标签:
传统方法是继承现有View再重写方法,这种方式缺点很多:
1.往往不能在xml编辑器中预览效果;
2.比较难实现预期效果,比如设置宽度为wrap_content,实际显示为match_parent等;
3.需要在xml代码中声明自定义View的全路径,经常无法自动补全,需要手动复制粘贴路径;
4.一旦自定义View修改了全路径(移动至其它package、删除等),xml代码中并不会同步,但能编译通过,然后在渲染这个自定义View时崩溃;
5.需要学习draw,measure等平时比较少用的方法;
6.需要维护大量代码,constructor就得重写3个。
使用ZBLibrary自定义View,以上通通不是问题!!!
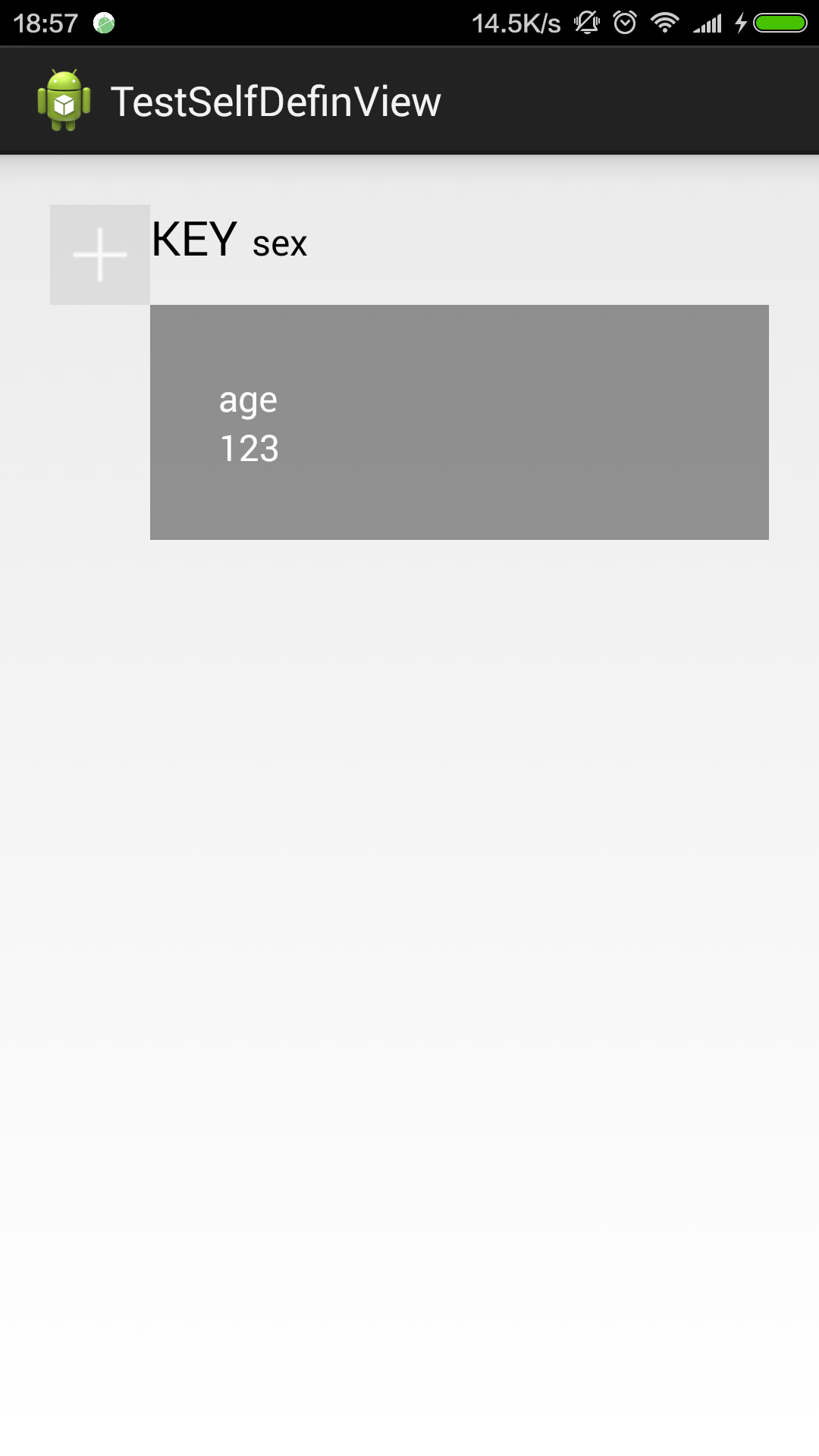
最终效果图和源码如下

?
