标签:
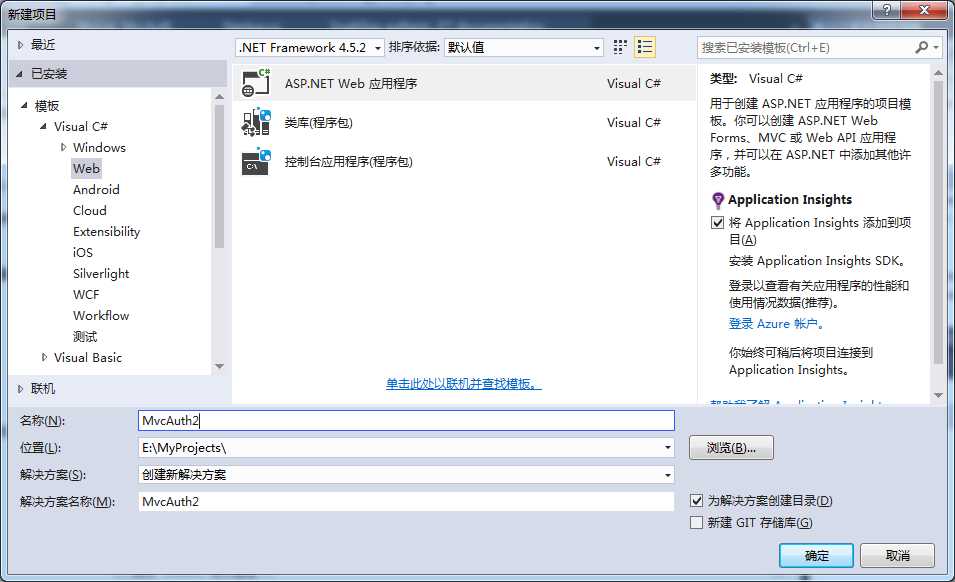
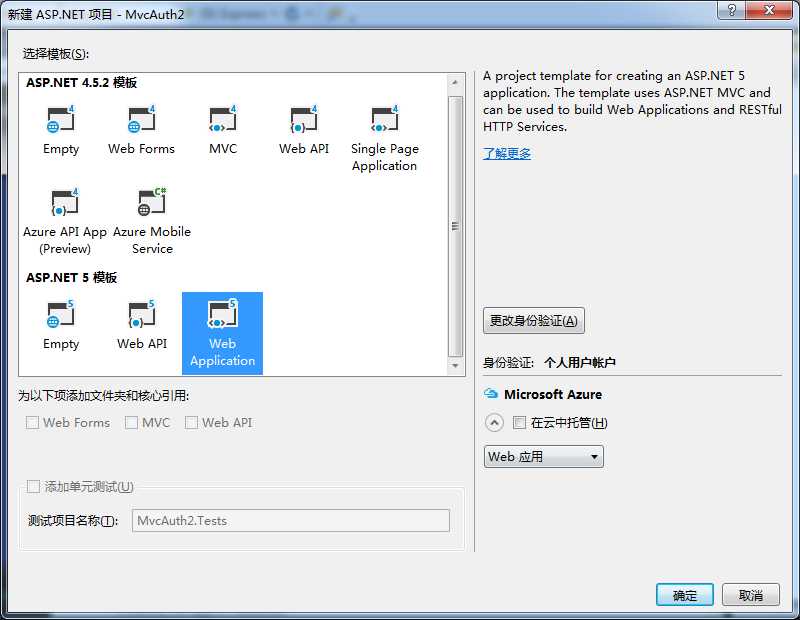
使用VS2015创建Web应用:


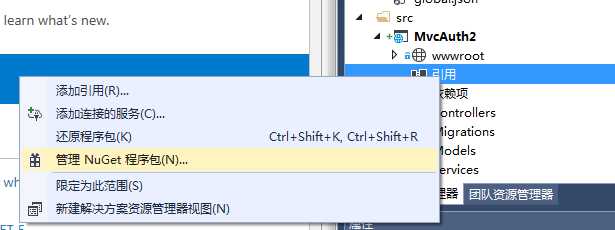
此教程使用的是FaceBook账号登录,需要添加相关的类,打开Nuget:

