标签:
使用Nielsen的十条准则做WEB的启发式评估
基于以下设计准则去做评估:
分析“南通大学教务管理系统微信公众号” 在用户体验设计方面让你觉得满意的地方(不少于2点)
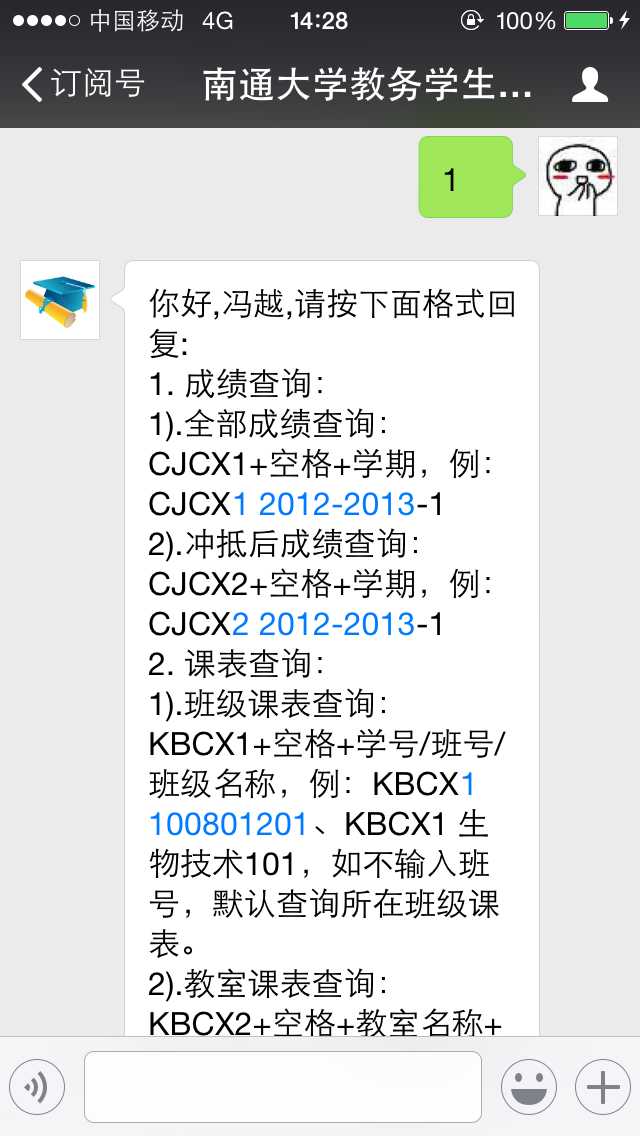
1、第一个就是如果把最近内容都清空了只要发任意的内容就会有登陆信息弹出,不用再费力的去找。

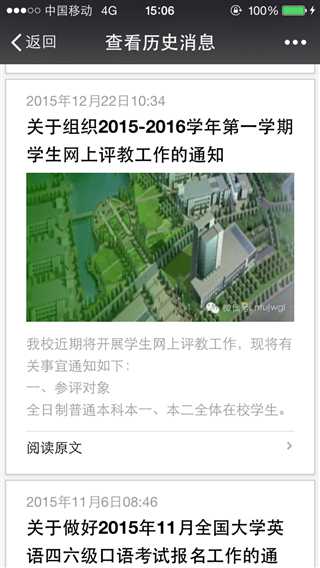
2、南通大学教务管理系统微信公众号在用户体验设计方面让人比较满意的地方我觉得有每次的推送内容上,布局很合理,也不是很死板的样子。
而且在每次的阅读原文就会自动跳转至原版网页界面。这个设计我十分的满意。因为在原本的界面上有最主要的内容信息,对于一些急性子的同学
就可以直接浏览。对于一些细致的同学还想了解更多的内荣就可以点击阅读原文了