如何使用ZBLibrary自定义View
一、准备
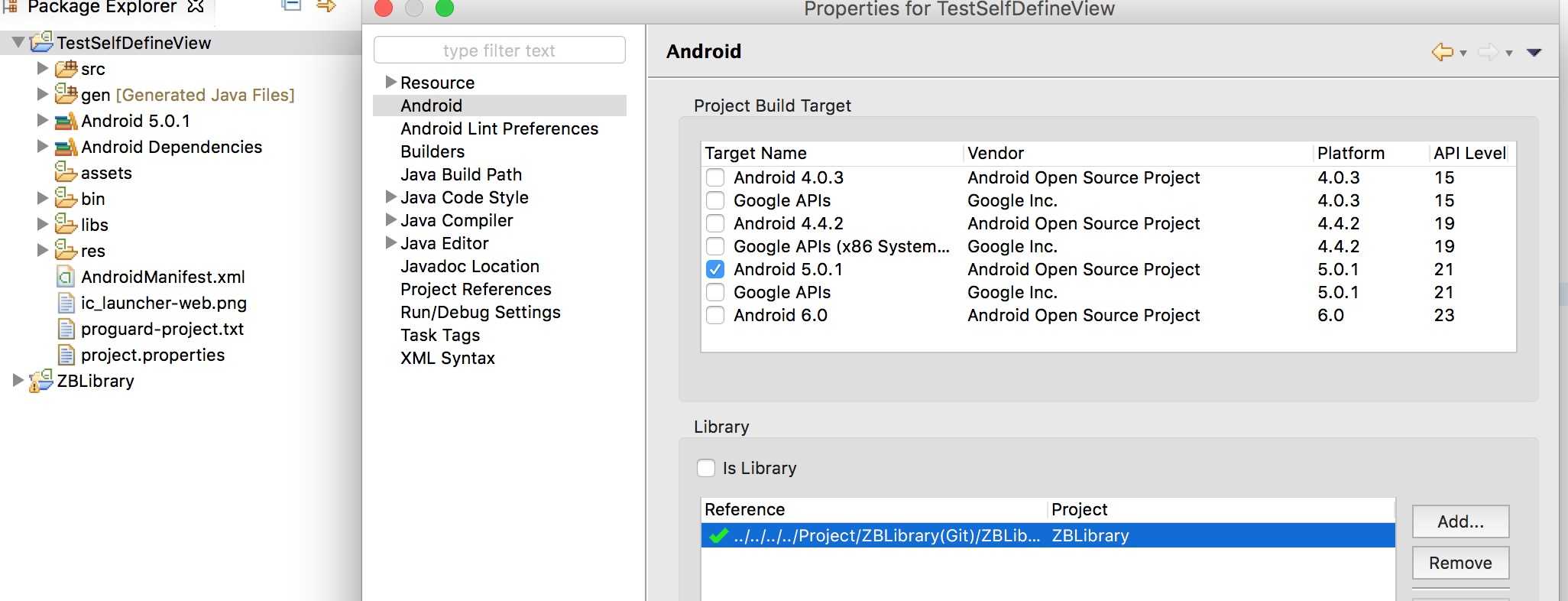
1.依赖ZBLibrary

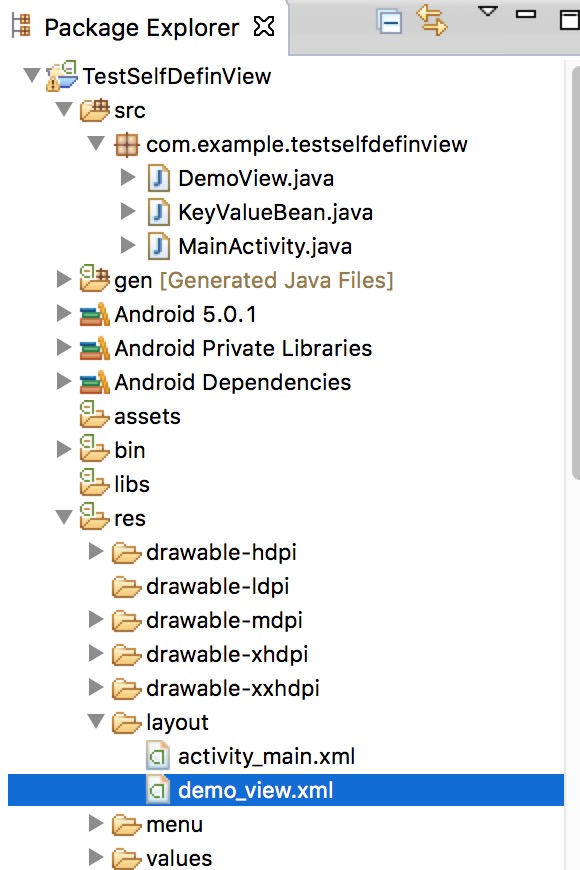
2.分别复制DemoView,demo_view,KeyValueBean到你自己项目的对应目录下

二、使用
这里以MainActivity和MainActivity的界面布局activity_main做示范
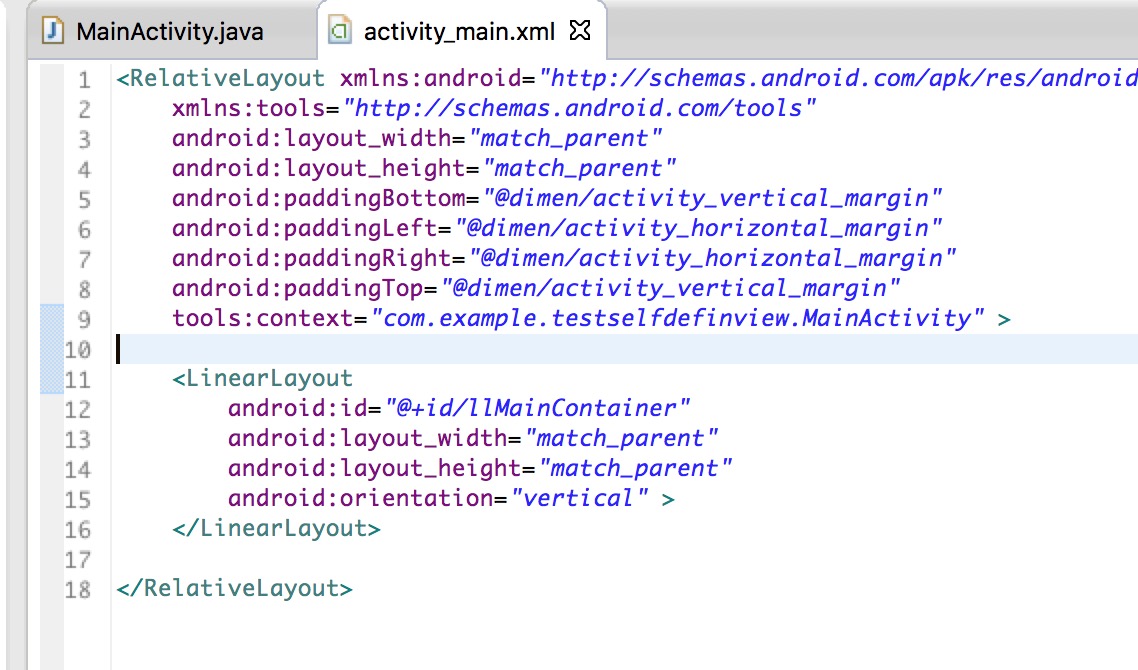