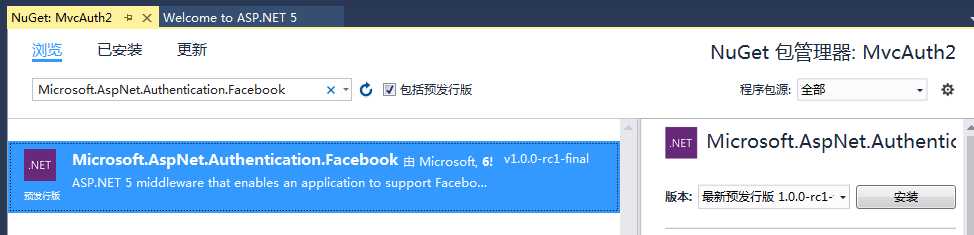
搜索Microsoft.AspNet.Authentication.Facebook并安装:

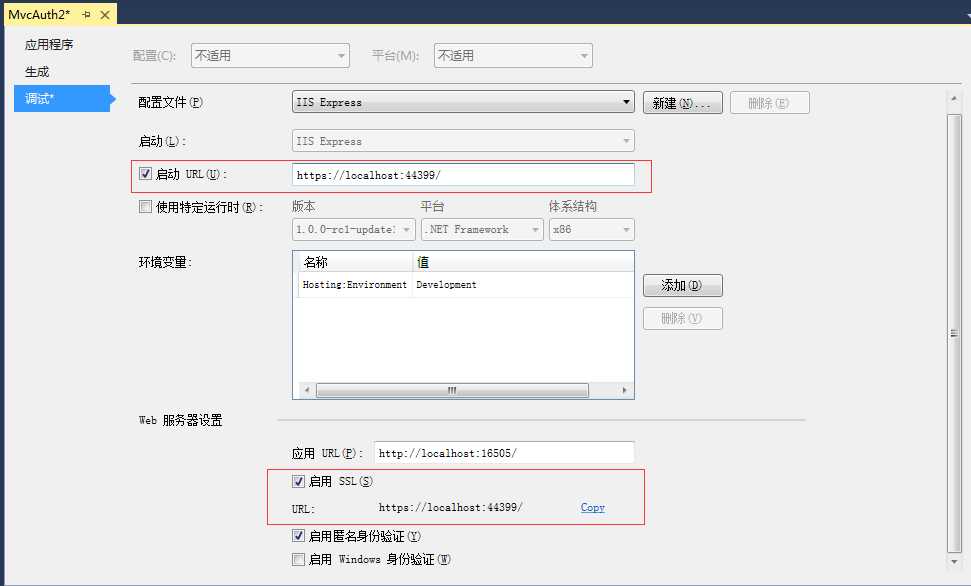
右键点击项目属性,开启SSL:

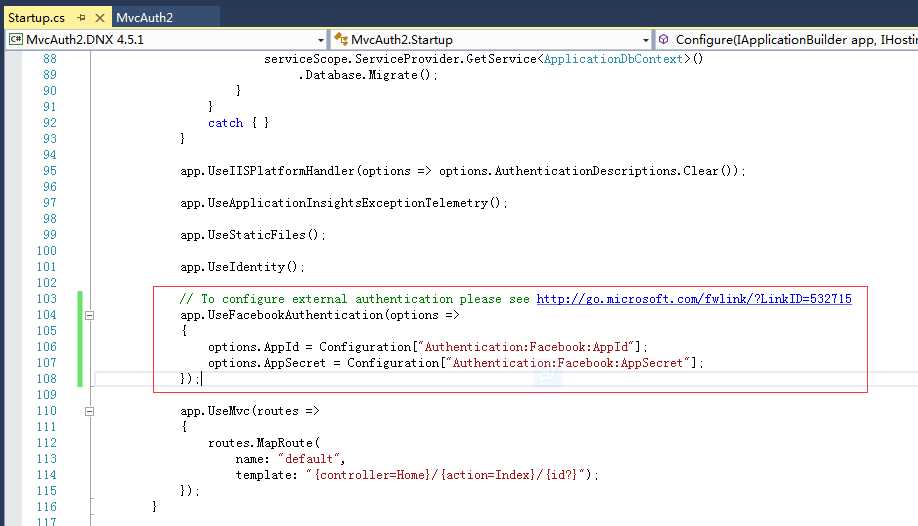
在Startup.cs的Configure方法中添加:
1 app.UseFacebookAuthentication(options => 2 { 3 options.AppId = Configuration["Authentication:Facebook:AppId"]; 4 options.AppSecret = Configuration["Authentication:Facebook:AppSecret"]; 5 });

