标签:
昨天想到了NavigationDrawer中Item点击的问题。
点击Drawer中的一个Item需要到一个新的页面,你是应该打开一个新的Activity呢还是直接用fragment呢?
如果打开新的activity,那么新的Activity覆盖,Drawer按钮就会消失;当然你也可以在新的Activity上加同样的NavigationDrawer,但是那样太浪费资源了。
但如果你用fragment,那么你只需要ToolBar下面的区域,整个作为一个可替换的container,然后不同的fragment进行replace就行了。很多App都是这样做的,比如Google+,比如知乎等等,这样他们在切换左侧的Drawer Item的时候,只需要replace container(不要忘了把fragment入栈)。
可是,如果你的App有一个ViewPager(FragmentPagerAdapter)呢?其实也是可以的,只需要把ToolBar下面的区域抽离出来,作为fragment的container就行了,然后在MainActivity启动的时候启动一个MainFragment,里面包含:
tabLayout
viewPager
。
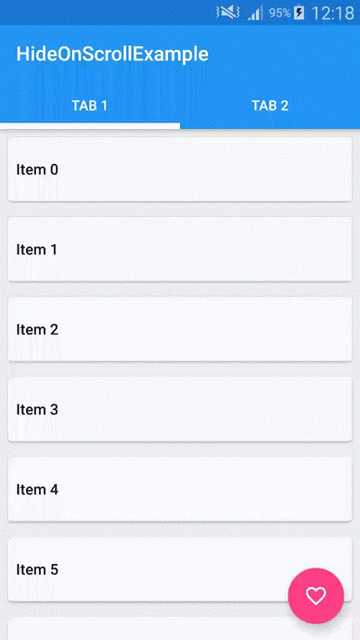
唯独有一个问题:如果你的应用想要实现ToolBar的动态折叠,就像这样:

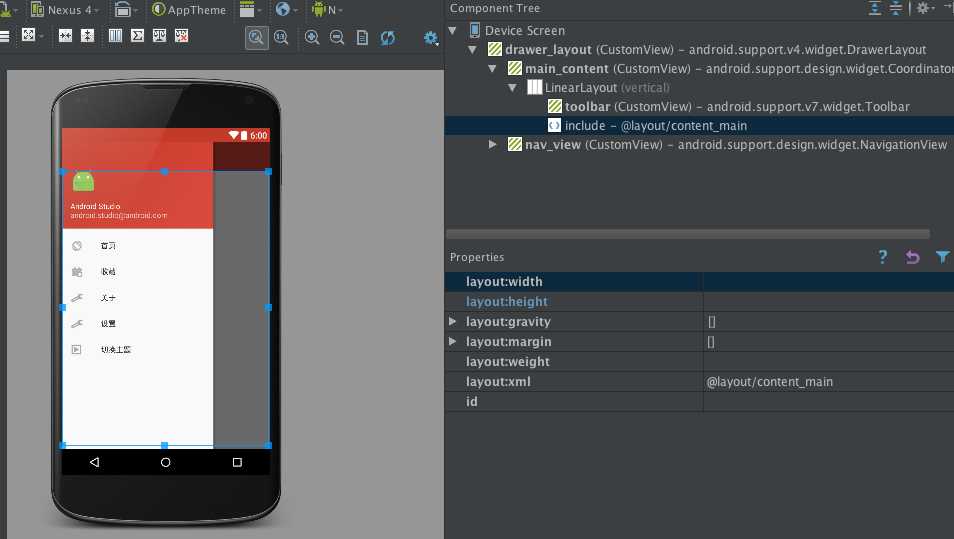
我把ToolBar下面的区域提取出来了,如下,content_main是一个空白的layout,也就是container,activity启动时我可以往里面插入一个含有tabLayout和viewPager的fragment。不知道我的意思表达清楚没有。。

我唯一见到的app:layout_scrollFlags="scroll|enterAlways" 使用场景是在ToolBar标签中设置,与CoordinatorLayout配合对ToolBar进行滚动时隐藏。
首先,app:layout_scrollFlags是AppBarLayout的属性。
AppBarLayout is a vertical
LinearLayoutwhich implements many of the features of material designs app bar concept, namely scrolling gestures.Children should provide their desired scrolling behavior through
setScrollFlags(int)and the associated layout xml attribute:app:layout_scrollFlags.This view depends heavily on being used as a direct child within a
CoordinatorLayout. If you use AppBarLayout within a differentViewGroup, most of it‘s functionality will not work.
尴尬的app:layout_scrollFlags="scroll|enterAlways" 配合Drawer
标签:
原文地址:http://www.cnblogs.com/larrylawrence/p/5450341.html