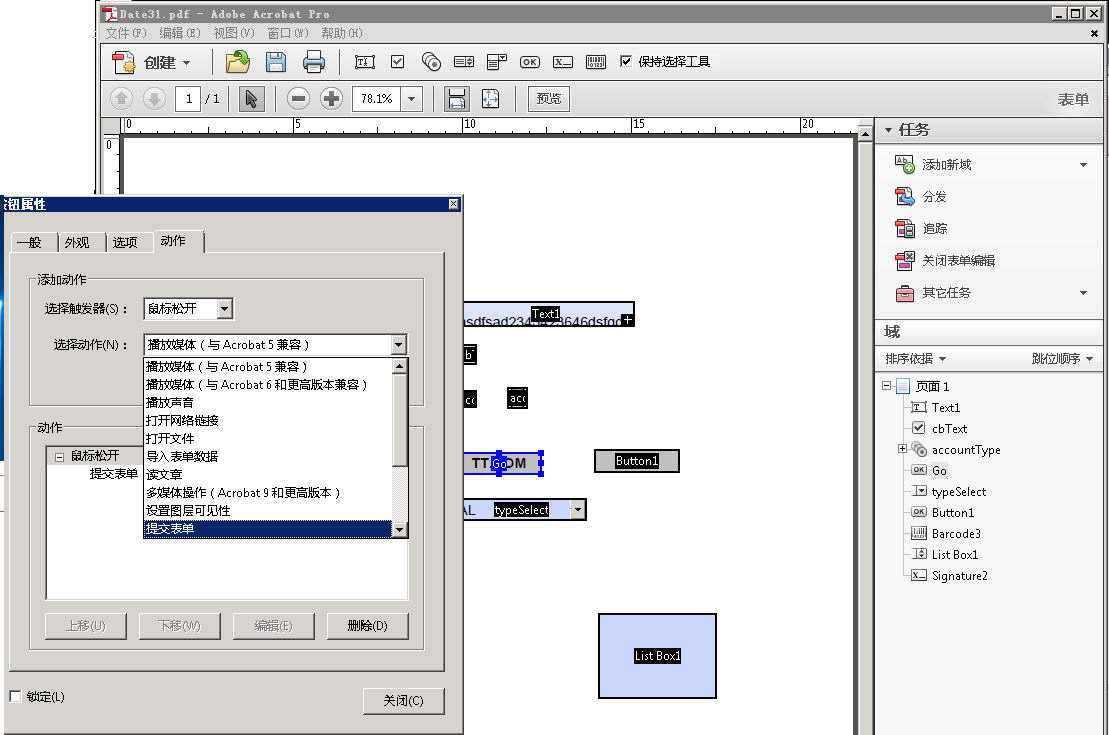
1.Adobe Arobat Pro等可以编辑表单域,只有几种控件;
2.展示PDF,可用PdfObject.js,Chrome自带?
@{
ViewBag.Title = @ViewBag.aaa;
}
<link href="https://pdfobject.com/css/examples.css" rel="stylesheet" />
<script src="https://pdfobject.com/js/pdfobject.min.js"></script>
<h2>@ViewBag.aaa</h2>
<h1>PDFObject Example: Full-browser embed (no selector specified)</h1>
<p>This example uses one line of JavaScript.</p>
<div class="pdfobject-com"><a href="http://pdfobject.com">PDFObject.com</a></div>
<script>
PDFObject.embed("http://files.cnblogs.com/files/yansc/Date31.pdf");
</script>
<!-- analytics, unrelated to any example code presented on this page -->
<script>
(function (i, s, o, g, r, a, m) {
i[‘GoogleAnalyticsObject‘] = r; i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date(); a = s.createElement(o),
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m)
})(window, document, ‘script‘, ‘https://www.google-analytics.com/analytics.js‘, ‘ga‘);
ga(‘create‘, ‘UA-1394306-6‘, ‘auto‘);
ga(‘send‘, ‘pageview‘);
</script>

服务器端接收提交
[HttpPost]
public int Index(string postData2)
{
Stream postData = Request.InputStream;
StreamReader reader = new StreamReader(postData);
string postContent = reader.ReadToEnd();
reader.Close();
return -1;
}
PDF表单域(FormField)在HTML显示与提交数据到服务器
标签:
原文地址:http://www.cnblogs.com/yansc/p/5434799.html