标签:
想制作字体图标, 需要先访问这个网站 , http://fontawesome.io/
如果打开太慢可以用这个 ,http://www.bootcss.com/p/font-awesome/
反正是一样的。
下载之后可以看到以下这些文件 , font中是字体, less和scss是css的源文件,src中是一些实例文件

自己动手写个demo, 目录如下

demo.html代码如下
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href="css/font-awesome.css"> <style> .icon-base{ display:inline-block; font-size:200px; color:#000; margin:100px; } </style> </head> <body> <div class="icon-base icon-cut"></div> <div class="icon-base icon-copy"></div> <div class="icon-base icon-google-plus"></div> <div class="icon-base icon-user-md"></div> </body> </html>
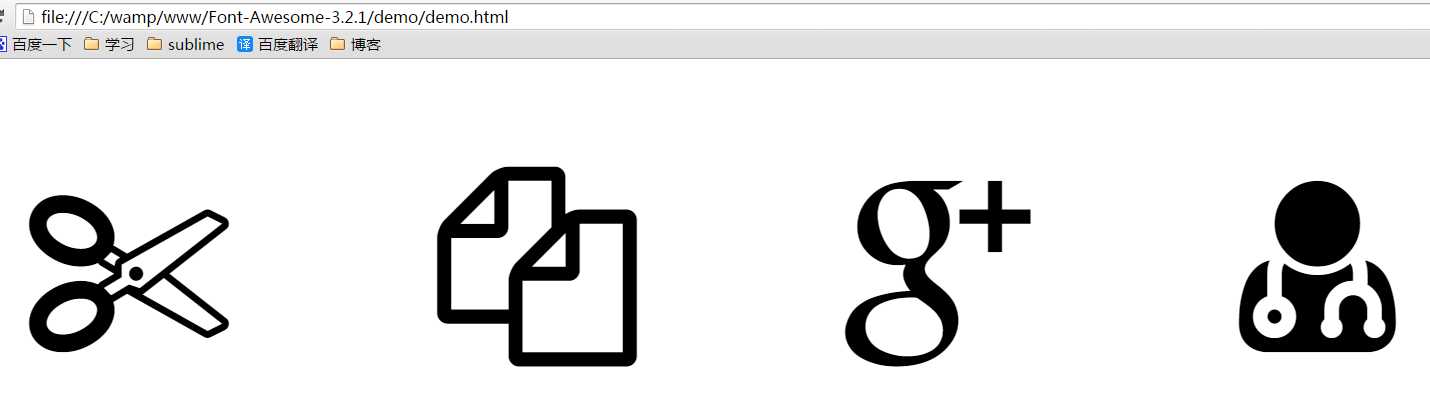
效果如下

哪个样式名具体对应哪个图标, 就上最开始的那两个网站上查吧
标签:
原文地址:http://www.cnblogs.com/carol1987/p/5459981.html