标签:
先在数据库中建表:

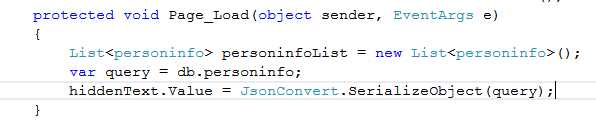
再从后台将表取出来,然后转化为json格式,再将其执行ToString()操作后,赋值给前台的隐藏域。
注意引用using Newtonsoft.Json;

前台利用js将隐藏域中的值取出,由于这个值是字符串格式,需要将它转为json格式。
利用eval来实现。
注意引用jQuery文件。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Json的运用.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="jquery-2.2.3.js" type="text/javascript"></script> <title></title> <script> jQuery(document).ready( function () { var p = eval(‘(‘ + $("#hiddenText").val() + ‘)‘); for (var i = 0; i < p.length;i++) { var row = tb.insertRow(); var cell = row.insertCell(0); cell.innerHTML = "<input id=‘id‘ type=‘text‘ value="+p[i]["id"]+"/>"; cell = row.insertCell(1); cell.innerHTML = "<input id=‘username‘ type=‘text‘ value=" + p[i].username + "/>"; cell = row.insertCell(2); cell.innerHTML = "<input id=‘address‘ type=‘text‘ value=" + p[i].address + "/>"; } }); </script> </head> <body> <input type="text" id="hiddenText" hidden="hidden" runat="server"/> <table id="tb"> </table> </body> </html>
最后运行结果:

标签:
原文地址:http://www.cnblogs.com/JsonZhangAA/p/5440729.html