标签:
知问系统,是一个问答系统。主要功能:即会员提出问题,会员回答问题。目前比较热门的此类网站有:知乎http://www.zhihu.com、百度知道http://zhidao.baidu.com等。这里我们重点参考“知乎”,来学习一下它采用的前端效果。
项目介绍
我们重点仿照“知乎”的架构模式来搭建界面和布局,以及大部分前端功能。而“百度知道”作为辅助功能来确定我们这个项目需要的前端功能。
从以上知名问答站点中,我们可以确认最主要的前端功能:1.弹出对话框;2.前端按钮;3.折叠菜单;4.选项卡切换;5.滑动块;6.日历;7.自动补全;8 拖放等一系列前端模块。
jQuery UI
jQuery UI是以jQuery为基础的开源JavaScript网页用户界面代码库,包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
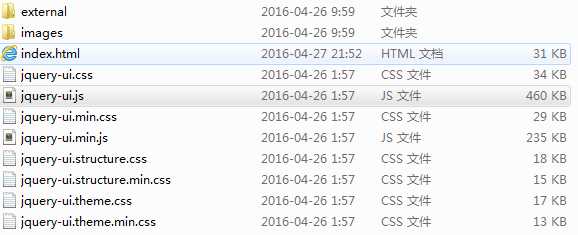
jQuery UI的官网网站为:http://jqueryui.com/,我们下载最新版本的即可。目前本项目采用的最新版本为:jquery-ui-1.11.4.custom.zip。里面目录结构如下:

1.xxx.css包含与jQuery UI相关的CSS文件
2.xxx.js包含jQuery UI相关的JavaScript文件
3.index.html可以查看jQuery UI功能的索引页
CSS主题
CSS主题就是jQuery UI的皮肤,有各种色调的模版提供使用。对于程序员,可以使用最和网站符合的模版;对于美工,也提供了没有任何样式的模版基于设计。
我们可以在这里:http://jqueryui.com/themeroller/查看已有模版样式。
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5444644.html