标签:
本文从CSS角度来实现导航栏的显示与隐藏,用到了ul、li标签
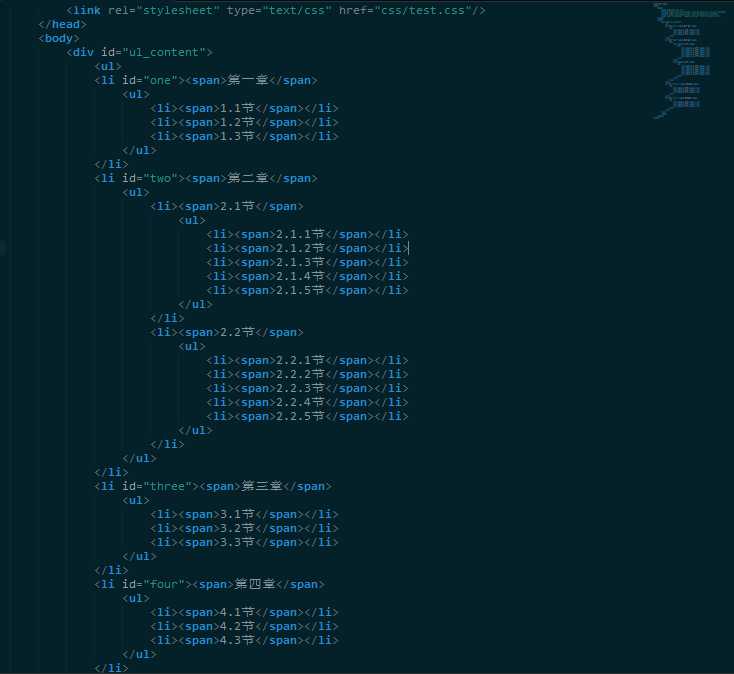
html源代码:

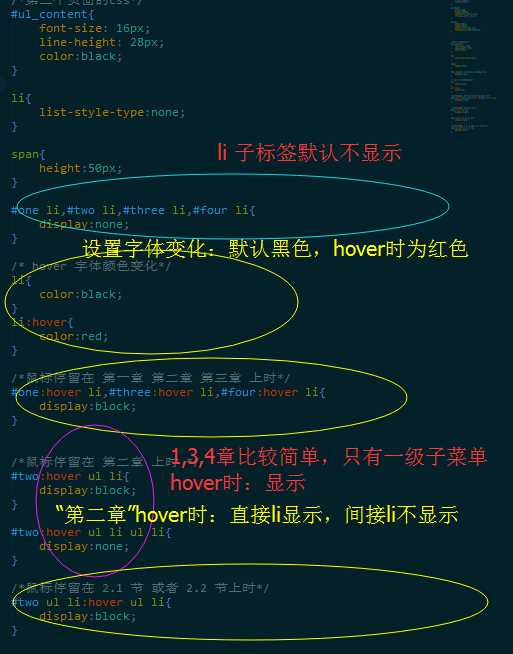
css文件:

有点小感悟:总是先设置默认情况:默认不显示或者默认黑色,然后再设置hover时的具体情况
li颜色变化比较简单:设置个全局颜色(默认颜色),然后li:hover设置hover时的颜色;
li 显示比较复杂,因为涉及到自菜单显示情况:总是先设置下属所有子菜单全显示,然后设置间接子菜单不显示(存在间接子菜单的情况)。
标签:
原文地址:http://www.cnblogs.com/maxiaoshuai/p/5459712.html