标签:
之前在移动端做项目的时候,经常用到flexbox,但是没有认真仔细的看过,这会同column一起操作实践下。
Multi-column 多列属性
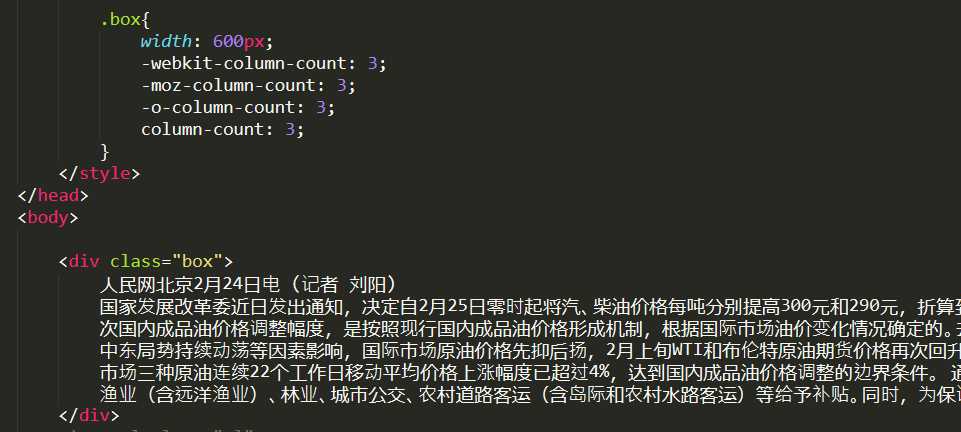
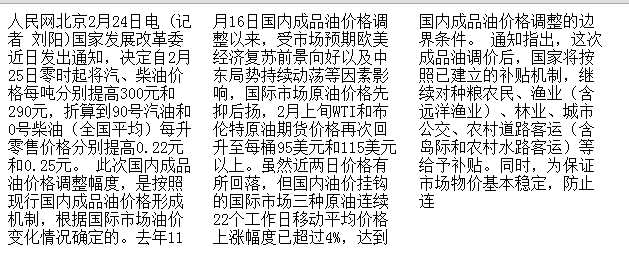
column-count 规定元素被分割的列数 (IE9及以下不支持)


column-gap 规定了列之间的间隔(同margin似的)(IE9及以下不支持) 不设置此属性也会有间隔默认值
.box{ -webkit-column-gap:20px; -moz-column-gap:20px; -o-column-gap:20px; column-gap:20px; }
column-rule 设置间隔列之间宽度 样式 颜色(同设置border一样)(IE9及以下不支持)
-webkit-column-rule: 2px solid red;
-moz-column-rule: 2px solid red;
-o-column-rule: 2px solid red;
column-rule: 2px solid red;
column-width 设置间隔的宽度
-webkit-column-width: 200px;
-moz-column-width: 200px;
-o-column-width: 200px;
column-width: 200px;
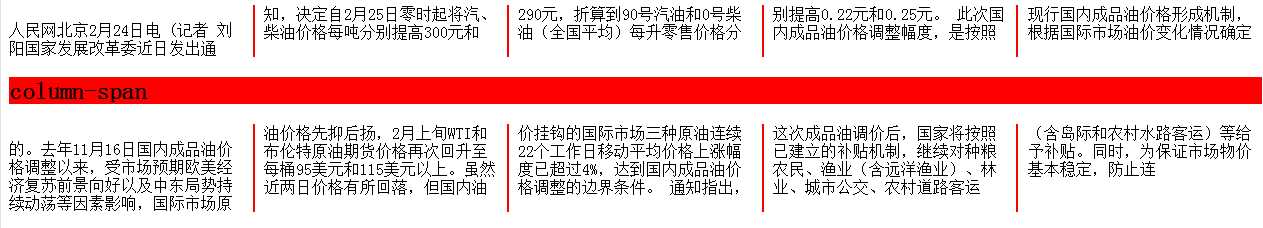
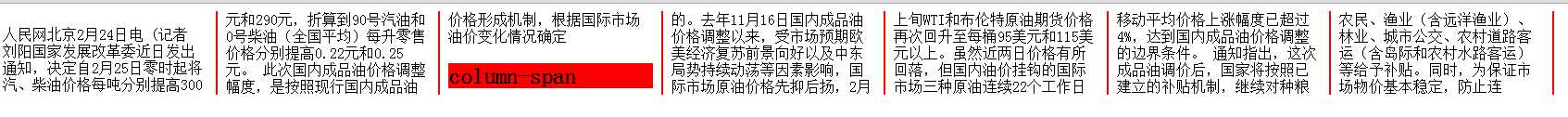
column-span 定义一个分类元素中子元素能跨列多少列,只有两个值:1:默认值值为1,2:all
值为all的情况

值为默认值1的时候

标签:
原文地址:http://www.cnblogs.com/liulin0524/p/5439537.html