标签:
我们就拿百度地图举例吧:
废话少说,直接上Demo
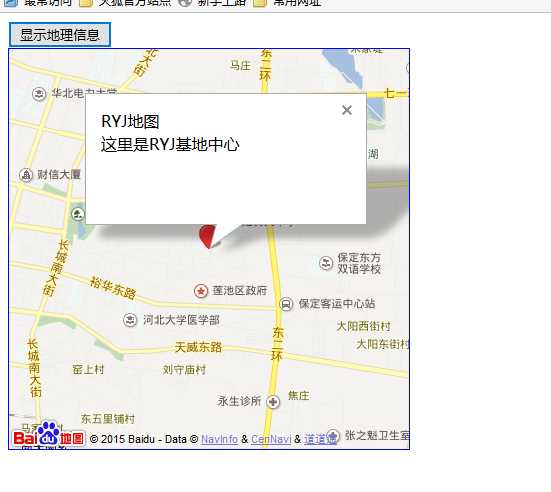
简要截图如下:‘

简要代码如下:
<!DOCTYPE html>
<html>
<head>
<title>地图应用</title>
<meta charset="utf-8">
</head>
<body>
<input type="button" id="btn1" value="显示地理信息"/><br/>
<div id="dvShow" style="width:400px;height:400px;border:1px solid blue;"></div>
</body>
</html>
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
<script type="text/javascript">
var oInput=document.getElementById("btn1");
oInput.onclick=function(){
navigator.geolocation.getCurrentPosition(function(position){//写一个成功的回掉函数
//根据 “经纬度API” 获取位置
var x=position.coords.longitude;//获取经度
var y=position.coords.latitude;//获取纬度
//根据 “百度API” 创建地图
var map=new BMap.Map("dvShow");
var pt=new BMap.Point(x,y);
map.centerAndZoom(pt,14);
map.enableScrollWheelZoom();//启动滚轮放大缩小,默认是禁止的
var marker1=new BMap.Marker(pt);//创建标注
map.addOverlay(marker1);
//信息窗口展示
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "RYJ地图" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("这里是RYJ基地中心", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
//---------------------------------------------点击标注弹出信息窗口---------------------------------------------
marker1.addEventListener("click", function(e){
this.openInfoWindow(infoWindow);
});
});
}
</script>
百度地图API下载:http://pan.baidu.com/s/1i5CUhKT
标签:
原文地址:http://www.cnblogs.com/shuai7boy/p/5439430.html