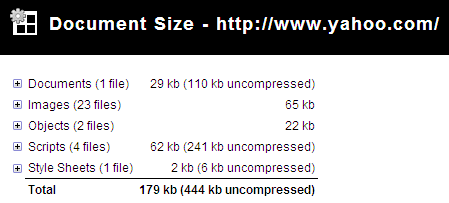
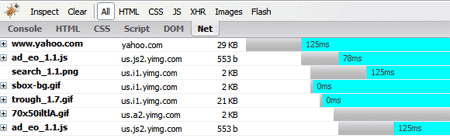
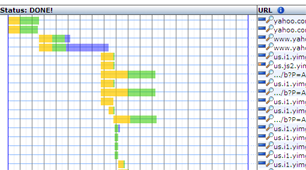
你必须首先发现你的什么图片和HTML加载缓慢了你的脚本速度,下面提供了方法:
1. Firefox web-developer toolbar



压缩你的代码
1. 运行JSLint (online or downloadable version)计算你的代码并确保格式正确
2. YUI Compressor 使用命令行来压缩你的代码。
安装YUI Compressor(需要使用java),使用命令行来运行(x.y.z是你下载的版本号)
java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js
上面的代码将myfile.js压缩成myfile-min.js
调试已经压缩的JavaScript
已经压缩的代码很难调试,你可以使用一个单元测试框架 jsunit抑或保存压缩之前的代码进行调试。
减少重复输入压缩命令
因为不断的重复输入压缩命令很单调无聊,所以你可以使用创建一个进行打包压缩的脚本文件。
下面的.bat 文件将压缩所有的.js文件并将.js打包
compress_js.bat: for /F <span class="tex-inline-html" alt="F in (‘dir /b *.js‘) do java -jar custom_rhino.jar -c ">F in (‘dir /b ·.js‘) do java -jar custom_rhino.jar -c </span>F > %%F.packed 2>&1
你也可以使用其他语言来满足你的需求。
优化javascript代码书写位置
如果可以的话,将你的js代码放在html文件的末尾(</body>标签之前),因为可以使网页内容(例如图片,表格,文本等)先加载和渲染。用户可以看见内容的加载,所以网页看上去像是即时相应的。
只有在有需求时才加载javascript
动态加载javascript脚本,或者当用户需要时才加载指定脚本。
你可以使用下面的函数,从你的域名中加载任意脚本:
function $import(src){ var scriptElem = document.createElement(‘script‘); scriptElem.setAttribute(‘src‘,src); scriptElem.setAttribute(‘type‘,‘text/javascript‘); document.getElementsByTagName(‘head‘)[0].appendChild(scriptElem); } // import with a random query parameter to avoid caching function $importNoCache(src){ var ms = new Date().getTime().toString(); var seed = "?" + ms; $import(src + seed); }
函数 $import(‘http://example.com/myfile.js‘) 将创建并添加script元素到你html文件的头部head,就像直接在head加载调用script一样。
函数 $importNoCache 将在请求中添加一个时间戳来强制你的浏览器获得一个新的脚本。
测试脚本是否全部加载,你可以使用如下代码:
if (myfunction){ // loaded } else{ // not loaded yet $import(‘http://www.example.com/myfile.js‘); }
延迟你的javascript
var delay = 5; setTimeout("loadExtraFiles();", delay * 1000);
可以使用上面的方法来检测周期性检查函数加载状态,如果没有加载的话进行加载。
可以在脚本的最后告诉程序需要调用函数。
缓存你的文件
设置浏览器缓存周期。你需要设置PHP或者Apache的 .htaccess文件。
将 myfile.js重命名成 myfile.js.php 并且在头部写上如下代码:
<?php header("Content-type: text/javascript; charset: UTF-8"); header("Cache-Control: must-revalidate"); $offset = 60 * 60 * 24 * 3; $ExpStr = "Expires: " . gmdate("D, d M Y H:i:s", time() + $offset) . " GMT"; header($ExpStr); ?>
上例中,缓存周期是(60*60*24*3)秒,也就是3天。
针对自己的文件,使用这个技术要小心,特别是正在开发的文件,我建议你针对不经常改变的文件使用缓存技术。
如果你不小心缓存了太长的时间,你可以使用上面的$importNoCache添加一个时间戳的方法来加载新的文件,因为文件名不一样,所以浏览器将发送一个新版本的请求。
设置浏览器缓存不会优化原始文件加载的速度,但是对于在许多网页上使用的相同文件很有帮助。
组合你的文件
将许多的js文件组合成一个js文件。因为浏览器在一定时间内只能建立有限数量的网络链接,所以将小js文件合并成大的js文件吧。
但是你不需要手动的设置,你可以在一个js文件里面加载所有的其他js文件。因为将所有的js文件内容都写在一个js文件里面将变得很难调试。
我需要使用Gzip 么?
你可能需要使用,但是要知道旧的浏览器在处理被压缩的内容时会出现问题。
但是web在前进,并且主流的网站例如谷歌和雅虎网站都使用了此技术,并且旧的浏览器使用量只会后退不会前进。
并且使用此技术的好处是,可以将你的网站压缩75%及其以上,不得不说,这极具诱惑。
原文:http://betterexplained.com/articles/speed-up-your-javascript-load-time/
