标签:
一个问题,怎么设置一个div盒子撑满整个屏幕?
<body>
<div id="father-body">123
<div class="item1">a</div>
</div>
这里有两个方法:
1.
html,body,#father-body{
height: 100%;
background-color:#123456;
border: 2px solid black;
}
.item1{
border: 2px solid yellow;
background-color: #654321;
}
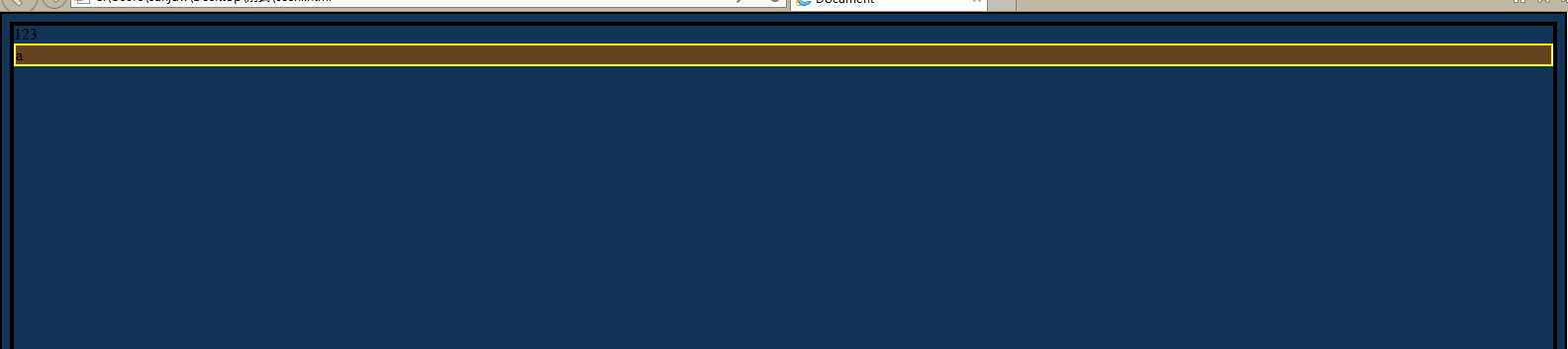
效果如下:

2.
#father-body{
position:fixed;
width: 100%;
height:100%;
background-color:#123456;
border: 2px solid black;
}
.item1{
border: 2px solid yellow;
background-color: #654321;
}
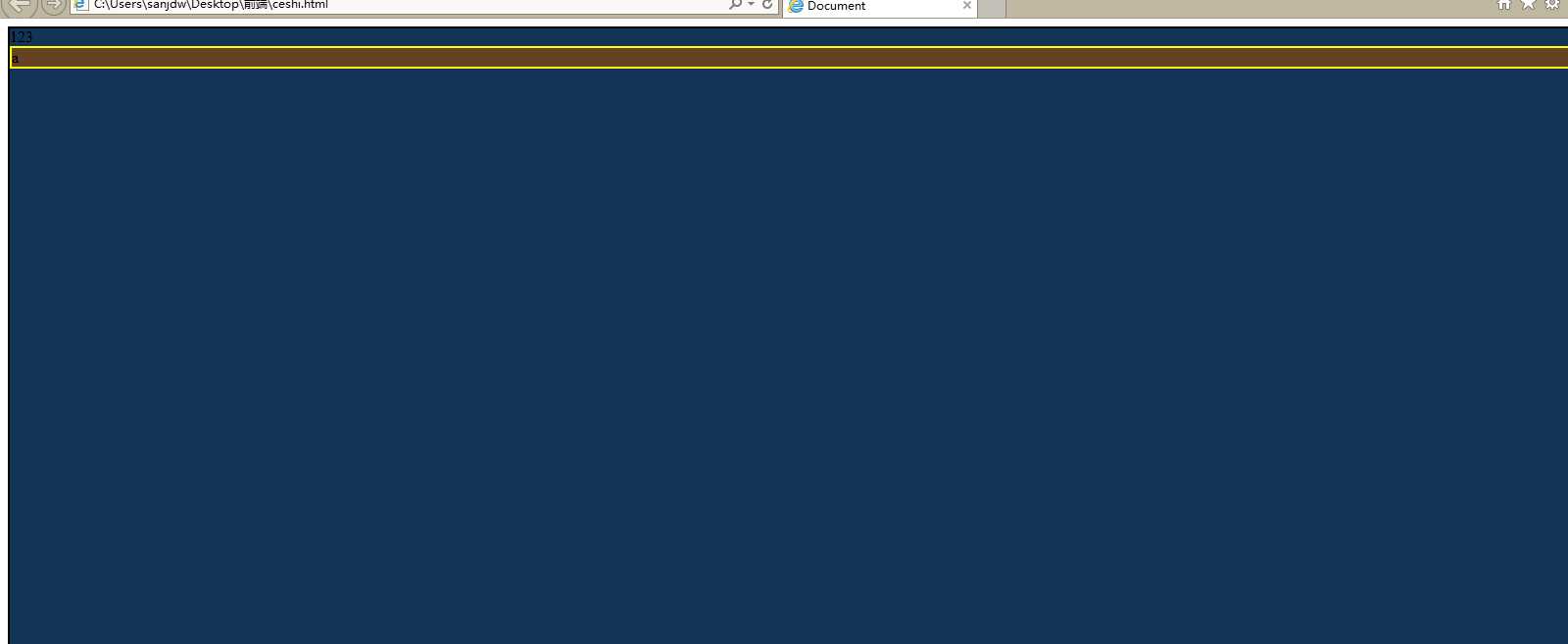
效果如下:

在标准文档流里,子代选择器默认继承父选择器的样式,宽度默认100%继承,高度则默认根据元素自身而定;html/body/div默认占满一行,故增加height:100%即可;
position:fixed/absolute使元素脱离标准文档流,#father-body设置width:100%,height:100%,在#father-bod内的item1默认继承#father-body的样式(width:100%)。
标签:
原文地址:http://www.cnblogs.com/wangssf/p/5459564.html