标签:style blog http color 使用 文件 io 数据
在使用azure之前,我一直只能做本地app,或者使用第三方提供的api,尽管大多数情况下够用,但是仍不能随心所欲操纵数据,这种感觉不是特别好。于是在azure发布后,我就尝试使用azure来做为个人数据中心,可选的方式有很多,但今天我给大家介绍的是azure mobile service。
1.创建Mobile Service
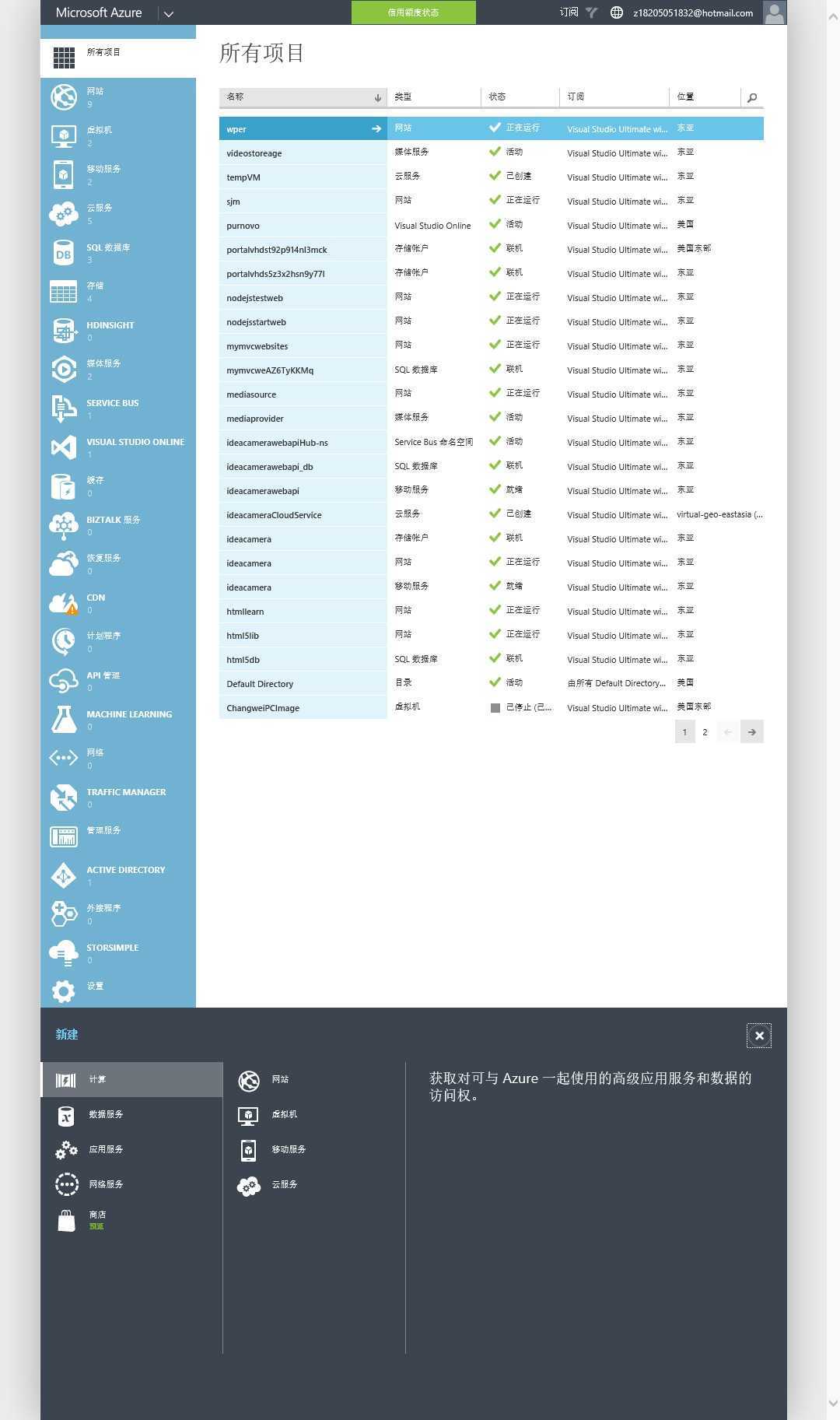
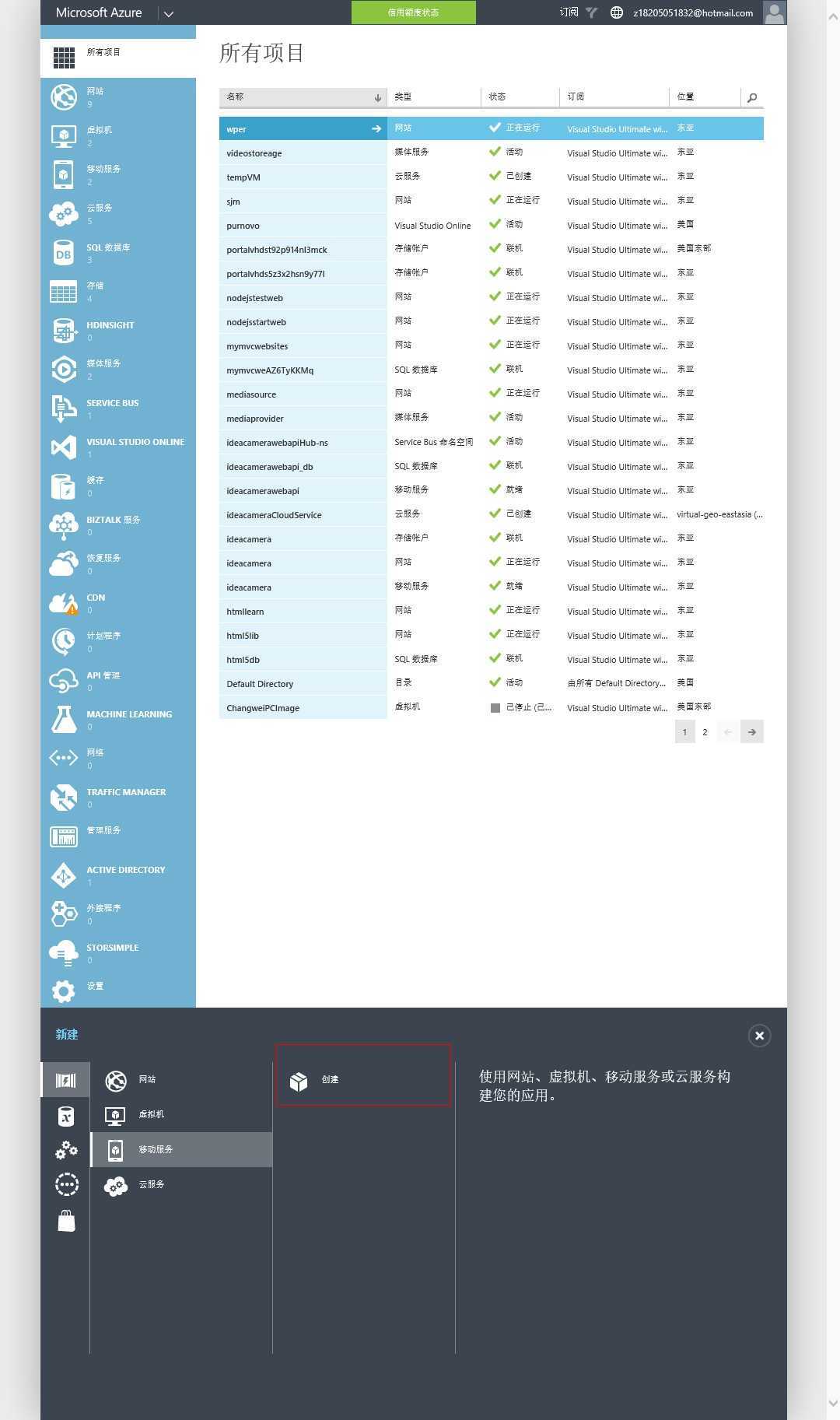
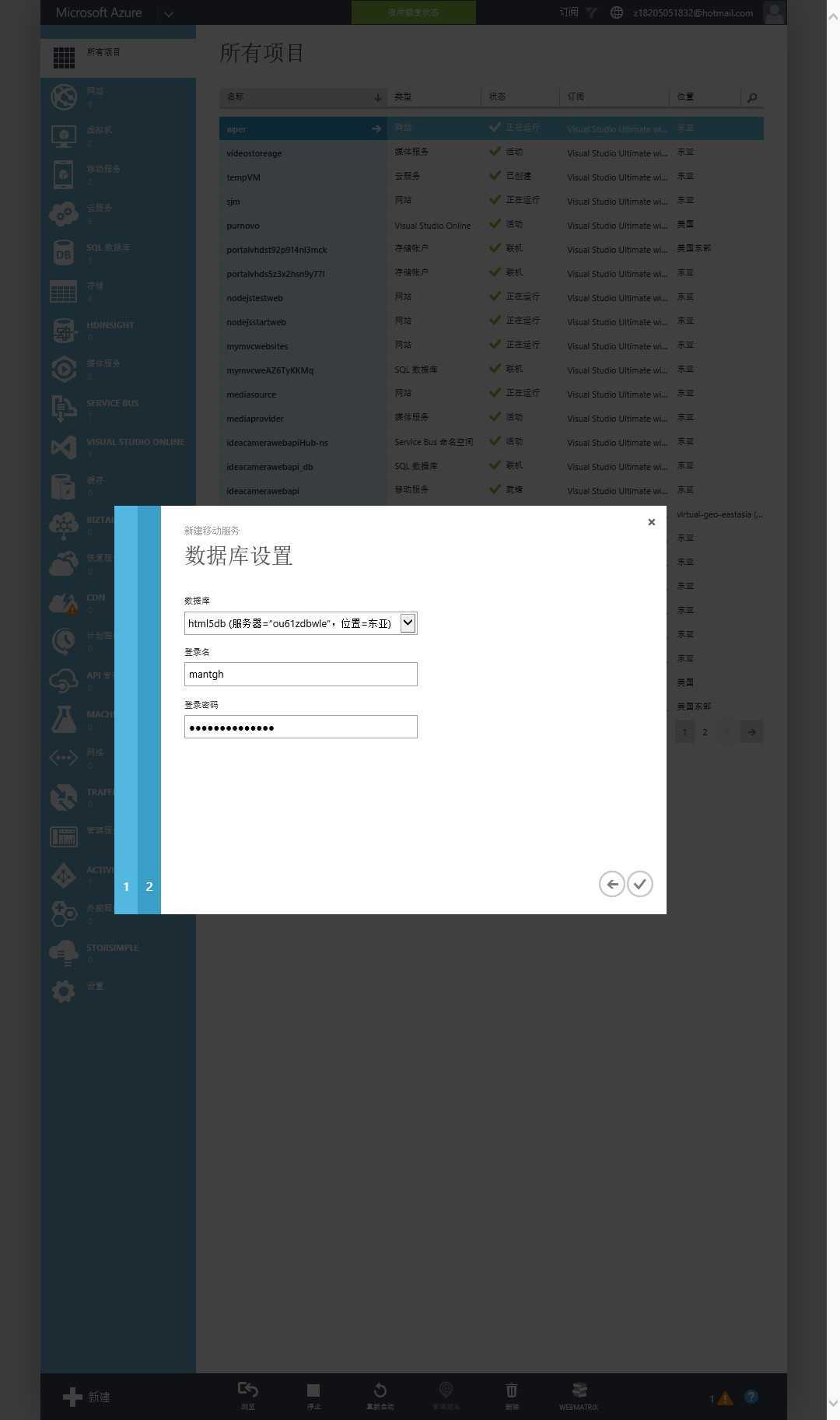
Azure中创建Mobile Service很简单,与创建其他项目类似,流程如下:
i.

