标签:
以前没写过jquery插件,在开发这个时,写一下代码,又看一下jquery插件的定义(如何开发之类的东东),来来去去的。
之所以要写这个插件,主要是为了往后的项目中方便实现这类型的功能,在之前做问卷调查那个应用中,就用到这个来显示结果,但当时开发时并不用是插件的,一大堆代码,看也烦,用起来很麻烦(当时就调了一个上午)。
还好,这个功能比较简单,正好合适新手写插件。
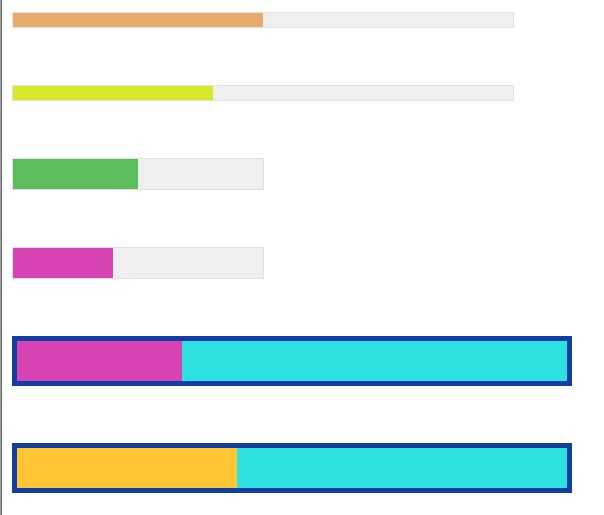
具体的效果如图:

这个也算是简单的比例图吧。
插件的具体的代码如下:
1 ; (function ($) { 2 $.fn.percentbar = function (o) { 3 var options1 = $.extend({ 4 percent:[],//比例数组,如:[0.5,0.4,0.6] 长度大于1时,按顺序发配比例 5 bar_bgcolor:‘#EFEFEF‘,//色彩条的背景颜色 6 bar_bordercolor:‘#E2E2E2‘,//色彩条的边框颜色 7 bar_borderwidth:1,//色彩条的边框宽度 8 width:250,//色彩条的宽度 9 height:14,//色彩条的高度 10 callback:function(){}//l回调函数(色彩条显示完后) 11 },o); 12 var g=this.length; 13 var styleData=InitColor(); 14 $(this).css({ "background": "none repeat scroll 0 0 #EFEFEF", "border": "1px solid #E2E2E2" ,"height": options1.height+"px","width": options1.width+"px","background-color":options1.bar_bgcolor,"border-color":options1.bar_bordercolor,"border-width":options1.bar_borderwidth+"px"}); 15 $(this).each(function(index, element) { 16 $(element).append(" <p style=\"float: left; margin: 0;padding: 0;\"><span style=\"float: left;height: "+options1.height+"px;overflow: hidden;background-color:"+styleData[index]+";width:0px\"></span></p>"); 17 if(g==index+1) 18 { 19 $(element).find("span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow",options1.callback) 20 }else 21 { 22 $(element).find("span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow") 23 } 24 25 }); 26 27 //初始化色彩条 28 function InitColor() { 29 var o = []; 30 var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"]; 31 var q = n.slice(); 32 for (var p = 0, l = g; p < l; p++) { 33 var k = Math.floor(Math.random() * q.length); 34 o.push(q[k]); 35 q.splice(k, 1); 36 if (q.length == 0) { 37 q = n.slice() 38 } 39 } 40 return o 41 } 42 43 44 } 45 })(jQuery);
本来想把css独立出来的,但最后还是直接出到jquery插件里了,这样使用起来更加方便的说。
例:
$(".good").percentbar({ percent: [0.5, 0.4], width: 500 });
percent:比例数组(占的比例),如:[0.5,0.4,0.6] 长度大于1时,按顺序发配比例
bar_bgcolor:色彩条的背景颜色
bar_bordercolor:色彩条的边框颜色
bar_borderwidth:色彩条的边框宽度
width:色彩条的宽度
height:色彩条的高度
callback:回调函数(色彩条显示完后)
标签:
原文地址:http://www.cnblogs.com/shouce/p/5453734.html