标签:
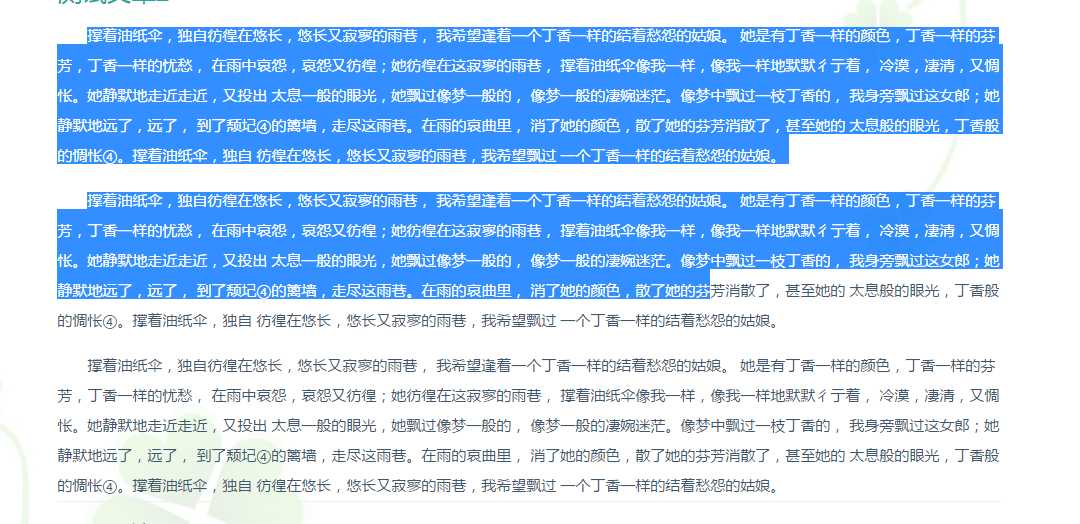
打开一个页面,选中一段文字,会出现系统默认的蓝色背景和白色文字,如下图:

那么 这种选中效果我们怎么去自定制呢,比如我想让文字选中的时候背景是绿色,文字是白色
我们在css文件中插入如下代码:
::-moz-selection {
background: #26a69a;
color: #ffffff;
}
::selection {
background: #26a69a;
color: #ffffff;
}
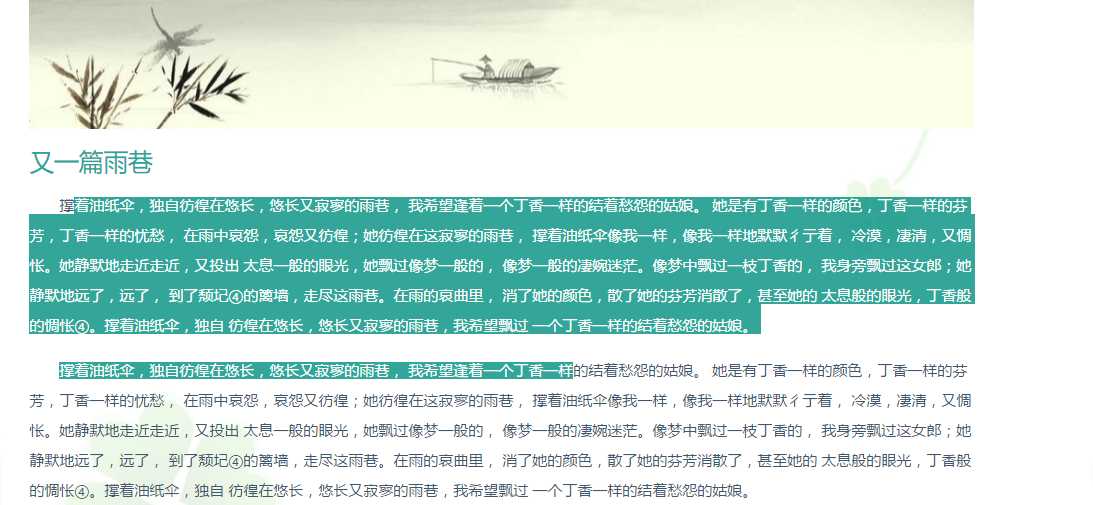
再看一下效果:

这时候有些同学可能就开始想象了,是不是font-size,font-weight是不是都可以起作用?
我们来试一下:
在css里插入以下代码:
::-moz-selection {
background: #26a69a;
color: #ffffff;
font-weight: 900;
font-size: 32px;
}
::selection {
background: #26a69a;
color: #ffffff;
font-weight: 900;
font-size: 32px;
}
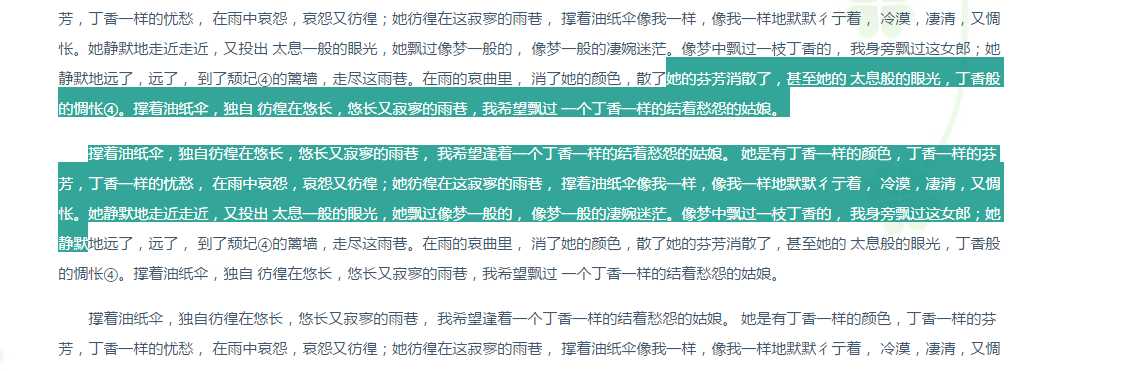
效果:

所期望的字体大小和粗细都没有效果。因为 section的文字效果斤作用于 背景颜色(不包含背景图片) 字体颜色,不作用与 字体大小,字体样式,字体粗细等等
标签:
原文地址:http://www.cnblogs.com/qiumohanyu/p/5442344.html