1.在activity_main中的根布局(最外层布局)内添加以下代码
<LinearLayout
android:id="@+id/llMainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>

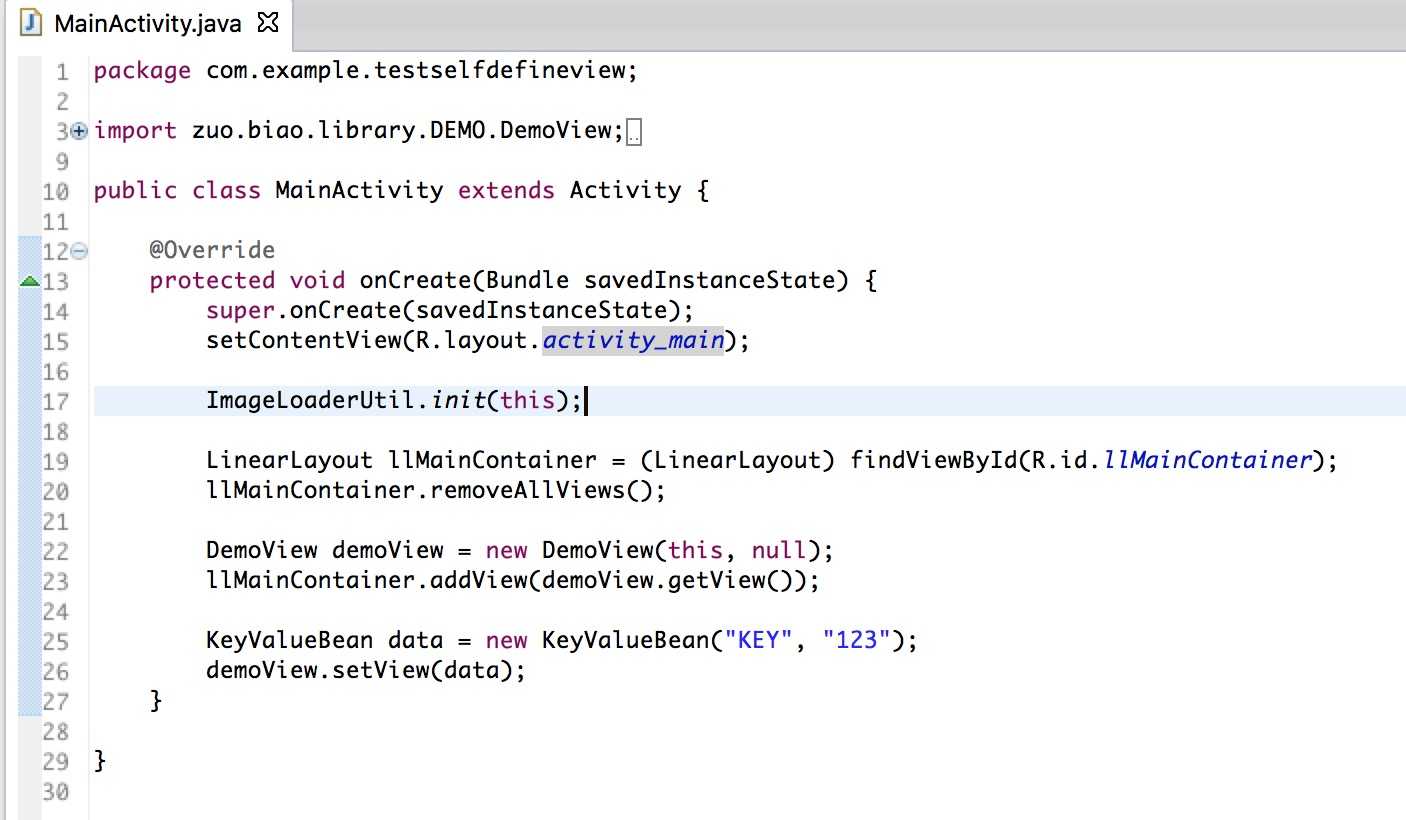
2.添加以下代码到MainActivity的onCreate方法或者它里面调用的方法中。
ImageLoaderUtil.init(this);
