标签:
目前本地或网络的网页内容和文件加载
WebView是在您的应用程序显示Web和HTML内容的视图。不像OpenUri,这需要用户在Web浏览器的设备上,WebView中显示您的应用程序内的HTML内容。
本指南由以下几部分组成:

内容
WebView中附带了以下类型的内容支持:
注:WebView在Windows和Windows Phone不支持的Silverlight,Flash或任何ActiveX控件,即使它们被完整的Internet Explorer在该平台上的支持。
从网上显示的网站中,设置的WebView的来源属性为一个字符串网址:
var browser = new WebView {
Source = "http://xamarin.com"
};
注?- URL必须以指定的协议完全形成(即它必须具备的"http://"或"https://"前缀)。
iOS和ATS
自9版,iOS版将只允许您的应用程序与默认情况下采用最佳实践的安全服务器进行通信。值必须在设定的Info.plist以实现与不安全的服务器进行通信。
注意:如果您的应用需要到不安全网站的连接,你应该总是输入域使用异常NSExceptionDomains改运ATS完全关闭使用NSAllowsArbitraryLoads。NSAllowsArbitraryLoads应只有在极端紧急情况下使用。
以下说明如何使特定域(在这种情况下xamarin.com)绕过ATS要求:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>
这是只启用某些领域绕过ATS,让您同时从非信任域的额外的安全性中获益使用受信任的站点的最佳实践。下面演示禁用ATS为应用程序的安全性较低的方法:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads
</key>
<true/>
</dict>
见应用传输安全有关的iOS 9这项新功能的详细信息。
HTML字符串
如果你想展示在代码中动态定义的HTML的字符串,你需要创建一个实例HtmlWebViewSource:
var browser = new WebView ();
var htmlSource = new HtmlWebViewSource ();
htmlSource. Html = @" < html > < body >
< h1 > Xamarin . Forms < / h1 >
< p > Welcome to WebView . < / p >
< / body > < / html > ";
browser. Source = htmlSource;

在上面的代码中,@是用来标记HTML作为一个字符串,这意味着所有常见的转义字符被忽略。
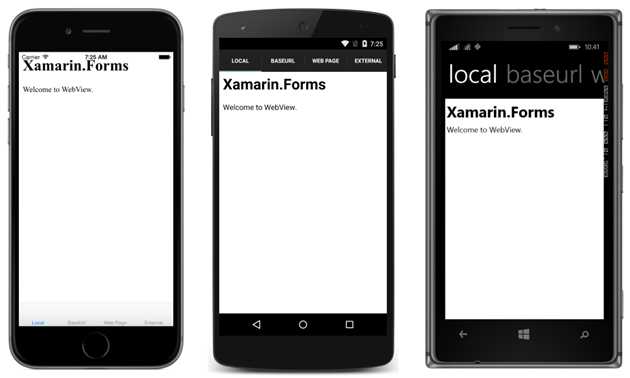
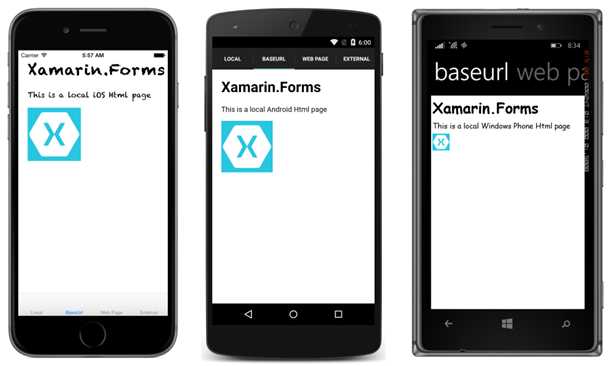
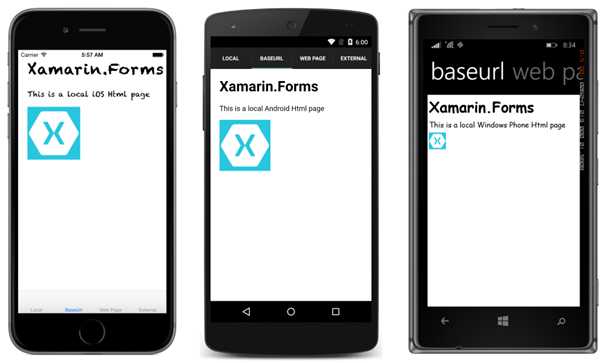
web视图可以显示嵌入到应用程序中的HTML,CSS和Javascript的内容。例如:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamrin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>
CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}
注意,在上述的CSS中指定的字体将需要被定制为每个平台,因为不是每个平台具有相同的字体。

