标签:
Toast简介:
Toast是一个简单的消息显示框,能够短暂的出现在屏幕的某个位置,显示提示消息。
默认的位置是屏幕的下方正中,一般Toast的使用如下:
Toast.makeText(this,"1222222",Toast.LENGTH_SHORT).show();
Toast是static修饰的静态类,意味着可以直接使用,所以可以不用创建对象直接调用makeText方法,
该方法需要传入三个参数:
/** * Make a standard toast that just contains a text view. * * @param context The context to use. Usually your {@link android.app.Application} * or {@link android.app.Activity} object. * @param text The text to show. Can be formatted text. * @param duration How long to display the message. Either {@link #LENGTH_SHORT} or * {@link #LENGTH_LONG} * */
第一个参赛数当前context,第二个是需要显示的文本内容,第三个参数是显示时间
但这里的显示时间只有两种,一个是 Toast.LENGTH_SHORT 和 Toast.LENGTH_LONG. 顾名思义,后者比前者要长一点。
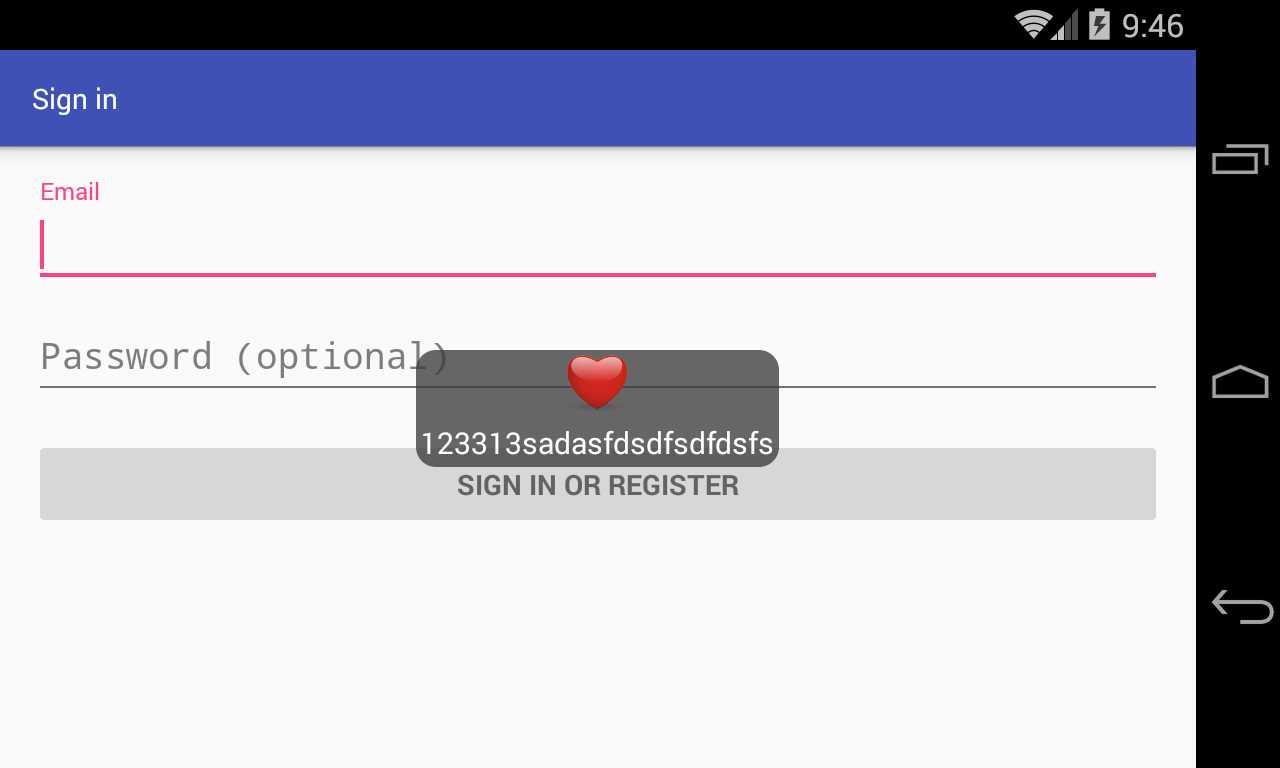
今天看到某音乐播放软件有个收藏功能会弹出类似效果的Toast

上面一颗红♥?,下面显示文本内容, 那么这个效果如何实现呢?
