标签:style blog http color java 使用 strong 文件
applicationCache是html5新增的一个离线应用功能
在对应用进行缓存的时候需要一个manifest文件,
首行必须是CACHE MANIFEST
接下来可以分为三段: CACHE, NETWORK,与 FALLBACK
CACHE:CACHE: 段落标题后(或直接跟在 CACHE MANIFEST 行后)列出的文件会在它们第一次下载完毕后缓存起来。NETWORK:NETWORK: 段落标题下列出的文件是需要与服务器连接的白名单资源。所有类似资源的请求都会绕过缓存,即使用户处于离线状态。可以使用通配符。FALLBACK:FALLBACK: 段指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。该段落的每条记录都列出两个 URI—第一个表示资源,第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。CACHE, NETWORK, 和 FALLBACK 段落可以以任意顺序出现在缓存清单文件中,并且每个段落可以在同一清单文件中出现多次。
好了基础都已经有,上个栗子
我新建了一个java web项目
applicationcache/
├── static/
│ ├── css/
│ │ └── example.css
│ └── js/
│ └── example.js
└── index.jsp
#代码如下
#example.css
#clock { font: 2em sans-serif; }
#example.js
window.onload = function(){
window.onload = function(){
setInterval(function(){
document.getElementById(‘clock‘).innerHTML = new Date();
},1000);
};
};
#index.jsp
<link type="text/css" href="static/css/example.css" rel="stylesheet"/>
<script src="static/js/example.js"></script>
<div id="clock"></div>
好了,现在我把项目跑起来是这样子的

然后我把项目服务停了,访问是这样子的

好了,我们在加上一个html5新增的神器manifest文件
文件添加在static文件夹下,文件内容如下
#example.manifest CACHE MANIFEST ./js/example.js ../index.jsp NETWORK: ./css/exmaple.css
这时需要修改index.jsp文件内容
<html> --> <html manifest="static/example.manifest">
文件说明对js和jsp进行缓存,而css文件则列入白名单不缓存,再次启动服务。。。。
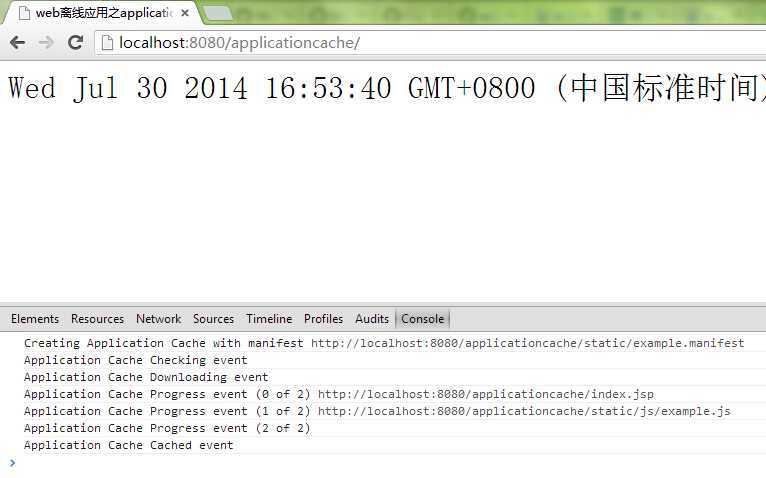
访问的时候你看到的页面是没任何变化的,跟第一次访问的页面是一个鸟样的,不过你按下F12就会看到

