标签:

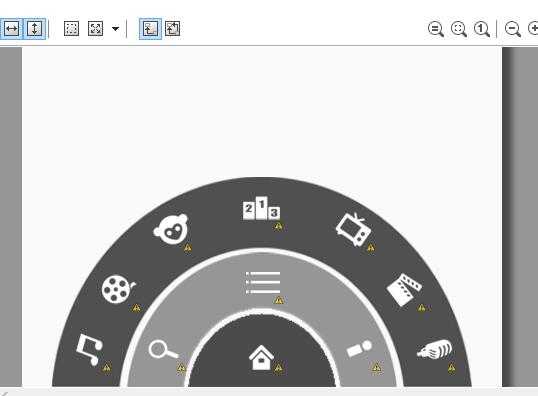
优酷环形菜单
布局文件,使用<RelativeLayout/>控件作为第一级菜单,相对布局,位于父控件的底部,水平居中,因为图片不是特别的标准,因此宽度和高度都钉死,宽度是高度的两倍
二次菜单和三级菜单都一样的布局
小房子的图标<imageView/>控件,在父控件中居中
第二级搜索图标,位于父控件的底部,上下左右maigin10dp
第二级菜单图标,位于父控件的顶部,水平居中,marginTop 10dp
第二级叹号图标,位于父控件的底部,右边,margin 10dp
第三级的图标比较多,但是原理和第二级一样,只不过通过margin来定位
第三级channel2的图标,位于channel1图标的上面,和channel1左边对齐,marginLeft 20dp,marginBottom 6dp
第三级channel3的图标,位于channel2图标的上面,和channel2左边对齐,marginLeft 30dp,marginBottom 6dp
第三级channel4的图标,位于父控件的上面,水平居中,marginTop 5dp
左侧半圆结束,右侧半圆和左侧一样的步骤
布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <RelativeLayout android:layout_width="100dp" android:layout_height="50dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level1" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/icon_home" /> </RelativeLayout> <RelativeLayout android:layout_width="180dp" android:layout_height="90dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level2" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_margin="10dp" android:background="@drawable/icon_search" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="5dp" android:background="@drawable/icon_menu" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_margin="10dp" android:background="@drawable/icon_myyouku" /> </RelativeLayout> <RelativeLayout android:layout_width="280dp" android:layout_height="140dp" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@drawable/level3" > <ImageView android:id="@+id/channel1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_marginBottom="10dp" android:layout_marginLeft="10dp" android:background="@drawable/channel1" /> <ImageView android:id="@+id/channel2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/channel1" android:layout_alignLeft="@id/channel1" android:layout_marginBottom="10dp" android:layout_marginLeft="20dp" android:background="@drawable/channel2" /> <ImageView android:id="@+id/channel3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/channel2" android:layout_alignLeft="@id/channel2" android:layout_marginBottom="10dp" android:layout_marginLeft="34dp" android:background="@drawable/channel3" /> <ImageView android:id="@+id/channel4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_centerHorizontal="true" android:background="@drawable/channel4" /> <ImageView android:id="@+id/channel7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="10dp" android:layout_marginRight="10dp" android:background="@drawable/channel7" /> <ImageView android:id="@+id/channel6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/channel7" android:layout_alignRight="@id/channel7" android:layout_marginBottom="10dp" android:layout_marginRight="20dp" android:background="@drawable/channel6" /> <ImageView android:id="@+id/channel5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/channel6" android:layout_alignRight="@id/channel6" android:layout_marginBottom="10dp" android:layout_marginRight="34dp" android:background="@drawable/channel5" /> </RelativeLayout> </RelativeLayout>
标签:
原文地址:http://www.cnblogs.com/taoshihan/p/5451127.html