标签:
写项目的时候遇到了这种情况

我用了两个iframe,左边是一个菜单栏,可以展开也可以收回去的。就说这个滚动条太丑了,是浏览器默认的,所以学着用mCustomScrollbar来解决一下这个问题。
1:资源下载
https://github.com/malihu/malihu-custom-scrollbar-plugin,我是从这里下载的。
2:引入
注意顺序。
<link rel="stylesheet" type="text/css" href="../css/jquery.mCustomScrollbar.css"> <script type="text/javascript" src="../js/jquery-2.2.3.min.js"></script> <script type="text/javascript" src="../js/jquery-ui-1.10.4.min.js"></script> <script type="text/javascript" src="../js/jquery.mCustomScrollbar.min.js"></script> <script type="text/javascript" src="../js/jquery.mCustomScrollbar.js"></script>
3:加载
我是对accordion进行了这个操作。
<script type="text/javascript"> (function($){ $(window).load(function(){ $(".accordion").mCustomScrollbar(); }); })(jQuery); </script>
4:修改accordion的样式
.accordion{
overflow:auto;
height: 500px;
}
5:效果展示
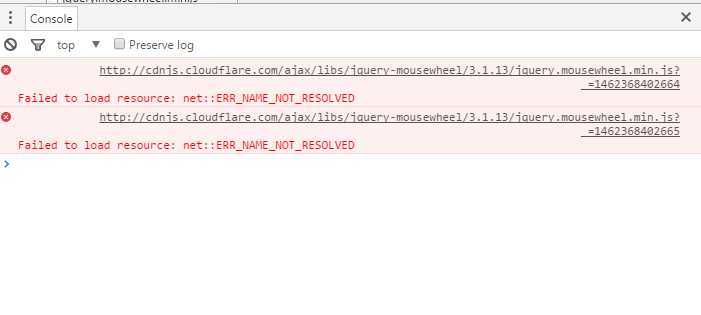
出错了,错误是有一个js文件没找到,没关系,找到刚才下载的文件,把下面说没找到的js文件拷贝到项目的目录中。问题解决。

然后 可以看到有一个竖线,这个就是新的滚动条。当然 是可以自定义的,这里就不展示了。

jQuery自定义滚动条插件mCustomScrollbar
标签:
原文地址:http://www.cnblogs.com/zhao307/p/5459912.html