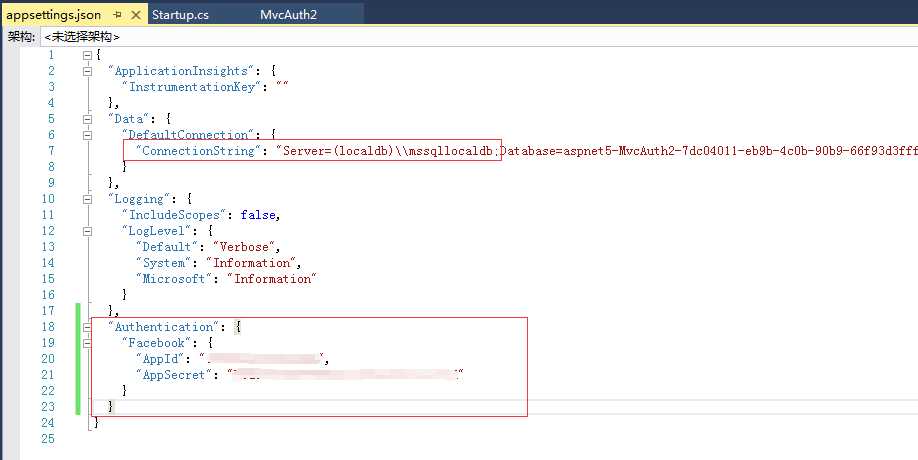
打开appsettings.json编辑FaceBook的AppId和AppSecret,这里的数据库直接用的本地库,这是VS2015自带的,并不需要安装SqlServer:

Authentication:Facebook:AppId,这里的是一个Authentication对象里面包含一个Facebook对象:
"Authentication": { "Facebook": { "AppId": "xxxxxx", "AppSecret": "xxxxxx" } }
接下来注册FaceBook的应用:
打开https://developers.facebook.com/ ,登录你的FaceBook账号,当然这里需要和谐上网
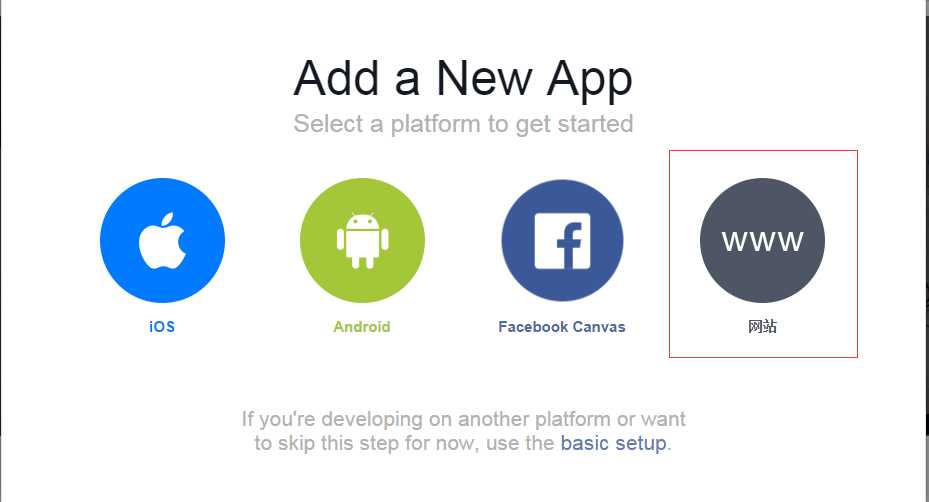
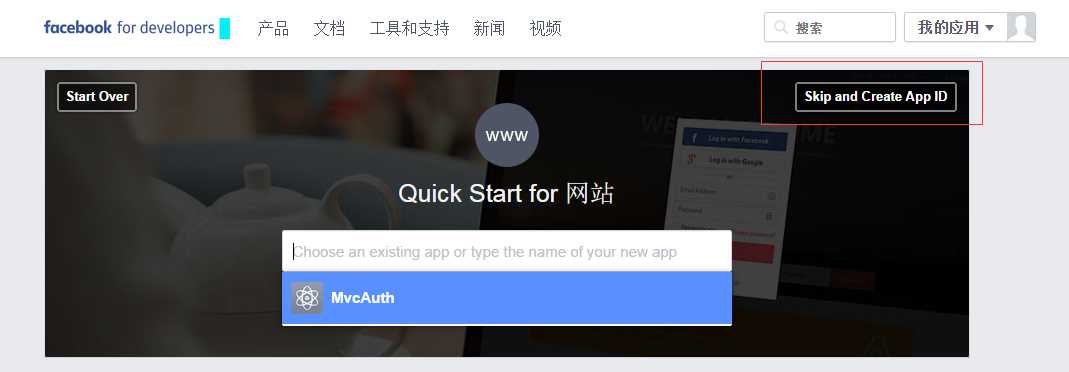
点击添加新应用:

