标签:
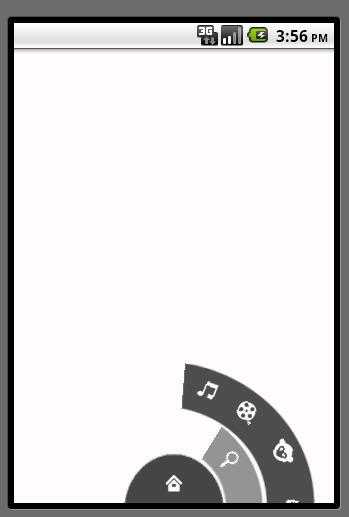
获取房子,菜单图标ImageView对象,获取三个圆环RelativeLayout对象
给菜单图标(icon_menu)设置点击事件
定义一个成员变量isLevel3Show来存储第三级菜单是否显示
判断上面的变量,来显示隐藏第三级菜单,定义一个类实现动画效果
切换变量,isLevel3Show=!isLevel3Show
定义一个工具类MyUtils,实现旋转动画
定义一个startAnimOut()
获取RotateAnimation对象,旋转对象的默认中心是左上角,开始度数默认是水平向右为0度,顺时针转;构造函数:开始度数,结束度数,圆心x(宽度一半),圆心y(高度)
调用RotateAnimation对象的setDuration()方法,设置执行时间,参数:毫秒
调用RotateAnimation对象的setFillAfter()方法,设置执行完毕后保持状态,参数:布尔值
定义一个startAnimIn(),参数:RelativeLayout对象,延迟毫秒
和上面一样,度数不一样而已,从180度到360度
调用RotateAnimation对象的setStartOffset()方法,延迟播放
给房子图标(icon_home)设置点击事件
判断当二级菜单显示时,把它隐藏,并且当三级菜单也显示时,也要隐藏
当它隐藏时,让他显示
MainActivity.java
package com.tsh.myyouku; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageView; import android.widget.RelativeLayout; public class MainActivity extends Activity implements OnClickListener { private ImageView icon_home; private ImageView icon_menu; private RelativeLayout level1; private RelativeLayout level2; private RelativeLayout level3; private boolean isLevel3Show=true; private boolean isLevel2Show=true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); icon_home=(ImageView) findViewById(R.id.icon_home); icon_menu=(ImageView) findViewById(R.id.icon_menu); level1=(RelativeLayout) findViewById(R.id.level1); level2=(RelativeLayout) findViewById(R.id.level2); level3=(RelativeLayout) findViewById(R.id.level3); icon_menu.setOnClickListener(this); icon_home.setOnClickListener(this); } //处理点击事件 @Override public void onClick(View v) { switch (v.getId()) { case R.id.icon_menu://菜单图标 if(isLevel3Show){ //隐藏 MyUtils.startAnimOut(level3,0); }else{ //显示 MyUtils.startAnimIn(level3); } isLevel3Show=!isLevel3Show; break; case R.id.icon_home://菜单图标 if(isLevel2Show){ //隐藏 MyUtils.startAnimOut(level2,0); if(isLevel3Show){ MyUtils.startAnimOut(level3,100); isLevel3Show=false; } }else{ //显示 MyUtils.startAnimIn(level2); } isLevel2Show=!isLevel2Show; break; } } }
MyUtils.java
package com.tsh.myyouku; import android.view.animation.RotateAnimation; import android.widget.RelativeLayout; public class MyUtils { /** * 旋转离开 * @param view */ public static void startAnimOut(RelativeLayout view,long times) { RotateAnimation rotateAnimation=new RotateAnimation(0, 180, view.getWidth()/2, view.getHeight()); rotateAnimation.setDuration(1000); rotateAnimation.setFillAfter(true); rotateAnimation.setStartOffset(times); view.startAnimation(rotateAnimation); } /** * 旋转进入 * @param level3 */ public static void startAnimIn(RelativeLayout view) { RotateAnimation rotateAnimation=new RotateAnimation(180, 360, view.getWidth()/2, view.getHeight()); rotateAnimation.setDuration(1000); rotateAnimation.setFillAfter(true); view.startAnimation(rotateAnimation); } }

标签:
原文地址:http://www.cnblogs.com/taoshihan/p/5451574.html