标签:
最近在学习IndexDB,使用了IDBObjectStore.getAll,发现手机上不支持。
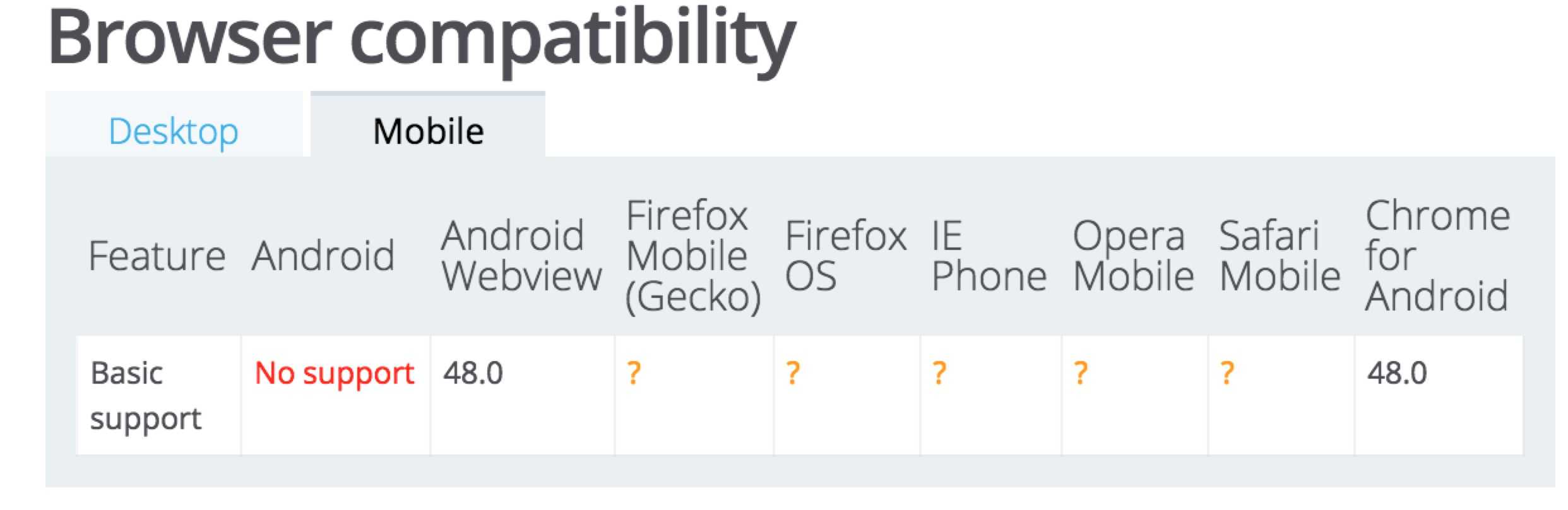
后面,查阅了mdn:
?
的确是不支持,且可以看到这个函数现在兼容性很差。
解决方法:
1.使用 IDBObjectStore.openCursor(兼容性较好) 代替,
2.自己模拟一个来兼容:
if (typeof IDBObjectStore.prototype.getAll != ‘function‘) {
IDBObjectStore.prototype.getAll = function(params) {
var request = {};
var req = this.openCursor(params);
req.onerror = function(evt) {
if (typeof request.onerror == ‘function‘) {
request.onerror(evt);
}
};
var rst_values = [];
req.onsuccess = function(evt) {
if (typeof request.onsuccess == ‘function‘) {
var cursor = event.target.result;
if (cursor) {
rst_values.push(cursor.value);
cursor.continue();
} else {
request.result = rst_values;
evt.target.result = rst_values;
request.onsuccess(evt);
}
}
}
return request;
}
}
手机浏览器不支持 IDBObjectStore.getAll
标签:
原文地址:http://www.cnblogs.com/web2-developer/p/5437467.html