注:目前在Xamarin.Forms一个bug,使得本地的HTML内容无法在Windows上显示。这不会影响的Windows Phone。见Bugzilla的更多信息,以及最新的状态。
要使用显示本地内容WebView,你需要打开HTML文件像任何其他,然后加载的内容作为串入的Html的HtmlWebViewSource。有关打开文件的详细信息,请参阅处理文件。
虽然我们已经加载的第一页时,WebView没有的HTML来自哪里知识。与引用本地资源的网页打交道时是个问题。当这可能发生在包括当地页面链接到对方的例子,一个页面使用了一个单独的JavaScript文件的,或者页面链接到CSS样式表。
为了解决这个问题,你需要告诉的WebView在哪里可以找到文件系统上的文件。做到这一点通过设置BASEURL对房地产HtmlWebViewSource被使用的WebView。
因为在每个操作系统的文件系统是不同的,你需要确定每个平台上的网址。Xamarin.Forms公开DependencyService在每个平台上运行时的解决依赖。
要使用DependencyService,首先定义可以在每个平台上实现的接口:
Public
interface
IBaseUrl
{
????String
Get();
}
????????????????????????????
需要注意的是,直到接口各平台上实现,应 ??用程序将无法运行。在共同的项目,请务必记得设置BASEURL使用DependencyService:
var source =
new
HtmlWebViewSource();
source.BaseUrl
=
DependencyService.Get<IBaseUrl>().Get();
????????????????????????????
从这里,你需要提供每个平台项目中的接口的实现:
[assembly: Dependency (typeof (BaseUrl_iOS))]
Namespace
WorkingWithWebview.iOS
{
????Public
class
BaseUrl_iOS : IBaseUrl
????{
????????Public
string
Get()
????????{
????????Return
NSBundle.MainBundle.BundlePath;
????}
}
}
????????????????????????????
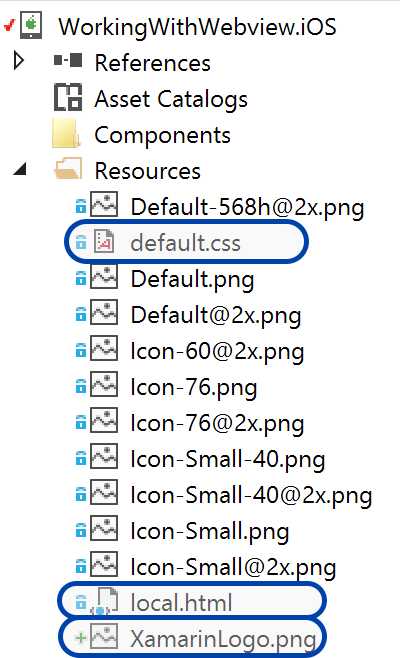
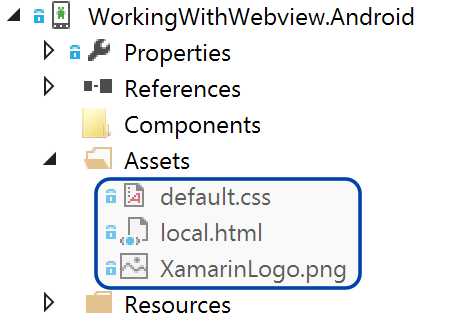
该网站的内容应位于项目的根目录或资源与生成操作目录BundleResource,如下所示:

Android版
在Android上,地方HTML,CSS,以及与构建行动Assets文件夹图片AndroidAsset如下所示:

On Android, the?BaseUrl?should be set to?"file:///android_asset/":
[assembly: Dependency (typeof(BaseUrl_Android))]
Namespace
WorkingWithWebview.Android
{
????Public
class
BaseUrl_Android : IBaseUrl
????{
????????Public
string
Get()
????????{
????????????Return
"file:///android_asset/";
????}
}
}
????????????????????????????
在Android上,在文件资产文件夹,也可以通过访问Forms.Context.Assets属性,如下面的代码示例演示:
var assetManager =
Xamarin.Forms.Forms.Context.Assets;
using ( var streamReader =
new
StreamReader (assetManager. Open ( "local.html" )))
{
????????VAR HTML =
StreamReader.ReadToEnd();
}
????????????????????????????