ii.

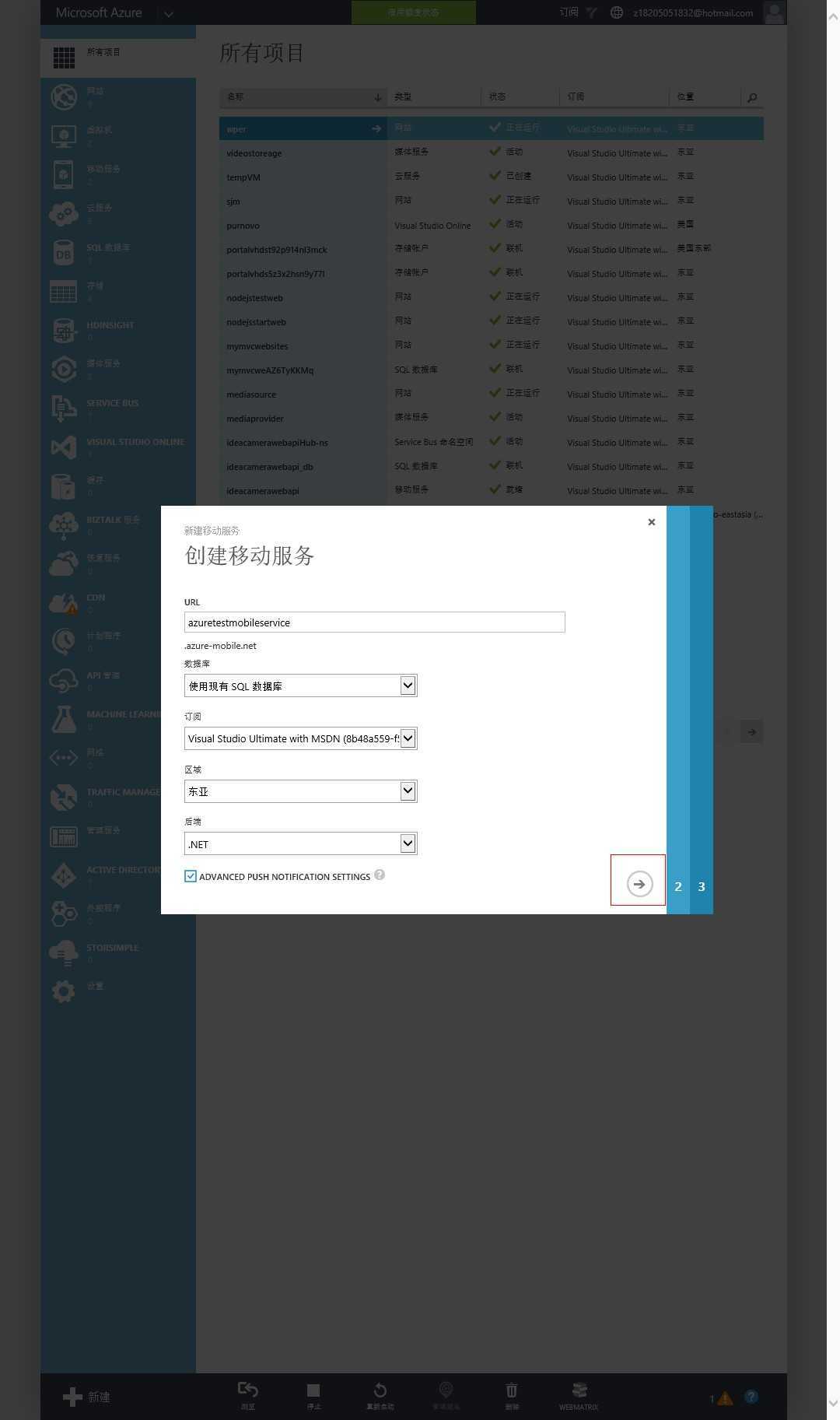
iii.
