标签:
图片切片就是将一张图片按一定比例切分,中间部分系统自动填充空白,
这样在文本多行输入的时候,将具有特定形状的图片作为背景,
即使文本行数很多,也不会使图片走形.
//即使你按5/5分,还是3/7分系统都会自动留一个像素的宽度
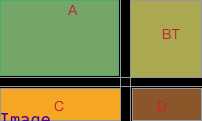
// 切片之前:

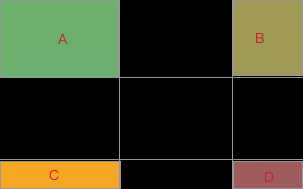
//切片之后:

// 代码实现:
UIImage *backImage = [UIImage imageNamed:@"Dialog_green_press.right"];
CGSize size = backImage.size;
// 上 / 左 / 下 / 右
UIEdgeInsets insets = UIEdgeInsetsMake(size.height * 0.7, size.width * 0.5, size.height * 0.3, size.width * 0.5);
backImage = [image resizableImageWithCapInsets:insets];
UIImageView *chatBackImage = [[UIImageView alloc] initWithImage:backImage];
标签:
原文地址:http://www.cnblogs.com/kingtoKing/p/5449749.html