LinearLayout llMainContainer = (LinearLayout) findViewById(R.id.llMainContainer);
llMainContainer.removeAllViews();
DemoView demoView = new DemoView(this, null);
llMainContainer.addView(demoView.getView());
KeyValueBean data = new KeyValueBean("KEY", "123");
demoView.setView(data);

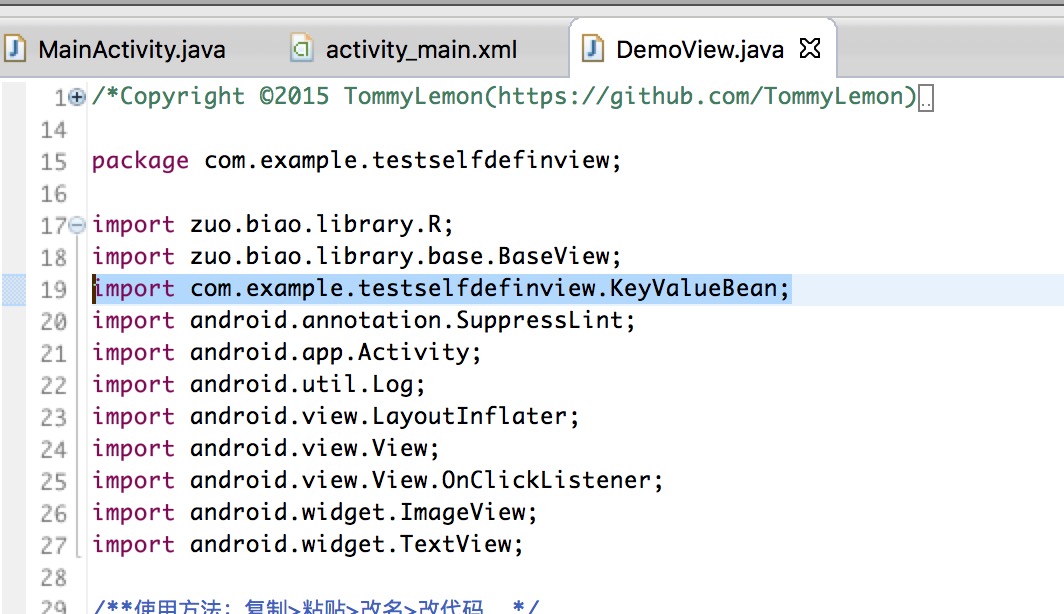
3.修改复制过来的DemoView中的KeyValueBean路径为你项目中的路径,这里为 com.example.testselfdefinview.KeyValueBean,然后运行看效果


三、修改
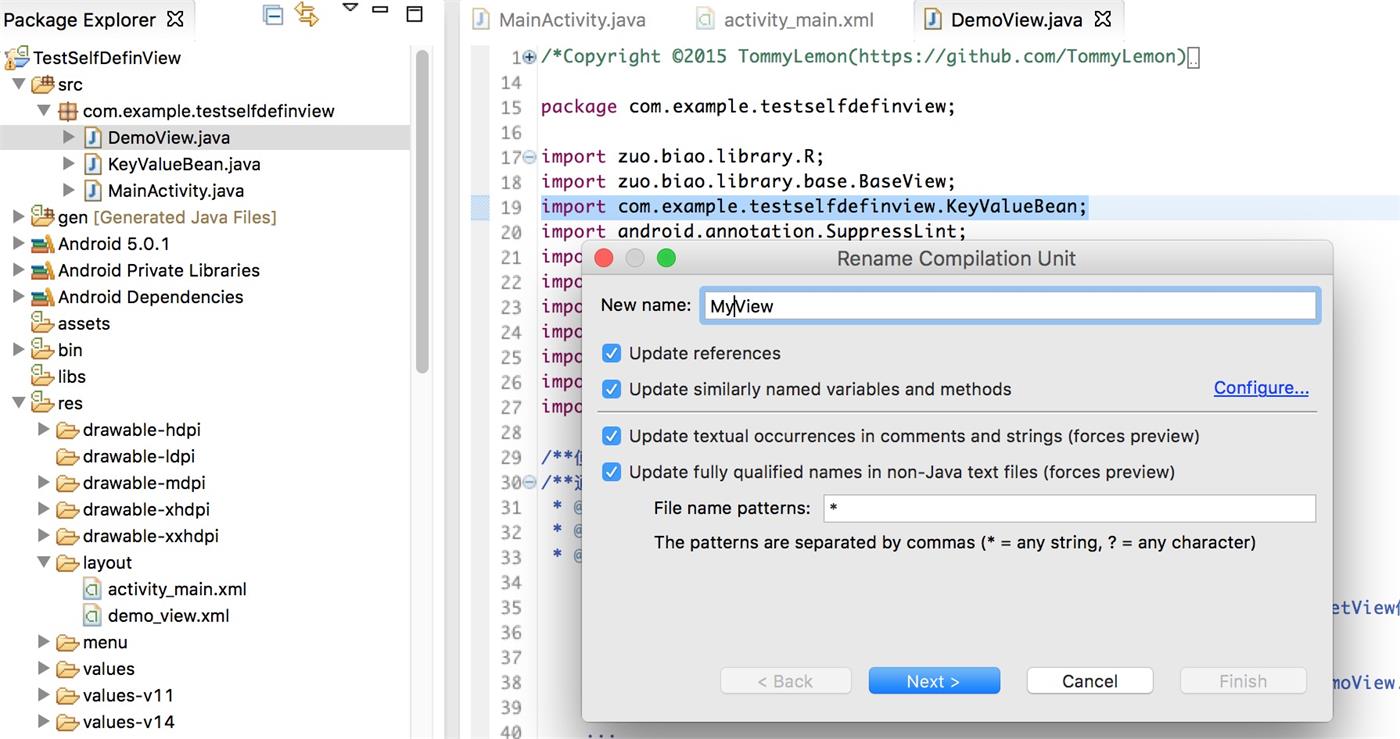
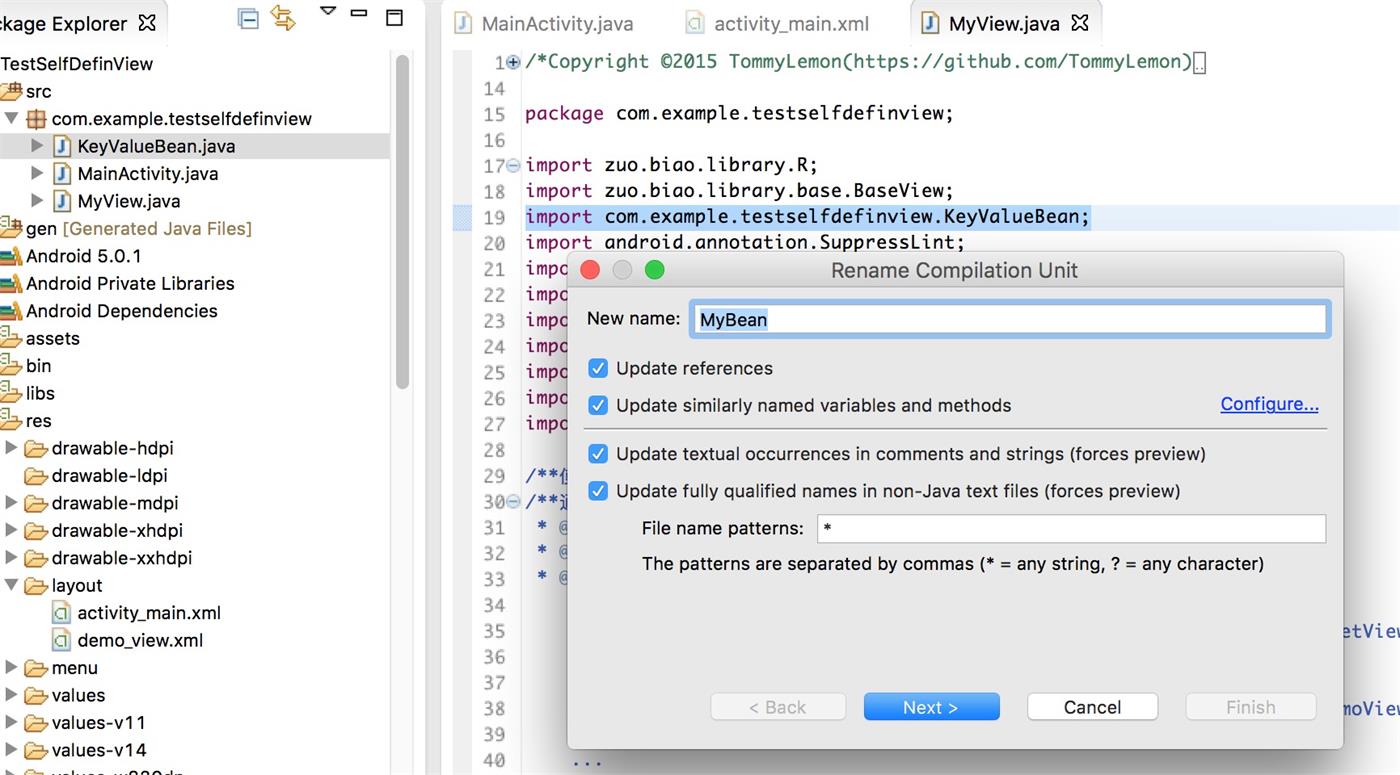
