标签:style blog http color 使用 文件 2014 html
一、颜色名
大多数的浏览器都支持颜色名集合。
仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
其实这里面只需要记住下面几个常用的就行了:
|
序号 |
颜色名 |
意思 |
|
1 |
red |
红色 |
|
2 |
green |
绿色 |
|
3 |
blue |
蓝色 |
|
红绿蓝是颜色3原色,按不同比例混合可以得到其他颜色 |
||
|
4 |
black |
黑色 |
|
5 |
white |
白色 |
|
6 |
gray |
灰色 |
|
黑白灰用的比较多 |
||
使用的方法也很简单,比如设置网页的背景为灰色,效果如下:

代码如下:
<html> <body style=" background-color : gray"> </body> </html>
说明:
background-color属性设置的就是背景色,这里把样式放到了body标签中,设置的背景色就会对整个网页起作用。
属性值为gray,就是灰色,属性和值中间是用冒号。
二、颜色值
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。每种颜色的最小值是 0(十六进制:#00)。最大值是 255(十六进制:#FF)。
十进制使用0到9表示,最大的是9;
十六进制使用0到F来表示,最大的是F,代表15,对于字母,大小写都一样。
下面是对照关系:
|
十进制数字 |
十六进制数字 |
|
0到9 |
0到9 |
|
10 |
A |
|
11 |
B |
|
12 |
C |
|
13 |
D |
|
14 |
E |
|
15 |
F |
对于进制之间的转换,可以使用windows自带的“计算器”,如下图:

在查看里面选择“程序员”,就会变成这个样子。
默认输入的是10进制数字,当你输入100之后,想要查看对应的16进制,只需要将第一个单选框选择到“十六进制”,输入框中就就自动将100转为16进制的数字了。
对红绿蓝,每种颜色使用两位16进制数字表示,最小的为00,最大的为FF(对应10进制的255)。
颜色值前面要加一个#号,比如 #40A4FF,它们是按照红绿蓝的顺序排的,这里红为40,绿为A4,蓝为FF(最大值),值越大,这个颜色的所占比例越大,效果如图:

上面介绍的几个颜色值如下:
|
序号 |
颜色名 |
意思 |
颜色值 |
|
1 |
red |
红色 |
#FF0000 |
|
2 |
green |
绿色 |
#00FF00 |
|
3 |
blue |
蓝色 |
#0000FF |
|
4 |
black |
黑色 |
#000000 |
|
5 |
white |
白色 |
#FFFFFF |
|
6 |
gray |
灰色 |
#808080 |
可以看出,如果需要显示红色,设置红色最大FF,其他两个设置为00;
当世界上什么都没有的时候,昏天暗地,一片漆黑,这就是黑色值#000000;
三、颜色值的其他表示方法
1,RGB(红,绿,蓝)
可以这样表示颜色,比如RGB(0,88,250),外面是RGB或rgb都行,后面加小括号(),里面的值使用英文的逗号隔开,值必须是10进制的,最小0,最大255。
2,RGB(红%,绿%,蓝%)
也可以使用百分比来表示,比如RGB(10%,50%,100%),后面加小括号(),里面的值使用英文的逗号隔开,值为这种颜色的百分比,最小0,最大100%。
不过,一般都使用16进制的方式来表示颜色值,大多数这些颜色值都是美工设计网页的时候根据图片获取到的。
四、如何获取颜色值
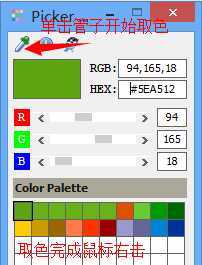
搜了好久,对比了好几种取色工具,最终找到了一款非常满意的小工具,叫TheColorPickerSetup,软件截图如下:

使用方法也很简单:
(1)单击 图标“管子”开始取色;
(2)右击鼠标,取色完成,然后可以将HEX对应框中的值复制出来,就是对应的16进制颜色值。
(3)同时,可以看到对应的RGB值。确实是操作简单,方便易用啊。
搜软件的时候,居然从一些国外软件的官网上下载了一些替代软件,从国内网站上下载时,一不小心就有可能下载到其他的替代软件,告诉新手一个下载软件的小技巧:
(1) 如下图:真的下载地址可能并不明显,那个大的“立即下载”其实指的是“百度安全套装”。

(2) 而且,下载软件时,如果直接弹出来的就是 .exe为后缀的文件,一般都是假的,尤其是setup.exe,一般都是一些软件安装包。正常的程序一般都会压缩一下供你下,后缀为.rar或者.zip。
为了节省大家的时间,我把它共享到了百度网盘中,需要的可以下载一下,需要安装。
地址如下:
http://pan.baidu.com/s/1kToQiuN
我给女朋友讲编程html系列(9)—颜色值及如何获取颜色值和下载软件小技巧,布布扣,bubuko.com
我给女朋友讲编程html系列(9)—颜色值及如何获取颜色值和下载软件小技巧
标签:style blog http color 使用 文件 2014 html
原文地址:http://www.cnblogs.com/workest/p/3876793.html