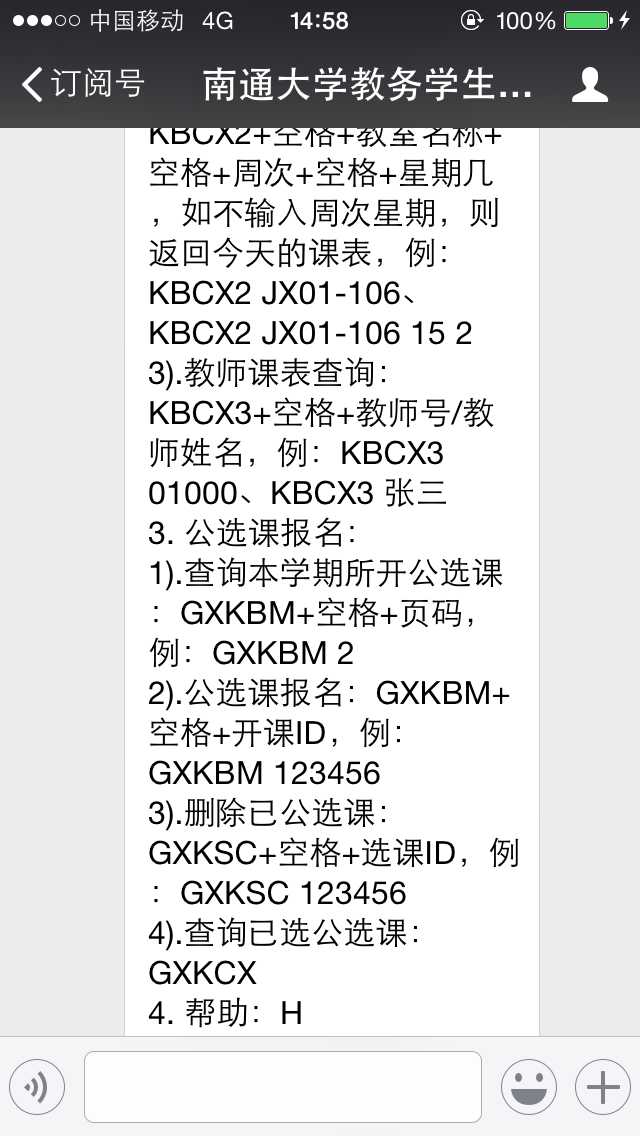
3、就是功能上支持很多,方便学生查询选课信息,开学时方便报选公选课之类的,不用特意的登陆学校网站,而且设计一个微信公众好的
成本也是比制作一个APP要小很多,但是从功能以及其他方面来比较的话,都有过之而无不及的。而且针对于选课来说,选课时刚开始选课
的人是非常多的,有一个可以选课的微信公众平台可以大大减轻选课网站的压力。
现在要来说说,对于这个公众号的一些不足之处啦
1、看见这一长串的黑白字了没,虽然刚刚我有说欣赏这个公众号的功能很多,但是!!!每次登陆的格式的繁琐不是一般人能想象的!!
每个要登陆的要查询的内容要按照以下指定的格式输入(每次都输的心累),而且这个界面的设计也不是很好呀,一大长串的字,很容易让人
视觉疲劳呀。其实可以把一个基本功能设置在下面,这样分类功能也可以使界面更加清晰。

2、第二个我不太满意的地方就是公众号每次推送的东西都有些杂乱,有时候有些事情是没有的。比如说我是计算机科学与技术
学院的同学,有时候公众号肯呢个会推送一些和我们学院关联不太大的消息内容,有时还对于我们来说挺重要的事情也没有重点
标注这样在看内容的时候也就没有的关注点,我们不知道什么时候会有一个重要的信息就发布了呢?

关于这个问题我的一些建议呢是这样的:
1、我希望学校能把公众好的界面友好度在提升一下,毕竟现在的一些大公司大品牌的公众号就做的很好很有吸引力。这样也有利于
学校自己的影响力传播
2、我希望能打这种大长串黑白的登陆查询方式分类,就像网页上的那样有空教室查询,报名公选课,等等,在界面的最下方设计一些
固定的链接,方便同学使用
3、我希望学校的公众好能够推送更多各个方面的内容,但是这些内容可以按同学所在学院的不同,推送不同的内容。比如一个经济学院的
同学想去了解经济学院的内容就推送经济学院最近的一些事,
4、重要的推送消息弹窗推送,比如四六级报名缴费之类的,就可以采用弹窗推送。
标签:
原文地址:http://www.cnblogs.com/fengyue1206/p/5455098.html