标签:
问题描述:
程序数据都已经查询出来了,但是加载不了 css、js、图片等资源文件。当在浏览器上直接输入某个css文件的路径时,直接得到404错误。
问题产生原因:

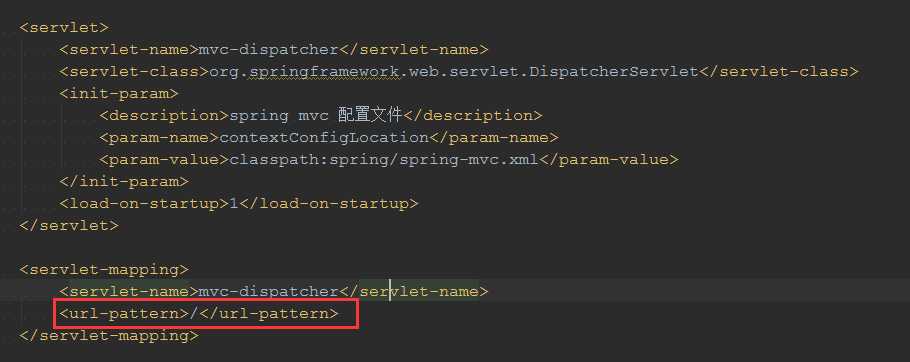
<url-pattern>/</url-pattern> 这表示这个servlet 拦截了所有的请求,包括css,js等。所以出现上面描述的情况。
解决办法(以下全部根据网上资料整理而成):
解决方案1:
step1:在 webapp下建立static 文件夹,并在 static 文件夹里面建立css 文件夹,然后建立对应.css 文件
step2:修改 mvc-dispatcher-servlet.xml 文件(或者spring对应的配置文件,上图的配置文件为spring-mvc.xml)
添加配置:
<mvc:resources mapping="/static/**" location="/WEB-INF/static/"/>
解决方案2:
修改web.xml
修改
<servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping>
这样dispatchservlet 只拦截*.do 的url. 并不拦截css,js
解决方案3(推荐,亲测可用):
修改web.xml
添加
<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>/static/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping>
标签:
原文地址:http://www.cnblogs.com/zhyzyn1314/p/5452079.html