标签:
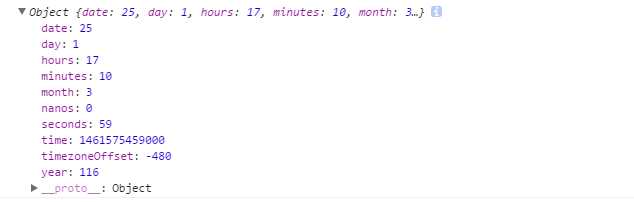
后台传递的timestamp类型的数据的JSON:

Date.prototype.format = function(format) { var o = { "M+" : this.getMonth() + 1,// month "d+" : this.getDate(),// day "h+" : this.getHours(),// hour "m+" : this.getMinutes(),// minute "s+" : this.getSeconds(),// second "q+" : Math.floor((this.getMonth() + 3) / 3),// quarter "S" : this.getMilliseconds() // millisecond }; if (/(y+)/.test(format) || /(Y+)/.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); } for ( var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); } } return format; };
用法:
(new Date(parseFloat(value.time))).format("yyyy-MM-dd hh:mm:ss");
结果:2016-04-25 17:10:59
标签:
原文地址:http://www.cnblogs.com/liaojie970/p/5435934.html