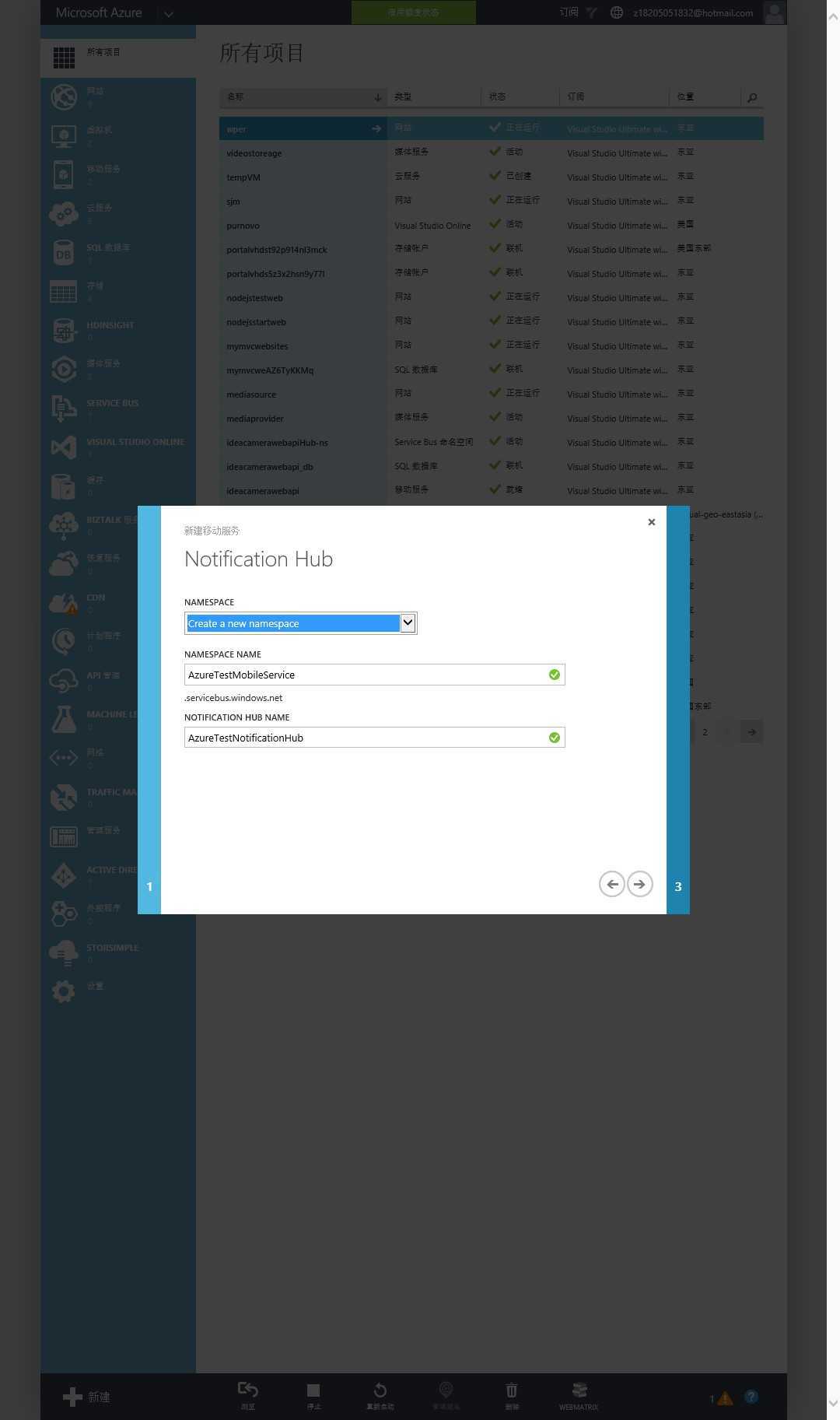
ii


这里我使用的是Windows Azure国际版,经过简单的流程就能创建一个Mobile Service,需要注意,当前服务还是空的,需要我们部署相应的Web API Service。
2.部署Web API服务
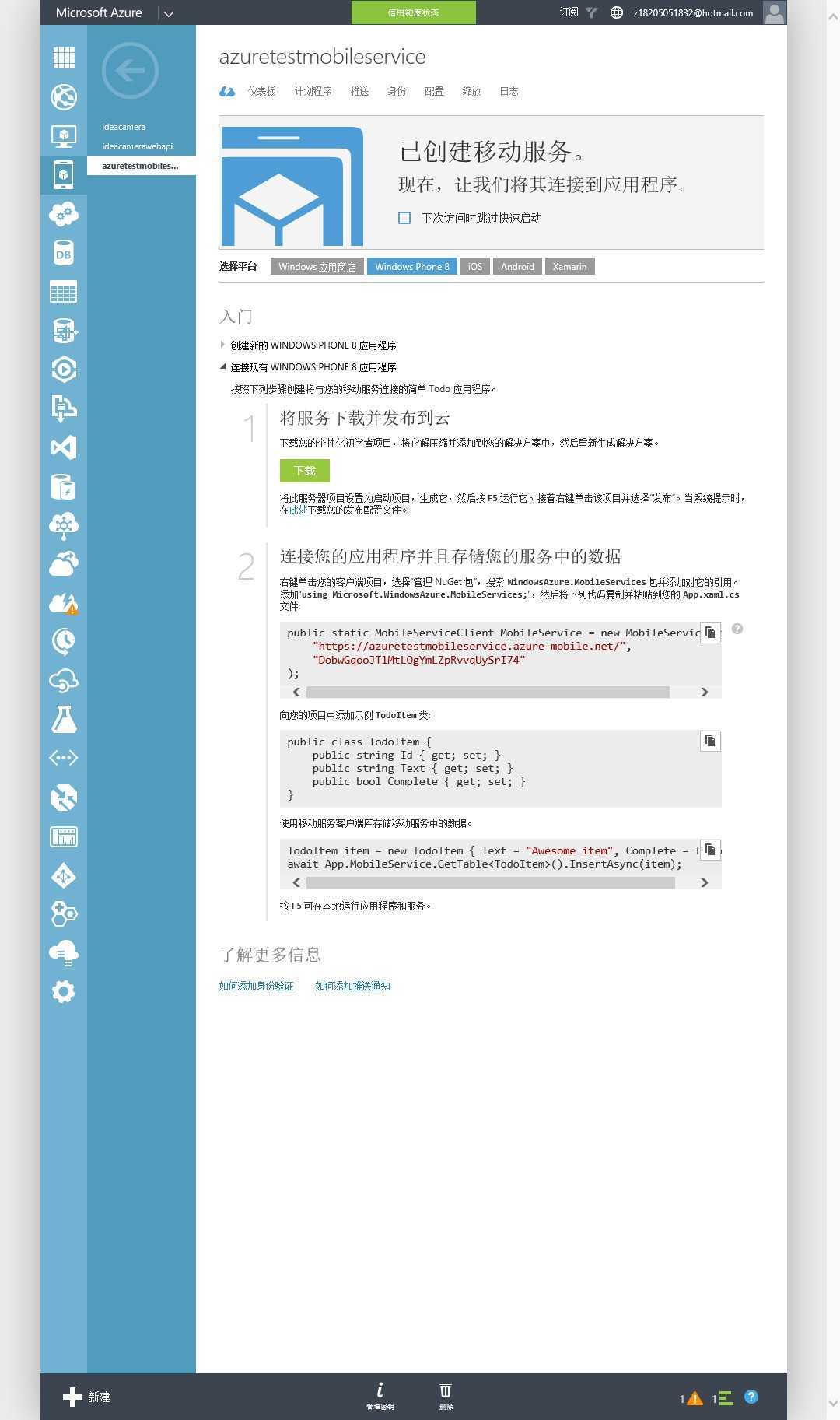
创建后的空Mobile Service仪表板如下:

我们在选择平台那一块栏目,选择Windows Phone,这时可以看到入门指南,大家可以任意挑选一种,这里我们挑选“连接至现有Windows Phone应用程序”。
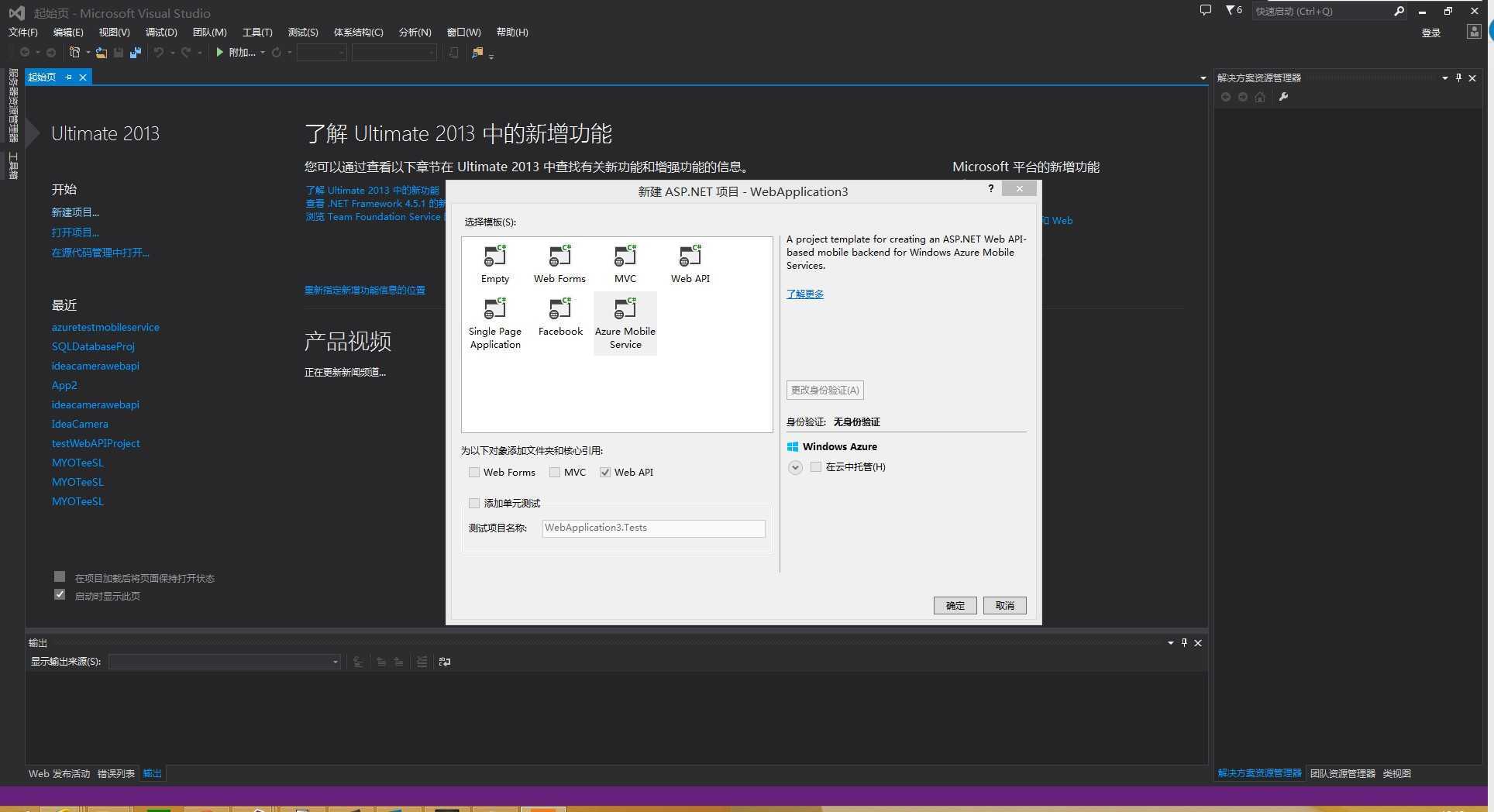
接下来需要创建并发布一个ASP.NET Web API项目至我们的Mobile Service,这里大家有两种选择:
1.从Visual Studio中全新创建,选择Web API或者Azure Mobile Service模板均可

2.或者从Azure仪表板中下载一个标准Azure Mobile Service项目工程,解压至本地编辑
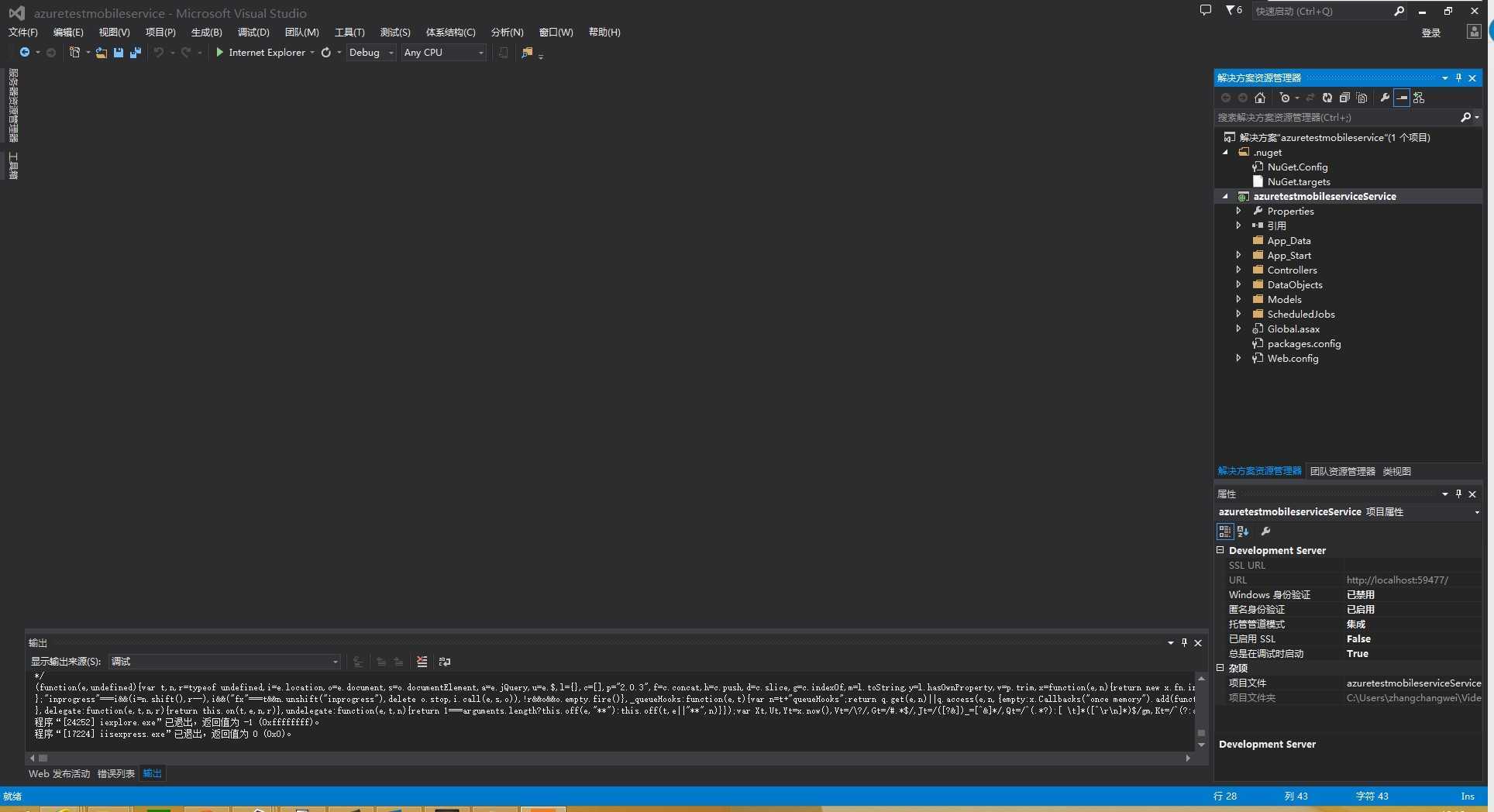
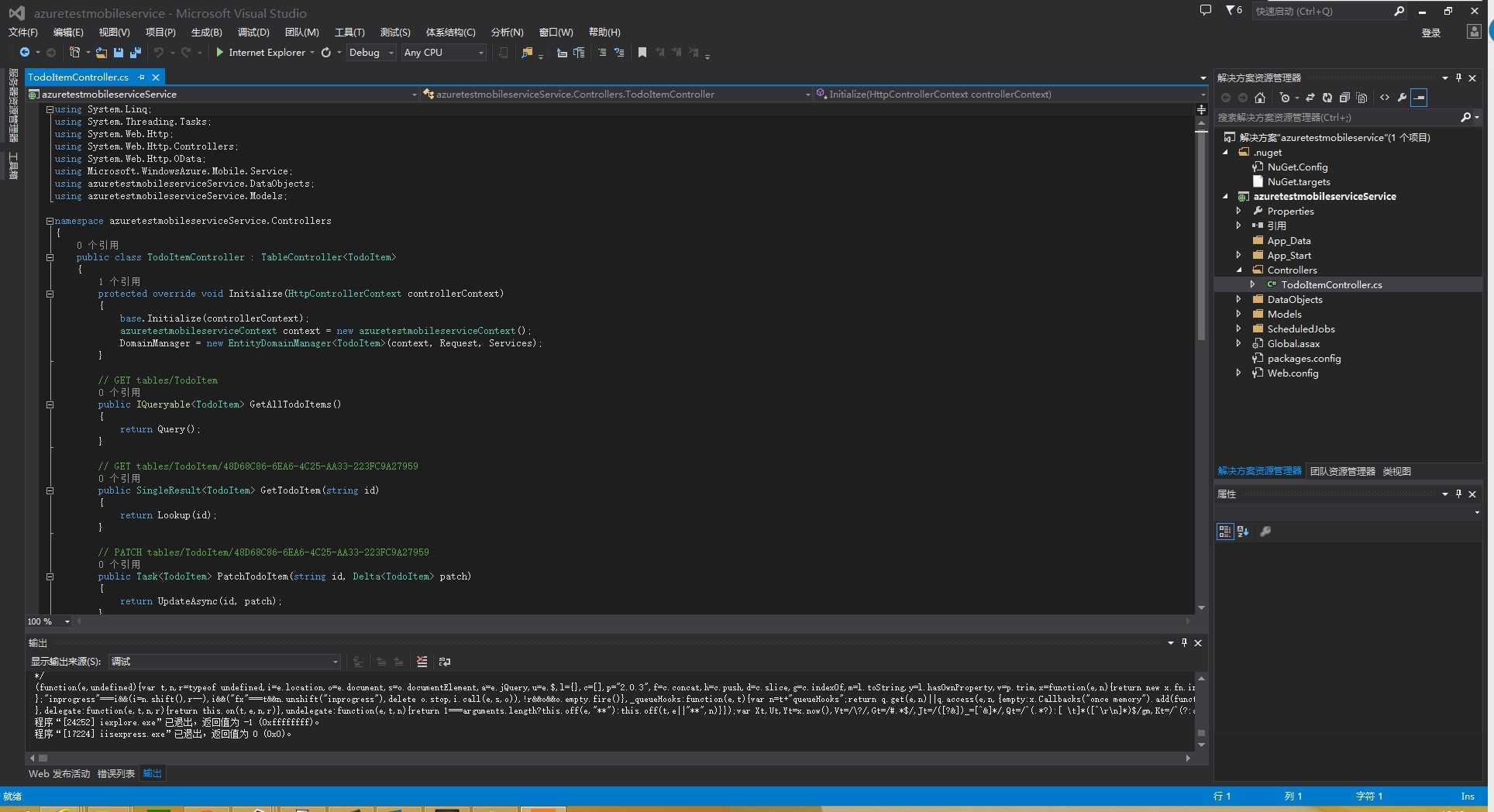
