标签:
总结:
CSS动画:@keyframes animation;ie10+;加-webkit前缀;
CSS过渡:transition;ie10+;加-webkit前缀;
3D转换:transform;ie10+;加-webkit前缀;
2D转换:transform;ie9+;加-webkit前缀;
难点:
贝塞尔曲线:
linear:cubic-bezier(0,0,0.25,1);
ease: cubic-bezier(0.25,0.1,0.25,1);
ease-in:cubic-bezier(0.42,0,1,1);
ease-out:cubic-bezier(0,0,0.58,1);
ease-in-out:cubic-bezier(0.42,0,0.58,1);
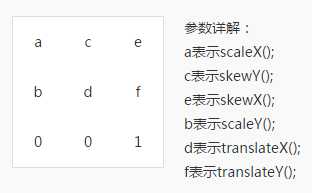
矩阵函数matrix(a,c,e,b,d,f):
指定一个2D变换,相当于直接应用一个[a c e b d f]变换矩阵。
注意:c,e的值用正弦或余弦值表示

附录:腾讯动画库:http://isux.tencent.com/css3/
标签:
原文地址:http://www.cnblogs.com/fengluzheweb/p/5435293.html