标签:
微软在WP上的发展从原来的Win7到Win8,Win8.1,到现在的Win10 UWP,什么是UWP,UWP即Windows 10 中的Universal Windows Platform简称。即Windows通用应用平台,在Win 10 Mobile/Surface(Windows平板电脑)/PC/Xbox/HoloLens等平台上运行,uwp不同于传统pc上的exe应用也跟只适用于手机端的app有本质区别。它并不是为某一个终端而设计,而是可以在所有windows10设备上运行。

简单的说,uwp就是通用应用的意思可以在电脑端,手机端,或其他设备通用。不用分别为不同的平台设计不同的软件。即一个软件就可以通吃。这估计现在是win10系统的一个软件发展趋势了。不管是开发者,还是使用者,都省事。
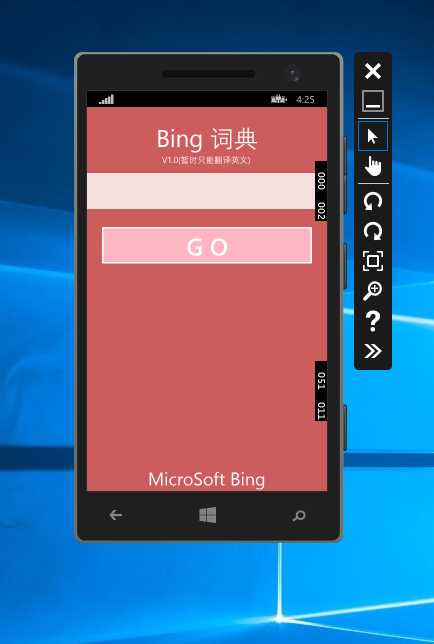
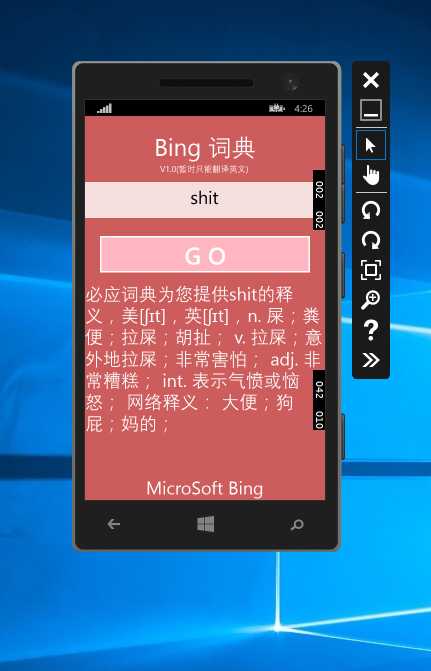
废话不多说,科普完了,直接进入正题,先给大家看一下效果图,主要是功能简单地实现了,界面有点丑QAQ


开发工具环境:
VS2015 Update2+Win10
话说15 Update的包好大7个G左右,安装下来大概有40个G左右,不过VS15用着还是挺有新鲜感的,还有很多新的语法糖,安装后会有一个Wp的虚拟机,这个虚拟机还对硬件是有要求的,好像是硬件虚拟2级内存什么的,我记得不是太清楚了,系统还是Win10最好,调试的话有Wp真机的话更好,没有的就只能就模拟器了,不过话说,微软和Xamarinn收购以后,模拟器还是挺好用的
这里我给出官方下载地址 https://developer.microsoft.com/zh-cn/windows/downloads
1,新建项目,C# - windows - windows Phone空白应用程序
页面代码很简单,就是一个Grid里面包着几个控件
<Page x:Class="App7.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App7" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid Background="IndianRed"> <Grid.RowDefinitions> <RowDefinition Height="100"></RowDefinition> <RowDefinition Height="80"></RowDefinition> <RowDefinition Height="100"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="Bing 词典" Margin="0 30 0 0" FontSize="40" TextAlignment="Center"></TextBlock> <TextBlock FontSize="14" Text="V1.0(暂时只能翻译英文)" Margin="125 80 0 0"></TextBlock> <TextBox FontSize="30" TextAlignment="Center" VerticalAlignment="Center" Grid.Row="1" Height="60" Background="White" x:Name="words"></TextBox> <Button Grid.Row="2" FontSize="40" Width="350" Height="80" Foreground="White" Background="LightPink" HorizontalAlignment="Center" Content="G O" Click="Button_Click"></Button> <TextBlock TextWrapping="Wrap" Grid.Row= "3" FontSize="30" x:Name="text"></TextBlock> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Center" VerticalAlignment="Bottom" Grid.Row="3" Text="MicroSoft Bing" FontSize="30"></TextBlock> </Grid> </Page>
这其实跟我们的Html页面差不多,他这个使用的是XAML语法,X:Name就是给控件取个名字,后台代码如下
private async void Button_Click(object sender, RoutedEventArgs e) { string cc = words.Text.Trim(); if (cc.Length==0) { return; } string url = "http://cn.bing.com/dict/dict?q="+cc; HttpClient client = new HttpClient(); string html= await client.GetStringAsync(url); //MatchCollection mc = Regex.Matches(html,@"""def""([\s\S]+?)</li>"); MatchCollection mc = Regex.Matches(html, @"""description""([\s\S]+?)>"); List<string> list = new List<string>(); list.Add(mc[0].Groups[0].Value); string txt = string.Join("\r\n",list).Substring(23); int index = txt.IndexOf(‘"‘); string bb = txt.Remove(index); text.Text = bb; }
原理就是利用bing词典官方网站的URL Post请求,然后用HttpClient来接收界面,然后进行页面解析,用正则表达式取得翻译的那一部分,然后给Label控件赋值,其实并不是很难,就是这个正则的地方有点棘手,这个其实也可以做成网络爬虫的功能。
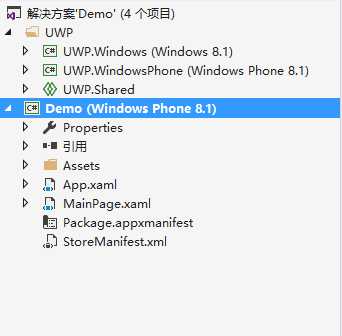
在这里,再说一下,Uwp应用和普通应用有什么区别,我们分别新建Wp8.1的项目和Windows 通用应用UWP

WP8.1就是一个项目没有什么好说的,UWP就体现出不一样了,他是有两个项目和一个Shared共享文件组成的,公用的就都放在Shared,这就是他们之间最大的区别。
另外,最近模仿新浪微博,做了个CC微博,网址 CC Blog
标签:
原文地址:http://www.cnblogs.com/myshowtime/p/5455668.html