以上两种方法最终都会得到一样的结果,一个ASP.NET Web API项目,如下:

如果大家对ASP.NET Web API项目熟悉的话,可以直接在Controller文件夹下找到核心控制器代码,在其中进行一系列的修改,生成自己的方法,如下:

在控制器类中可以看到相关API,大家可以自行尝试效果,默认返回的是Json格式数据。
GET /tables/todoitem
结果:
[{"id":"1","complete":false,"text":"First item"},{"id":"2","complete":false,"text":"Second item"}]
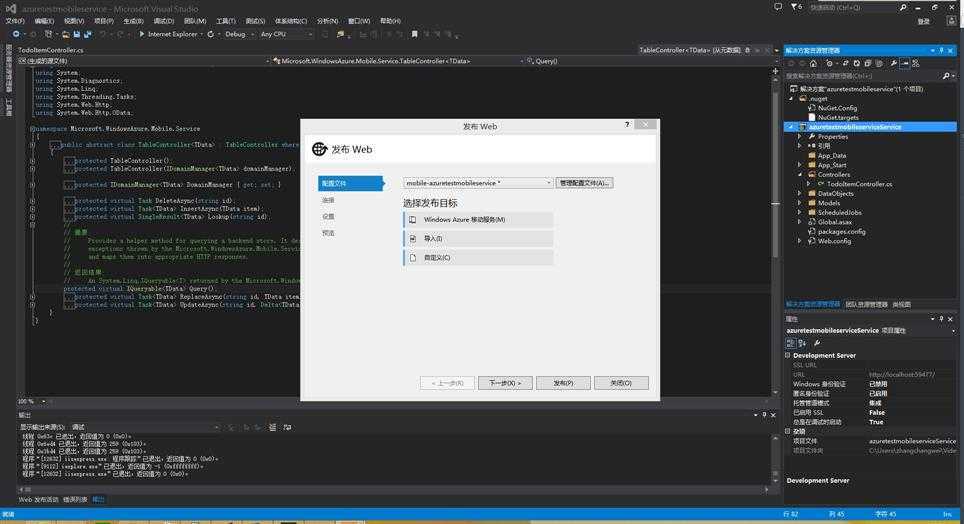
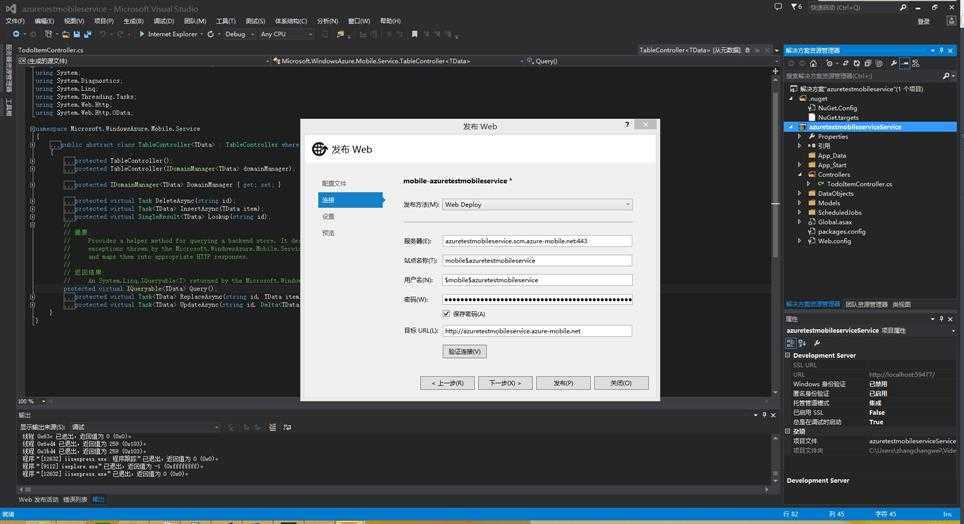
下面我们简单运行生成项目后,将其发布至Azure Mobile Service,如下:


发布完成后,我们来看运行效果,如下:

3.在Windows Phone项目中使用Mobile Service
打开我们的windows phone项目,使用NuGet安装WindowsAzure.MobileServices SDK。这里要特别注意:Windows Azure Mobile Service SDK支持WinRT& Silverlight框架,所以基于WinRT的WP8.1项目完全可以使用。

