标签:
监听EditText的文本变化需要给EditText控件加一个addTextChangeListener监听器
editText.addTextChangeListener(textWatcher); 这里的textWatcher是一个TextWatcher对象,
TextWatcher是一个接口,它有三个抽象方法,具体如下:
/**
*文本改变之前调用
* @param s 输入框的原内容字符串
* @param start 字符串开始改变的索引位置
* @param count 即将被替换的字符个数
* @param after 替换这count个字符的新的字符的个数
*/ public void beforeTextChanged(CharSequence s, int start,int count, int after);
/**
* 文本改变时调用
* @param s 变化之后的输入框内容
* @param start 字符串开始改变的索引位置
* @param before 被替换的字符的个数
* @param count 替换这before个字符的新的字符的个数
*/ public void onTextChanged(CharSequence s, int start, int before, int count);
/**
* 文本改变之后调用
* @param s 最终输入框中的内容
*/ public void afterTextChanged(Editable s);
代码:
MainActivity.java
1 package com.example.admin.edittext; 2 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 import android.text.Editable; 6 import android.text.TextWatcher; 7 import android.util.Log; 8 9 import android.view.View; 10 import android.widget.Button; 11 import android.widget.EditText; 12 import android.widget.TextView; 13 14 import com.lidroid.xutils.ViewUtils; 15 import com.lidroid.xutils.util.LogUtils; 16 import com.lidroid.xutils.view.annotation.ViewInject; 17 18 public class MainActivity extends AppCompatActivity{ 19 @ViewInject(R.id.text) 20 private TextView text; //这里使用了xUtils框架的注解功能初始化控件 21 22 @ViewInject(R.id.editText) 23 private EditText input; 24 25 @ViewInject(R.id.button) 26 private Button button; 27 @Override 28 protected void onCreate(Bundle savedInstanceState) { 29 super.onCreate(savedInstanceState); 30 setContentView(R.layout.activity_main); 31 ViewUtils.inject(this); 32 initEvent(); 33 } 34 35 private void initEvent() { 36 input.addTextChangedListener(change); 37 button.setOnClickListener(new View.OnClickListener() { 38 @Override 39 public void onClick(View v) { 40 input.setText(""); 41 } 42 }); 43 } 44 45 TextWatcher change = new TextWatcher() { 46 @Override 47 public void beforeTextChanged(CharSequence s, int start, int count, int after) { 48 LogUtils.i("beforeTextChanged:"+s+","+start+","+count+","+after); 49 } 50 51 @Override 52 public void onTextChanged(CharSequence s, int start, int before, int count) { 53 text.setText("还能输入"+(50-s.toString().length())+"个字符"); 54 LogUtils.i("onTextChange:"+s+","+start+","+before+","+count); 55 } 56 57 58 public void afterTextChanged(Editable s) { 59 Log.i("Editable s:",s.toString()); 60 } 61 }; 62 63 64 }
activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 7 <TextView 8 android:id="@+id/text" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginTop="20dp" 12 android:text="还能输入50个字" /> 13 14 <EditText 15 android:id="@+id/editText" 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:layout_below="@id/text" 19 android:maxLength="50" 20 /> 21 <Button 22 android:id="@+id/button" 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:text="重置文本" 26 android:textColor="#ffffff" 27 android:background="#ff0000" 28 android:layout_marginTop="10dp" 29 android:layout_below="@id/editText" 30 /> 31 </RelativeLayout>
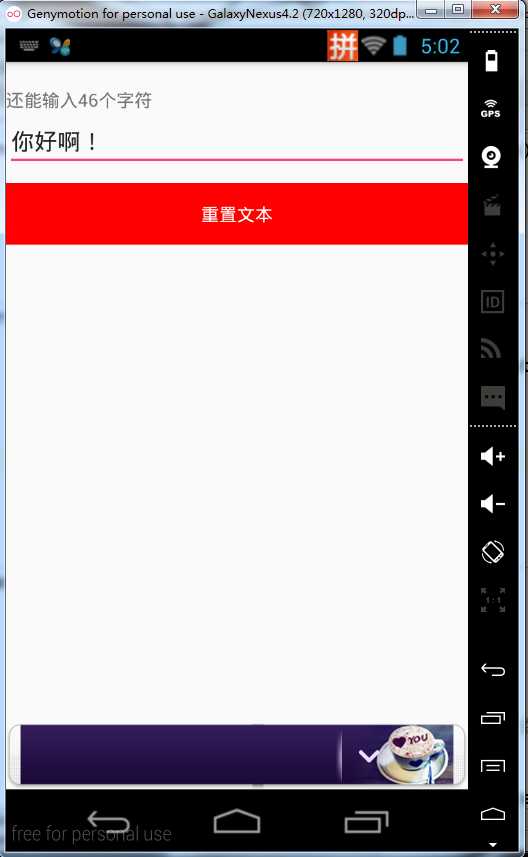
效果图:

就在你没有鞭策自己起身的一刹那,你不晓得退后了多少!标签:
原文地址:http://www.cnblogs.com/whllong/p/5448623.html