导航
WebView支持通过几种方法和属性,可用导航:
在页面WebView不支持多点触摸手势。以确保内容是移动优化和显示,而不需要缩放是重要的。
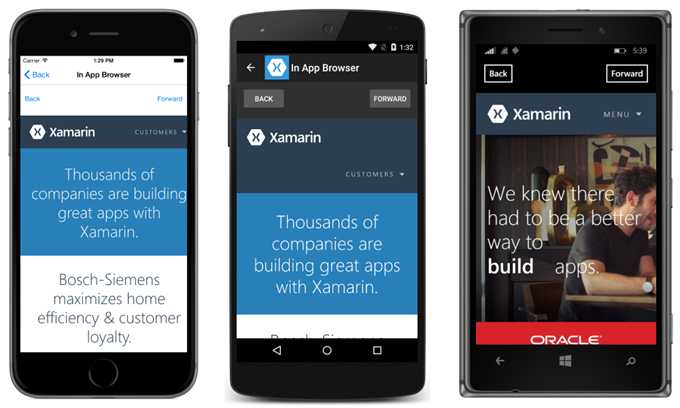
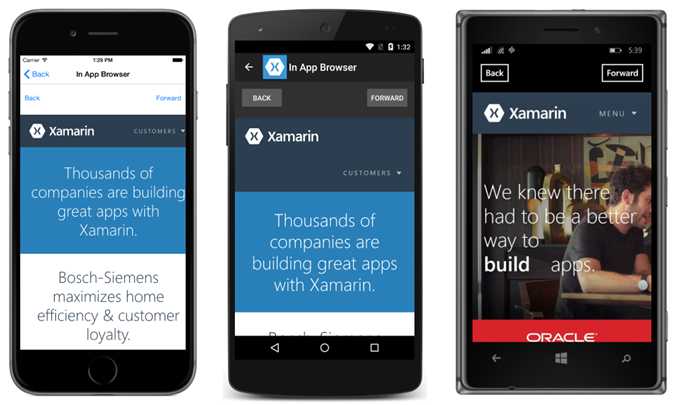
是很常见的应用程序,以显示一个内的链接网页视图,而不是设备的浏览器。在这些情况下,这是有用的,以允许正常导航,但是当用户打回,而他们的出发链路上,应用程序应返回到正常程序图。
使用内置导航的方法和属性,以使此方案。
通过创建浏览器视图的页面开始:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewDemo.InAppDemo"
Title="In App Browser">
<ContentPage.Content>
<StackLayout>
<StackLayout Orientation="Horizontal" Padding="10,10">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="backClicked" />
<Button Text="Forward" HorizontalOptions="End" Clicked="forwardClicked" />
</StackLayout>
<WebView x:Name="Browser" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
在我们的后台代码:
public partial class InAppDemo : ContentPage
{
//sets the URL for the browser in the page at creation
public InAppDemo (string URL)
{
InitializeComponent ();
Browser.Source = URL;
}
? ?
? ?
private void backClicked(object sender, EventArgs e)
{
//check to see if there is anywhere to go back to
if (Browser.CanGoBack) {
Browser.GoBack ();
} else { //if not, leave the view
Navigation.PopAsync ();
}
}
? ?
private void forwardClicked(object sender, EventArgs e)
{
if (Browser.CanGoForward) {
Browser.GoForward ();
}
}
}
就是这样

活动
WebView引发两个事件,以帮助您在状态变化作出反应:
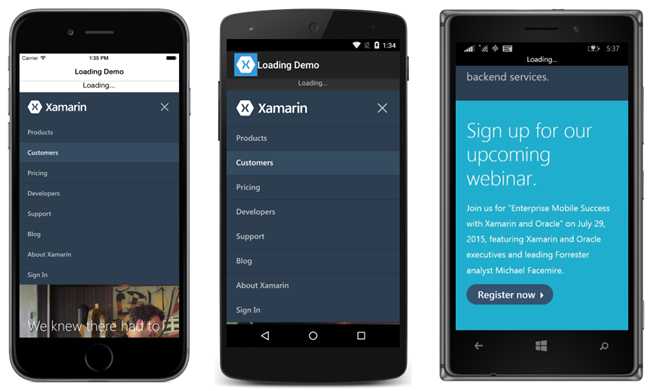
如果您预计使用需要很长的时间来加载网页,请考虑使用这些事件来实现一个状态指示灯。例如:
我们的XAML:
< ? xml的version = "1.0" encoding = "UTF-8" ? >
< ContentPage xmlns = "http://xamarin.com/schemas/2014/forms"
xmlns:x = "http://schemas.microsoft.com/winfx/2009/xaml"
x: Class = "WebViewDemo.LoadingDemo" Title = "Loading Demo" >
< ContentPage . Content >
< StackLayout >
< Label x: Name = "LoadingLabel"
Text = "Loading..."
HorizontalOptions = "Center"
isVisible = "false" / >
< WebView x: Name = "Browser"
HeightRequest = "1000"
WidthRequest = "1000"
Navigating = "webOnNavigating"
Navigated = "webOnEndNavigating" / >
< / StackLayout >
< / ContentPage . Content >
< / ContentPage >
我们两个事件处理程序:
void webOnNavigating (object sender, WebNavigatingEventArgs e)
{
LoadingLabel.IsVisible = true;
}
? ?
void webOnEndNavigating (object sender, WebNavigatedEventArgs e)
{
LoadingLabel.IsVisible = false;
}
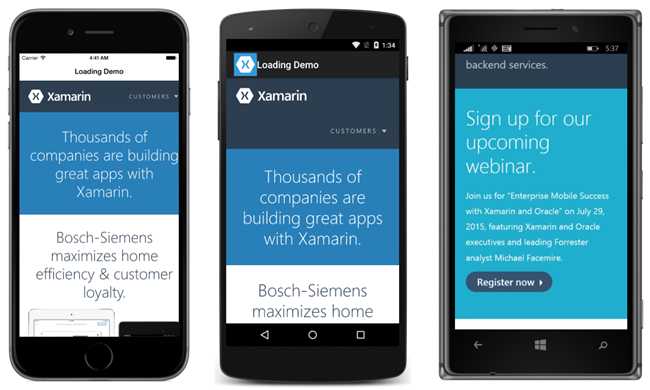
这导致了以下的输出(负荷):