浏览器已经对的的文件进行缓存了

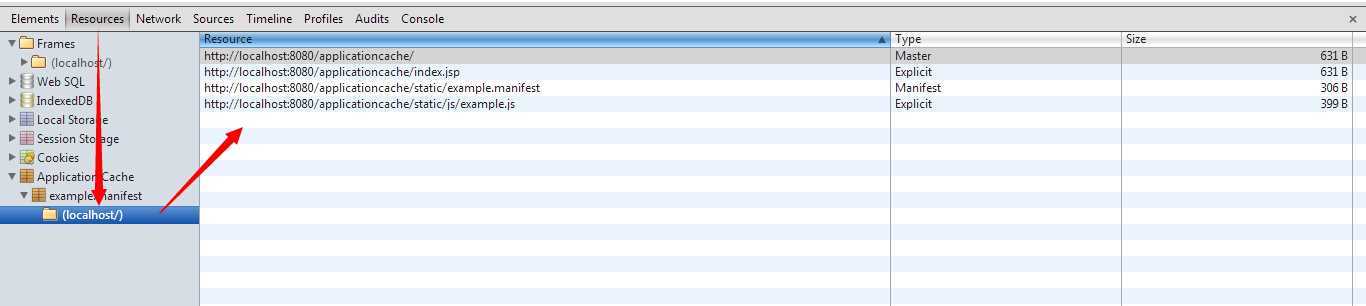
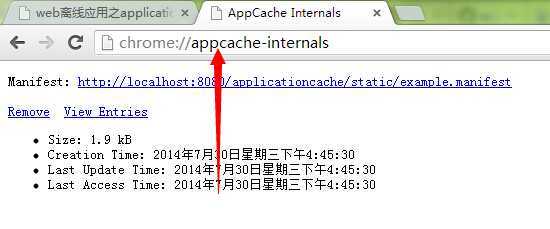
在resources->application cache选项下可以看到浏览器缓存的是什么东东,也可以使用 chrome://appcache-internals/ 命令在Chrome浏览器中进行查看删除

好了见证奇迹的时刻到了,我再次把服务停了。。。。。。再次访问,竟然可以访问到,不会像第一次那样提示挂了

但是样式没了。。。那就是我们刚刚把样式置为白名单了,没有缓存下来
如果你的manifest文件修改了,你可以手动或自动更新它
浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。
开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。示范代码如下。
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) { window.applicationCache.update(); }
applicationCache状态值
UNCACHED(未缓存) 一个特殊的值,用于表明一个应用缓存对象还没有完全初始化。
IDLE(空闲) 应用缓存此时未处于更新过程中。
CHECKING(检查) 清单已经获取完毕并检查更新。
DOWNLOADING(下载中) 下载资源并准备加入到缓存中,这是由于清单变化引起的。
UPDATEREADY(更新就绪) 一个新版本的应用缓存可以使用。有一个对应的事件 updateready,当下载完毕一个更新,并且还未使用 swapCache() 方法激活更新时,该事件触发,而不会是 cached 事件。
OBSOLETE(废弃) 应用缓存现在被废弃。
也可以在线状态检测
navigator.onLine 属性表示当前是否在线。如果为 true, 表示在线;如果为 false, 表示离线。当网络状态发生变化时,navigator.onLine 的值也随之变化。开发者可以通过读取它的值获取网络状态。
当开发离线应用时,通过 navigator.onLine 获取网络状态通常是不够的。开发者还需要在网络状态发生变化时立刻得到通知,因此 HTML5 还提供了 online/offline 事件。当在线 / 离线状态切换时,online/offline 事件将触发在 body 元素上,并且沿着 document.body、document 和 window 的顺序冒泡。因此,开发者可以通过监听它们的 online/offline 事件来获悉网络状态。
本人只是简单记录,欢迎大神指正。
参考:
中文
https://developer.mozilla.org/zh-CN/docs/Online_and_offline_events 在线和离线事件
http://www.ibm.com/developerworks/cn/web/1011_guozb_html5off/
英文
https://developer.mozilla.org/en-US/docs/Web/HTML/Using_the_application_cache 使用应用缓存,跟上面中文一个连接
web离线应用--applicationCache,布布扣,bubuko.com
标签:style blog http color java 使用 strong 文件
原文地址:http://www.cnblogs.com/chenbinqun/p/3878599.html