新建数据类TodoItem,结构应与Web API项目中定义的一致,如下:
public class TodoItem {
public string Id { get; set; }
public string Text { get; set; }
public bool Complete { get; set; }
}
在App.xaml.cs中创建MobileServiceClient实例,初始化参数分别为applicationUri和applicationKey,参数你们替换为自己的即可如下
public static MobileServiceClient mobileService = new MobileServiceClient("https://azuretestmobileservice.azure-mobile.net/",“{applicationKey}”);
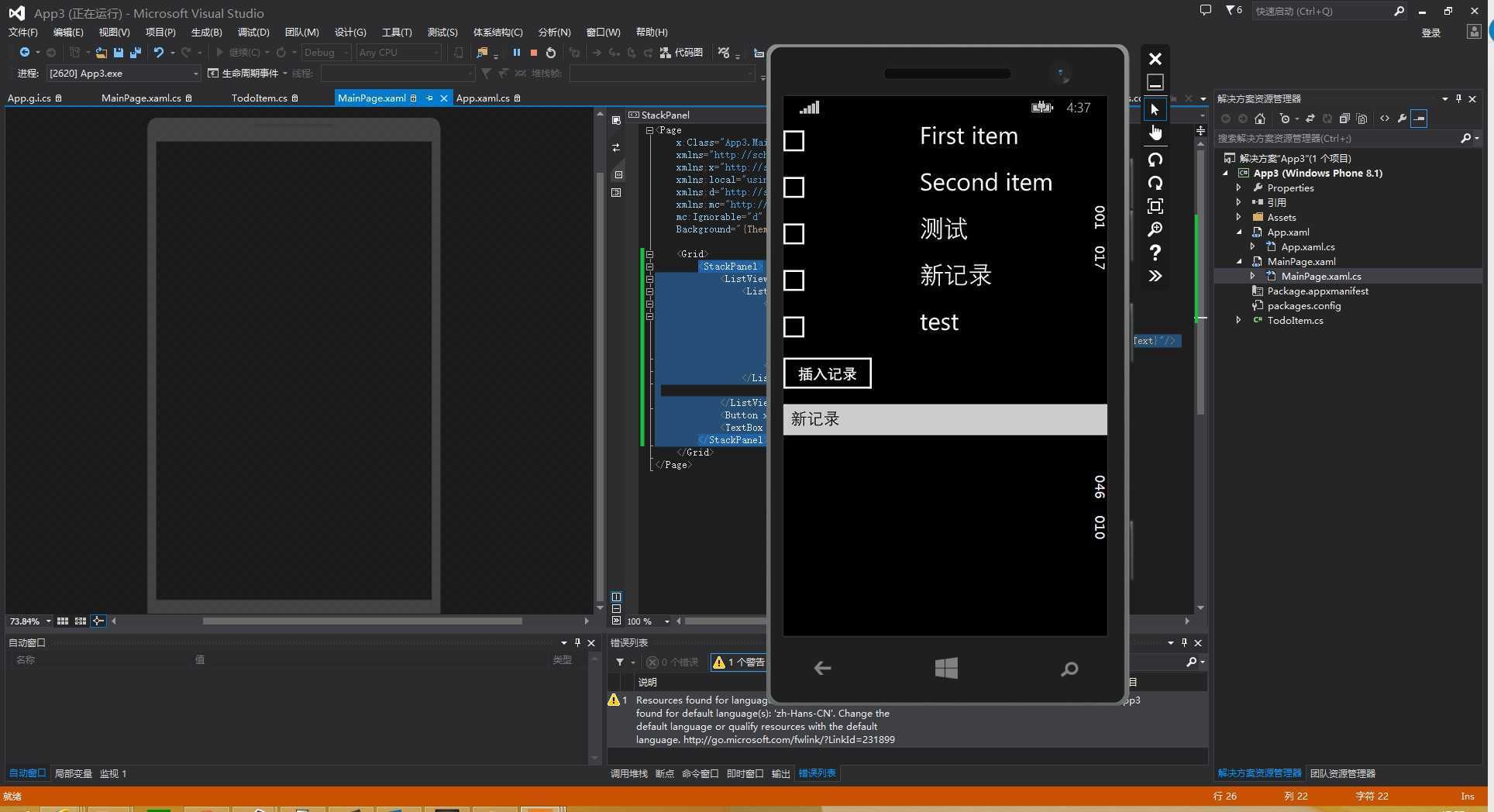
下面我们就可以对云端数据进行获取,上传,增删改等操作,并将结果呈现到客户端UI中,我们可以简单操作一下,如下:
MainPage.xaml
<StackPanel> <ListView x:Name="TestDataList"> <ListView.