加载完成:

性能
最新进展已经看到每个受欢迎的网页浏览器采用类似硬件加速渲染和JavaScript的编译技术。不幸的是,由于安全限制,大多数的进步是不可用的了iOS-equaivalent?的WebView,UIWebView的。Xamarin.Forms?的WebView采用UIWebView的。如果这是一个问题,你需要编写使用自定义渲染WKWebView,支持更快的浏览速度。需要注意的是WKWebView仅支持在iOS 8和更新。
在Android的WebView默认情况下是一样快的内置浏览器。
在web浏览器在Windows Phone 8和Windows Phone 8.1控件不支持最新的HTML5的功能和可往往表现不佳。要注意的网站将如何在Windows Phone的显示的WebView。这是不能够在Internet Explorer中进行测试。
为了让WebView中工作,你必须确保权限为每个平台设置。请注意,在某些平台上,web视图会在调试模式下工作,而不是在释放建造。这是因为一些权限,就像那些在Android互联网接入,默认情况下,在调试模式下设置由Xamarin工作室。
与大多数其他Xamarin.Forms意见,的WebView要求HeightRequest和WidthRequest包含在StackLayout或RelativeLayout的时候指定。如果你没有指定这些属性时,web视图将不会呈现。
下面的例子证明,导致工作布局,渲染的WebView小号:
StackLayout?与WidthRequest&HeightRequest:
< StackLayout >
< Label
Text = "test"
/ >
< WebView
Source = "http://www.xamarin.com/"
HeightRequest = "1000"
WidthRequest = "1000"
/ >
< / StackLayout >
????????????????????????????
RelativeLayout与WidthRequest&HeightRequest的:
< RelativeLayout >
< Label
Text = "test"
RelativeLayout.XConstraint = "{ ConstraintExpression Type = Constant , Constant = 10 }"
RelativeLayout . YConstraint = "{ ConstraintExpression
Type = Constant , Constant = 20 }" / >
< WebView
Source = "http://www.xamarin.com/"
RelativeLayout . XConstraint = "{ ConstraintExpression
Type = Constant , Constant = 10 }" RelativeLayout.YConstraint = "{ ConstraintExpression
Type = Constant , Constant = 50 }"
WidthRequest = "1000"
HeightRequest = "1000"
/ > ????????????????????????????????????????????????????
< / RelativeLayout >
????????????????????????????
AbsoluteLayout?没有?WidthRequest&HeightRequest:
< AbsoluteLayout >
< Label
Text = "test"
AbsoluteLayout . LayoutBounds = "0,0,100,100"
/ >
< WebView
Source = "http://www.xamarin.com/"
AbsoluteLayout . LayoutBounds = "0,150,500,500"
/ >
< / AbsoluteLayout >
????????????????????????????
Grid?无?WidthRequest&HeightRequest。格是一种不需要指定所请求的高度和宽度的少数布局之一:
<Grid>
<Grid.RowDefinitions>
????????<RowDefinition
Height="100"
/>
????????????<RowDefinition eight="*"
/>
????????????????</Grid.RowDefinitions>
????????????????????<Label
Text="test"
Grid.Row="0"
/>
????????????????????????<WebView
Source="http://www.xamarin.com/"
Grid.Row="1"
/>
????????????????????????????????????????????????????????????????????????????????????
</Grid>
????????????????????????????标签:
原文地址:http://www.cnblogs.com/sephiroth-wzc/p/5440506.html