在打开Toast 源码可以看到一个方法setView
/** * Set the view to show. * @see #getView */ public void setView(View view) { mNextView = view; }
想必可以通过该方法添加图片和文本
那接下来就可以尝试自定义一个布局文件,并把该布局通过setView的方式添加到Toast里面
布局文件为线型布局,内容如下,添加一个现形布局,在该线型布局中添加一个ImageView和一个TextView
该布局文件名为toast_view.xml,设置orientation为vertical为垂直排列,并将准备好的心型图片设置为ImageView的背景
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/black" android:gravity="center" android:minWidth="100dp" android:orientation="vertical"> <!--android:background="@drawable/toast_bg"--> <ImageView android:id="@+id/toast_image" android:layout_width="30dp" android:layout_height="30dp" android:layout_gravity="center" android:layout_margin="2dp" android:background="@drawable/redheart" /> <TextView android:id="@+id/toast_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="2dp" android:gravity="center" android:text="" android:textColor="#ffffff" android:textSize="15dp" /> </LinearLayout> </LinearLayout>
结下来创建一个ToastView Class,把该布局文件关联起来
/** * * @param context * @param text */ public ToastView(Context context, String text) { LayoutInflater inflater = LayoutInflater.from(context); View view = inflater.inflate(R.layout.toast_view, null); TextView t = (TextView) view.findViewById(R.id.toast_text); t.setText(text); if (toast != null) { toast.cancel(); } toast = new Toast(context); toast.setDuration(Toast.LENGTH_SHORT); toast.setView(view); }
通过setText方法把要显示的文本显示出来
当然还可以进一步优化,把ImageView的背景替换掉
public ToastView(Context context, String text) { LayoutInflater inflater = LayoutInflater.from(context); View view = inflater.inflate(R.layout.toast_view, null); ImageView imageView=(ImageView)view.findViewById(R.id.toast_image); imageView.setBackgroundResource(R.mipmap.ic_launcher); TextView t = (TextView) view.findViewById(R.id.toast_text); t.setText(text); if (toast != null) { toast.cancel(); } toast = new Toast(context); toast.setDuration(Toast.LENGTH_SHORT); toast.setView(view); }
通过这个方法,先获取到Layout然后通过findViewById获取到子控件进行设置
这个时候就需要添加一个shape布局
设置圆角,并把该shape添加到LinearLayout的背景
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#c83e3e3e" />
<!--radius shape-->
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:radius="8dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
那么如何自定义显示位置?
通过查看Toast的源码可以看到一个setGravity的方法,是专门用来设置Toast的位置
/** * Set the location at which the notification should appear on the screen. * @see android.view.Gravity * @see #getGravity */ public void setGravity(int gravity, int xOffset, int yOffset) { mTN.mGravity = gravity; mTN.mX = xOffset; mTN.mY = yOffset; }
该方法有三个参赛,第一个是整形类型的gravity,该参数设置具体的位置,可以参考Gravity类
一般常用的有:
Gravity.CENTER
Gravity.LEFT
Gravity.RIGHT
Gravity.TOP
Gravity.BOTTOM
顾名思义,第二个和第三个参数是偏移量,针对第一个参数的偏移量
所以,如果设置Toast在屏幕正当中,只需要这样
toast.setGravity(Gravity.CENTER, 0, 0);
未完待续。。。。。。
标签:
原文地址:http://www.cnblogs.com/tobecrazy/p/5437067.html