选择网站:

选择Skip and Create App ID:

填写名称、邮箱,选择类别:

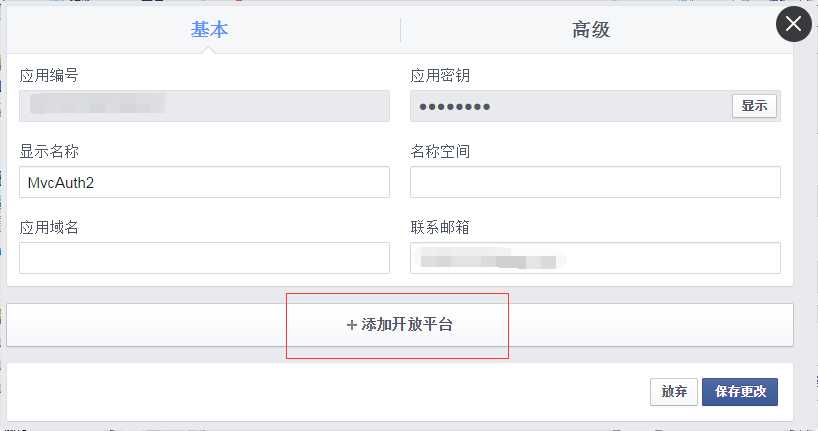
点击设置:

添加开放平台:

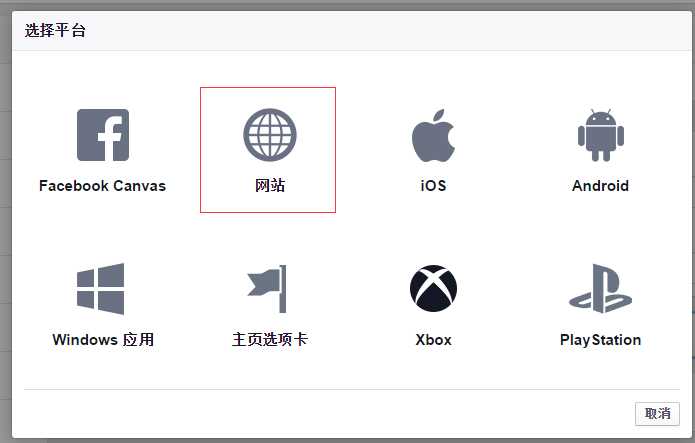
选择网站:

