标签:
场景:我的本地网页服务器无法访问本地的接口服务器接口提示一下错误:大致意思是:是一个跨域请求我的没有访问该地址的权限(接口服务器采用的是PHP编写)
XMLHttpRequest cannot load http://localhost/mz/goods/getList. Response to preflight request doesn‘t pass access control check: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource. Origin ‘http://127.0.0.1:8020‘ is therefore not allowed access.
解决方案:
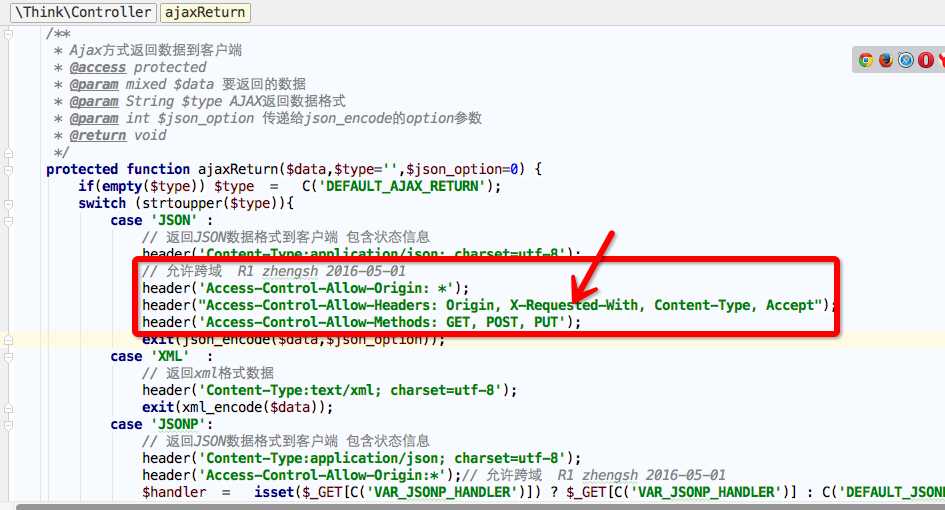
header(‘Access-Control-Allow-Origin: *‘); header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept"); header(‘Access-Control-Allow-Methods: GET, POST, PUT‘);
为ajaxReturn 方法设置允许跨域访问的请求头。

参考地址:http://blog.sina.com.cn/s/blog_6751f30b0102w2x1.html,http://stackoverflow.com/questions/20433655/no-access-control-allow-origin-header-is-present-on-the-requested-resource-or
标签:
原文地址:http://www.cnblogs.com/cbread/p/5450630.html