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <CheckBox IsChecked="{Binding Complete}"/> <TextBlock TextWrapping="Wrap" FontSize="30" Text="{Binding Text}"/> </StackPanel> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="insertButton" Click="insertButton_Click">插入记录</Button> <TextBox x:Name="inputTextBox" ></TextBox> </StackPanel>
MainPage.xaml.cs
protected async override void OnNavigatedTo(NavigationEventArgs e) { await loadAzureData(); } private async void insertButton_Click(object sender, RoutedEventArgs e) { if (inputTextBox.Text.Trim() != null && inputTextBox.Text.Trim() != "") { TodoItem newItem = new TodoItem { Complete = false, Text = inputTextBox.Text.Trim() }; await App.mobileService.GetTable<TodoItem>().InsertAsync(newItem); } await loadAzureData(); } private async Task loadAzureData() { if (todoItems == null) todoItems = new List<TodoItem>(); todoItems = await App.mobileService.GetTable<TodoItem>().ToListAsync(); TestDataList.ItemsSource = todoItems; }
最后效果,至此我们就顺利部署了一个Azure Mobile Service实例,并集成到windows phone 8&8.1项目中

windows phone开发-windows azure mobile service使用入门,布布扣,bubuko.com
windows phone开发-windows azure mobile service使用入门
标签:style blog http color 使用 文件 io 数据
原文地址:http://www.cnblogs.com/mantgh/p/3878679.html