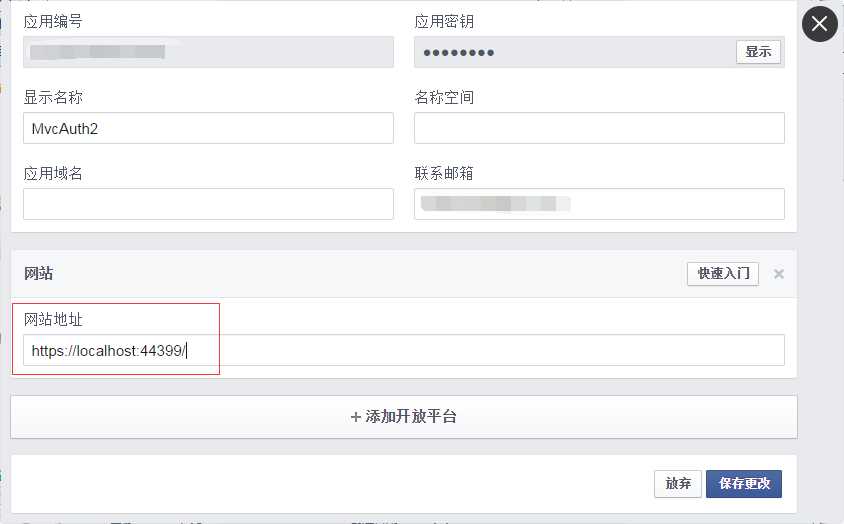
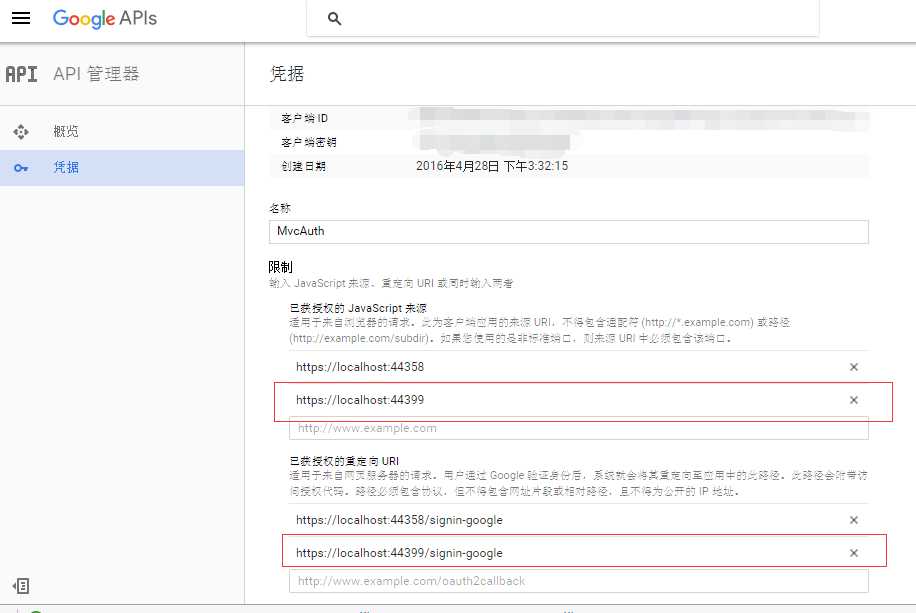
这里需要填写回调地址,这个地址就是上面的https地址:

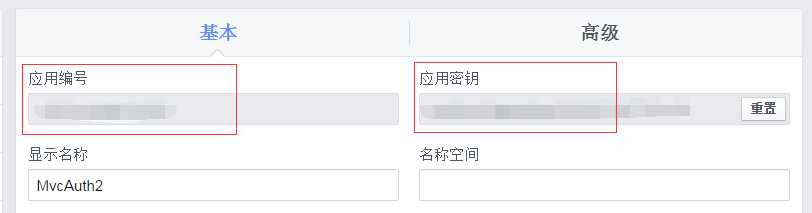
复制AppId和AppSecret到上面的appsettings.json中:

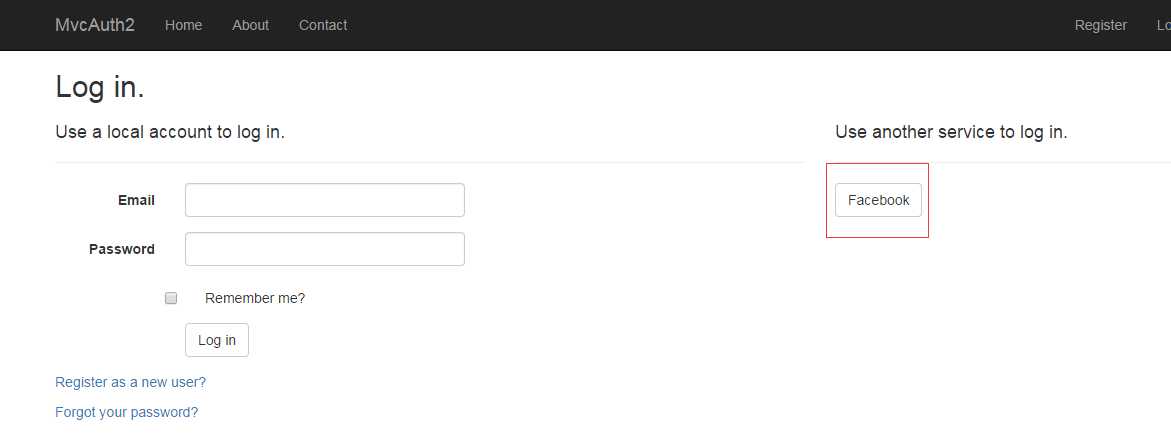
打开网站,点击登录,选择FaceBook登录:


