标签:
其实这里就是加多一段jq代码即可:
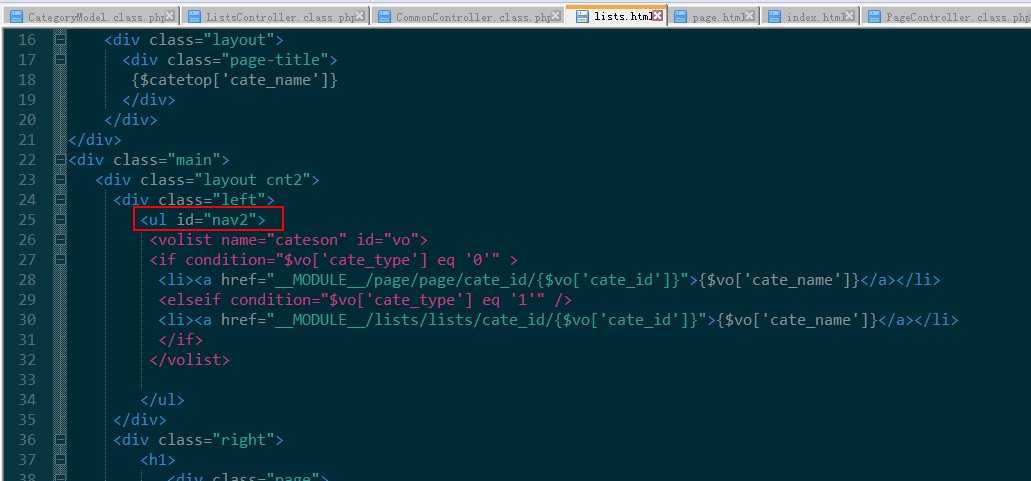
首先加一个id :

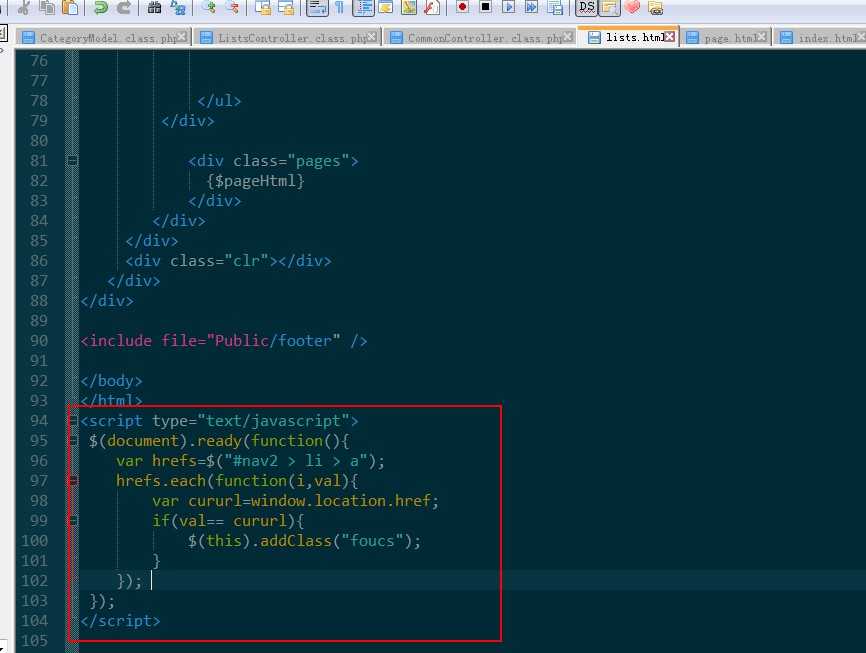
然后在下面加多一段jq代码即可:

<script type="text/javascript"> $(document).ready(function(){ var hrefs=$("#nav2 > li > a"); hrefs.each(function(i,val){ var cururl=window.location.href; if(val== cururl){ $(this).addClass("foucs"); } }); }); </script>
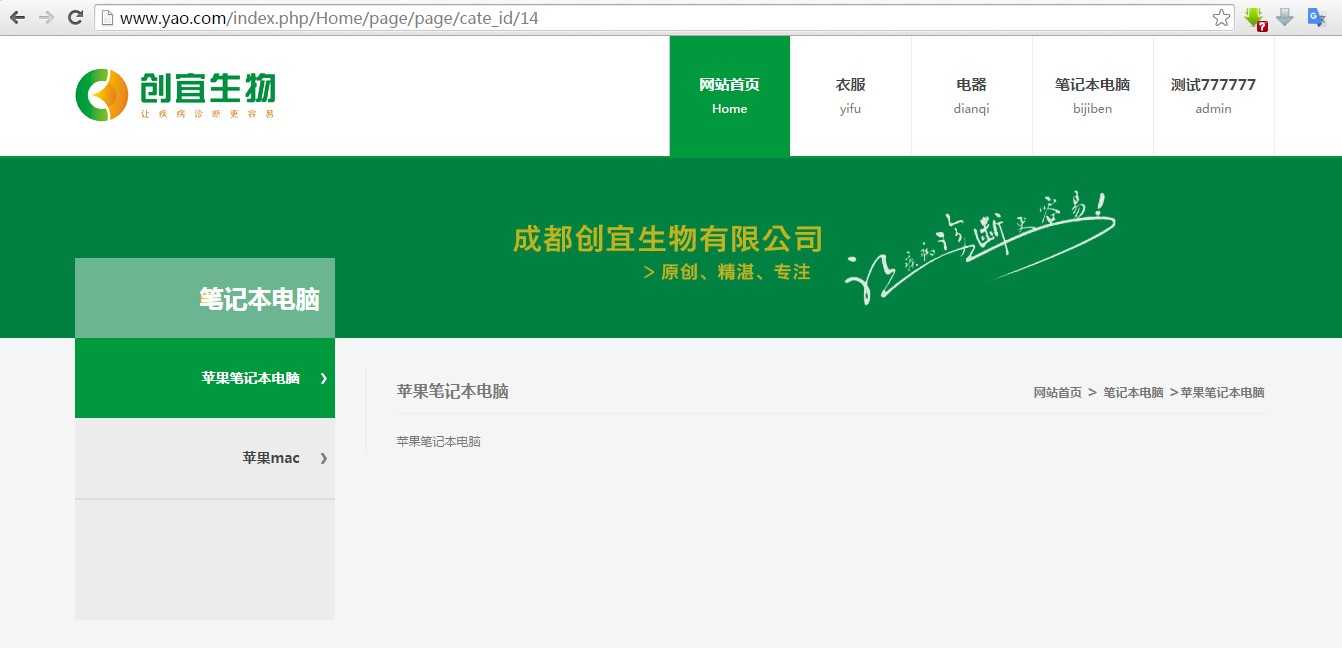
测试效果如下所示:


夺命雷公狗ThinkPHP项目之----企业网站29之网站前台左侧导航的高亮显示
标签:
原文地址:http://www.cnblogs.com/leigood/p/5437412.html