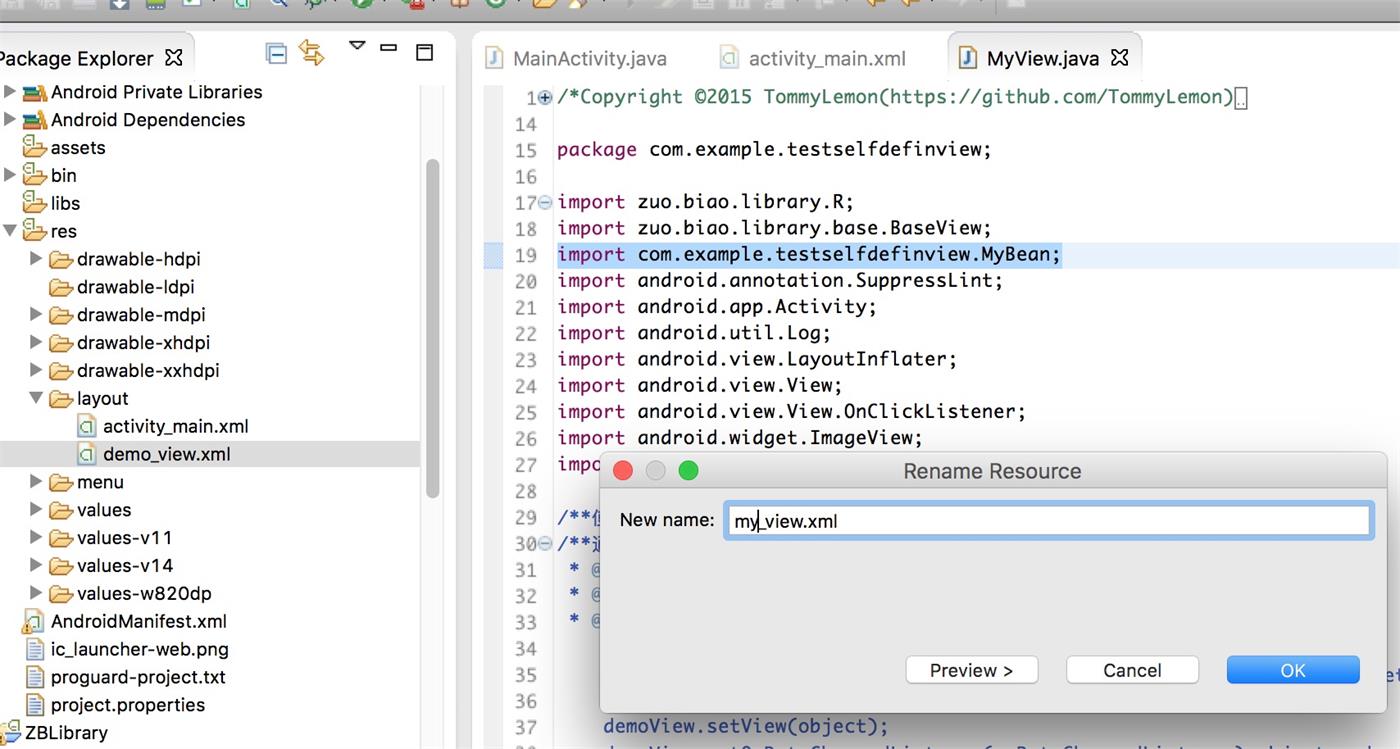
1.分别改名称为你需要的,这里分别改为MyView,MyBean,my_view以作示范。



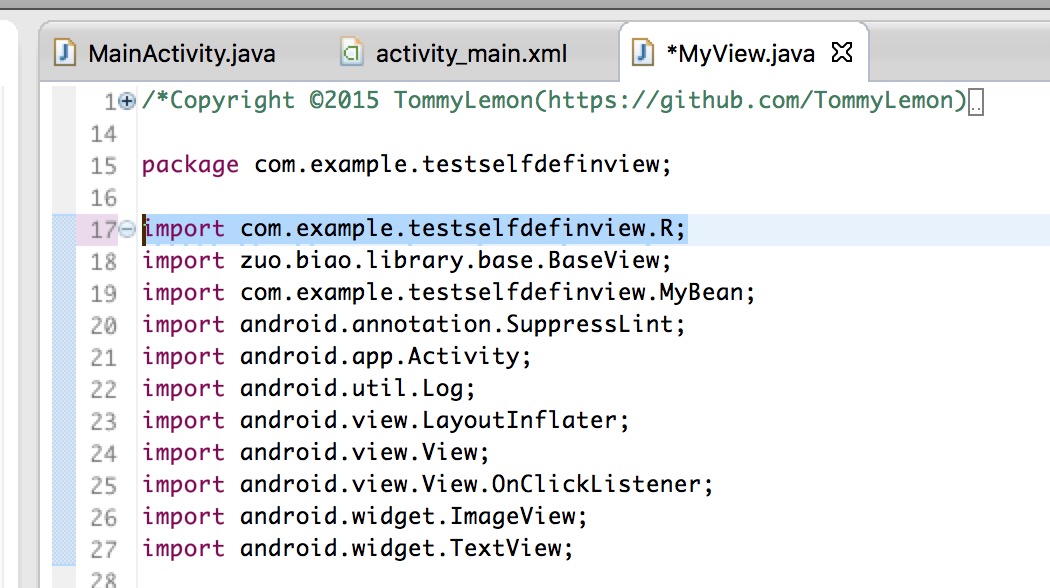
2.将MyView中import zuo.biao.library.R;中的zuo.biao.library路径替换为你项目的路径。

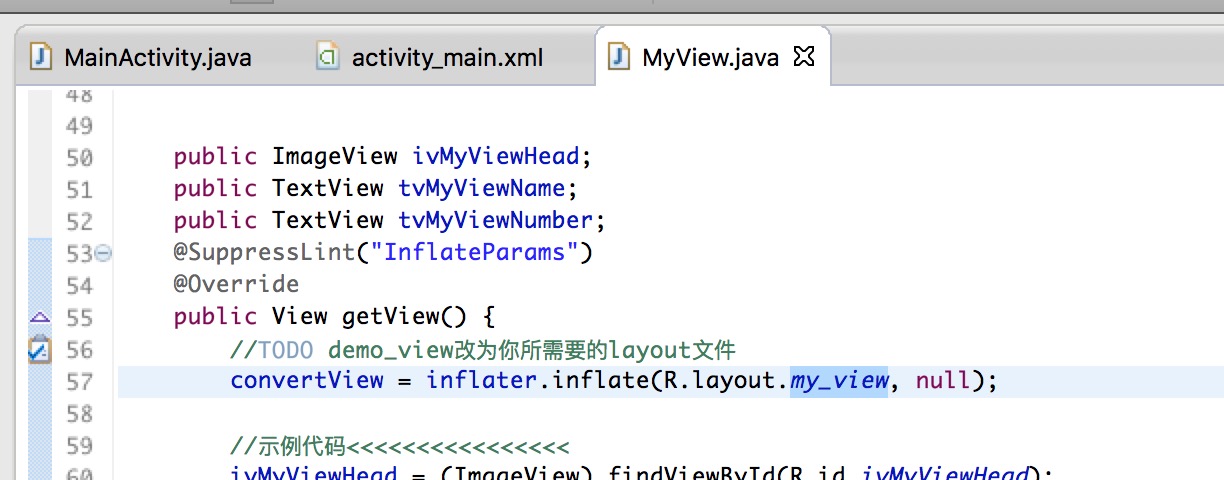
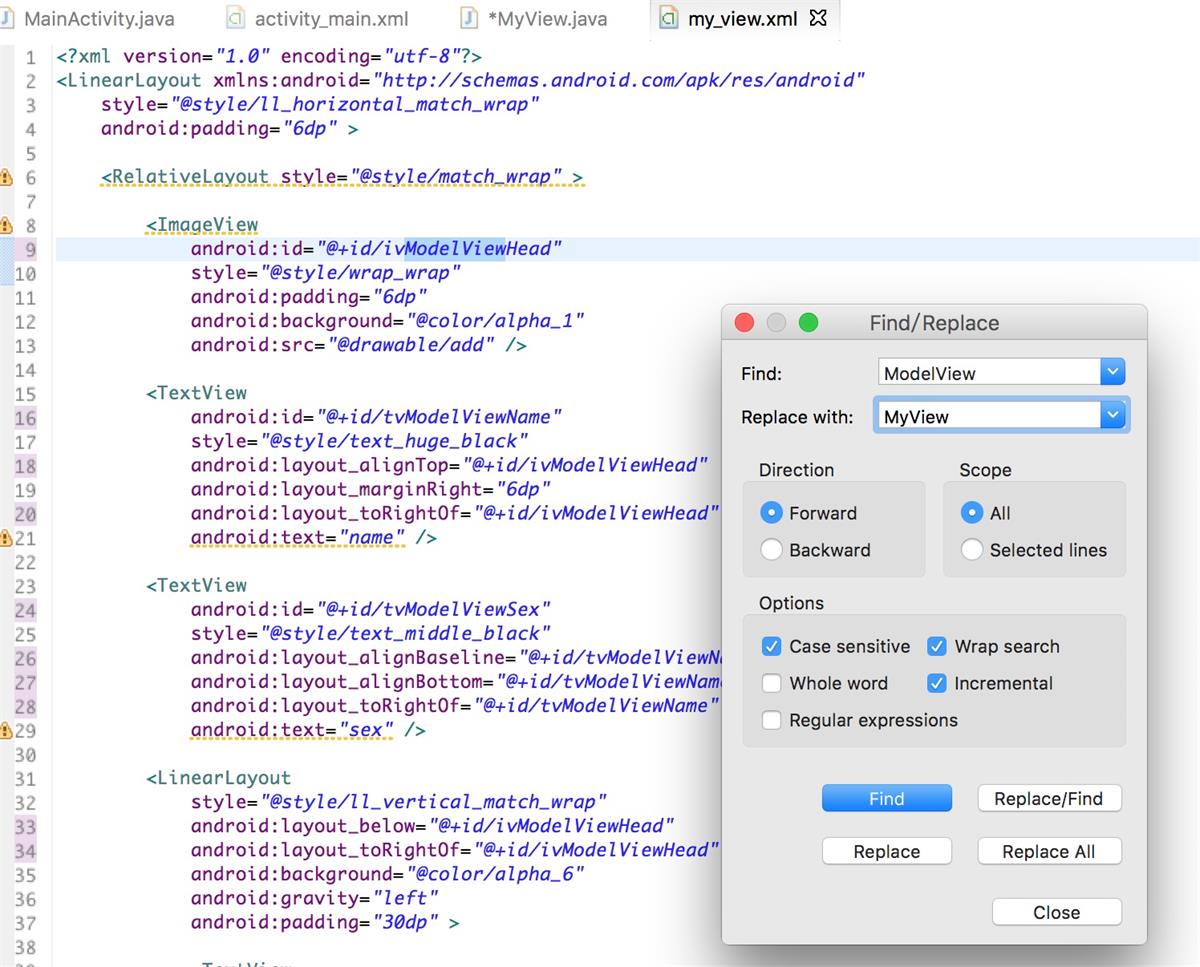
3.将MyView中的demo_view改为my_view;将MainActivity,MyView,my_view中的"DemoView"全部改为"MyView"。



4.运行测试。如果出现问题,检查以上步骤。

5.到这一步,将MyView看成一个Activity,将my_view看成这个Activity的界面布局,然后修改MyView,MyBean,my_view代码为你想要的,就这么简单!
附源码(含使用方法)
GitHub源码 https://github.com/TommyLemon/Android-ZBLibrary
开源中国源码 http://git.oschina.net/Lemon19950301/Android-ZBLibrary
注:ZBLibrary自定义View方式不是万能的,实现一些特殊功能还是要用继承现有View的方式,不过在大多数情况下ZBLibrary都能用并且比继承现有View好很多。
零门槛!ZBLibrary仿微信朋友圈自定义View,就是这么简单!
标签:
原文地址:http://www.cnblogs.com/tommylemon/p/5454453.html