会跳转到授权页面:

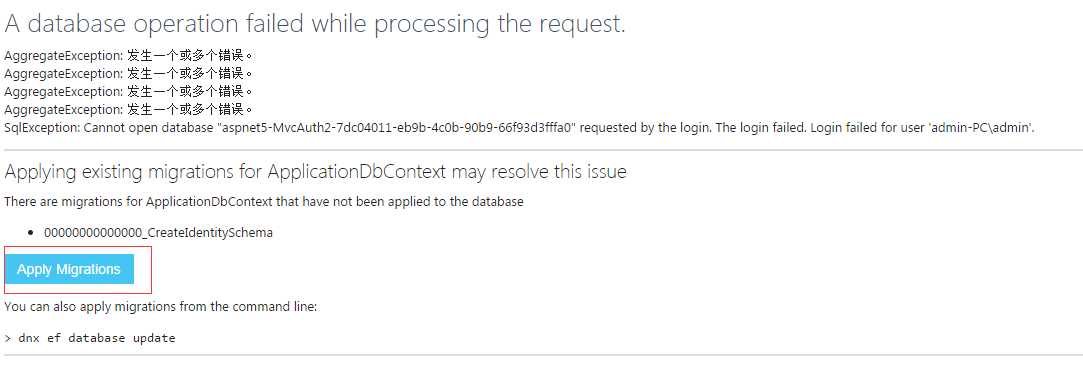
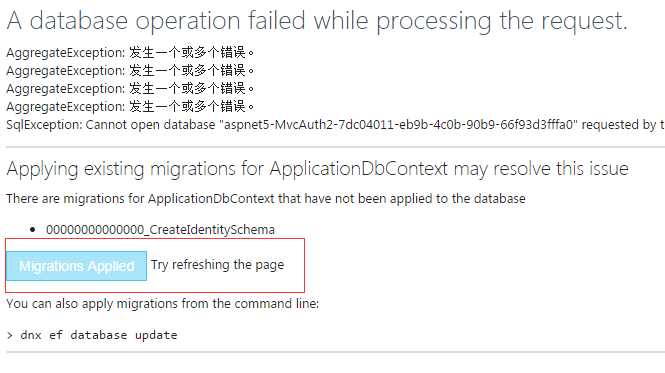
然后就报错了,是因为ASP.NET5使用EF操作数据库,此时还没有创建数据库,点击Apply Migrations

成功后提示刷新页面:

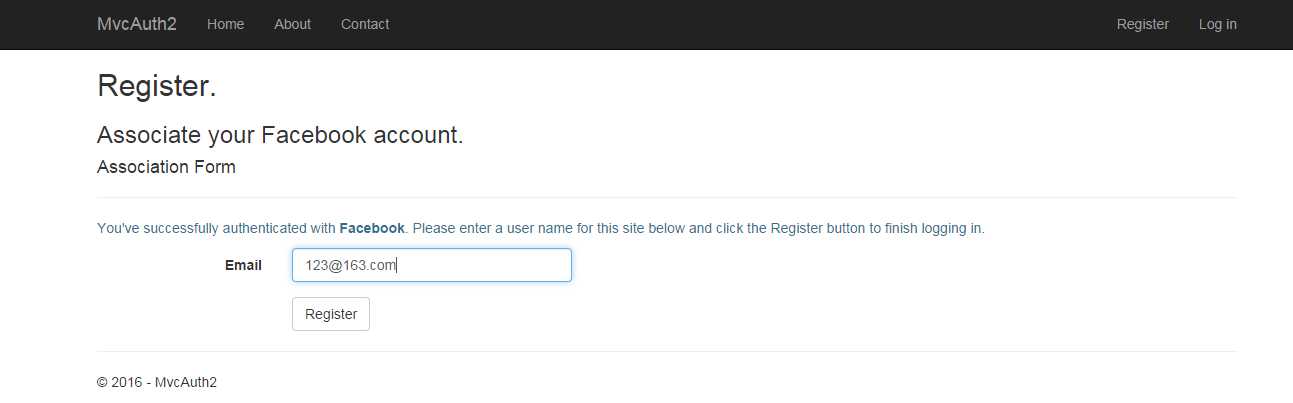
跳转到注册页面:

注册后自动登录:

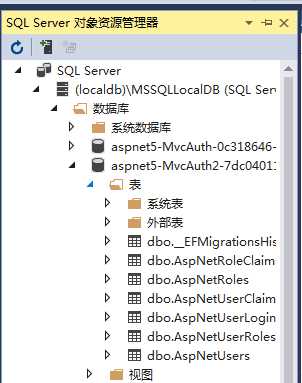
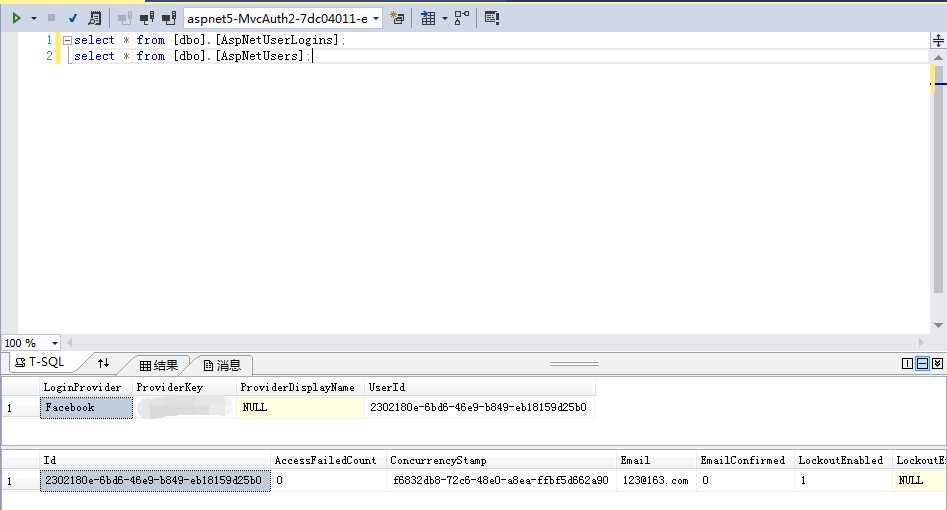
可以打开SQL Server对象资源管理器查看数据库:

会看到插入了两条记录:

同理可使用Google账号登录:

安装Microsoft.AspNet.Authentication.Google:
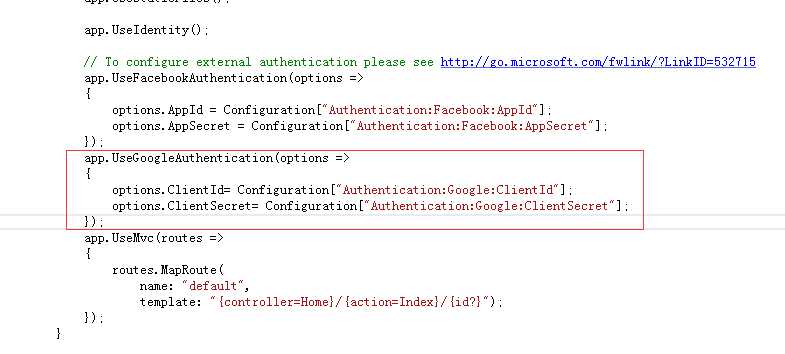
添加如下代码:
app.UseGoogleAuthentication(options => { options.ClientId= Configuration["Authentication:Google:ClientId"]; options.ClientSecret= Configuration["Authentication:Google:ClientSecret"]; });

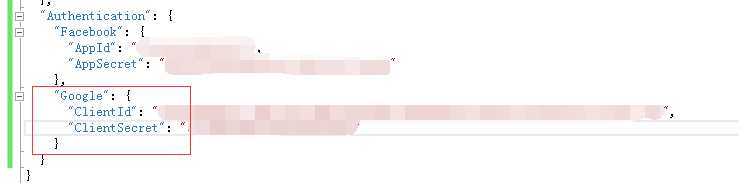
配置中添加:

标签:
原文地址:http://www.cnblogs.com/uptothesky/p/5445484.html