标签:
之前发表过一篇博客“IOS开发之新浪围脖”,在编写代码的时候太偏重功能的实现了,写完基本功能后看着代码有些别扭,特别是用到的四种cell的类,重复代码有点多,所以今天花点时间把代码重构一下。为了减少代码的重复编写把cell中相同的部分抽象成父类,然后继承。不过也是结合着storyboard做的。在优化时转发的View和评论的View相似,于是就做了个重用。在原来的代码上就把cell的代码进行了重写,所以本篇作为补充,关键代码还得看之前的博客。
1.第一种cell,只有微博内容,没有图片,效果如下:

cell对应的代码如下:
TextTableViewCell.h
1 #import 2 3 //TableView要回调的block,用于把cell中的按钮的tag传给TableView 4 typedef void (^MyCellBlock) (UITableViewCell * cell, int tag); 5 6 @interface TextTableViewCell : UITableViewCell 7 //接收block块 8 -(void)setMyCellBlock:(MyCellBlock) block; 9 10 //接收字典 11 -(void) setDic:(NSDictionary *)dic; 12 13 @end
TextTableViewCell.m(带图片的cell继承于这个cell)
1 #import "TextTableViewCell.h"
2
3 @interface TextTableViewCell()
4
5 @property (strong, nonatomic) IBOutlet UIImageView *headImage;
6 @property (strong, nonatomic) IBOutlet UILabel *nameLabel;
7 @property (strong, nonatomic) IBOutlet UILabel *dateLabel;
8 @property (strong, nonatomic) IBOutlet UILabel *weiboTextLabel;
9
10 @property (strong, nonatomic) NSDictionary *dic;
11 @property (strong, nonatomic) MyCellBlock block;
12
13 @end
14
15 @implementation TextTableViewCell
16
17 //获取传入的block块
18 -(void)setMyCellBlock:(MyCellBlock)block
19 {
20 self.block = block;
21 }
22
23 //获取传入的参数,用于给我们的cell中的标签赋值
24 -(void) setDic:(NSDictionary *)dic
25 {
26
27 //设置头像
28 [self.headImage setImageWithURL:[NSURL URLWithString:dic[@"user"][@"profile_image_url"]]];
29
30 //设置昵称
31 self.nameLabel.text = dic[@"user"][@"name"];
32
33 //设置时间
34 NSDateFormatter *iosDateFormater=[[NSDateFormatter alloc]init];
35 iosDateFormater.dateFormat=@"EEE MMM d HH:mm:ss Z yyyy";
36
37 //必须设置,否则无法解析
38 iosDateFormater.locale=[[NSLocale alloc]initWithLocaleIdentifier:@"en_US"];
39 NSDate *date=[iosDateFormater dateFromString:dic[@"created_at"]];
40
41 //目的格式
42 NSDateFormatter *resultFormatter=[[NSDateFormatter alloc]init];
43 [resultFormatter setDateFormat:@"MM月dd日 HH:mm"];
44 self.dateLabel.text = [resultFormatter stringFromDate:date];
45
46 //设置微博博文
47 self.weiboTextLabel.text = dic[@"text"];
48
49 }
50
51
52 //通过block回调来返回按钮的tag
53 - (IBAction)tapCellButton:(id)sender {
54 UIButton *button = sender;
55 self.block(self, button.tag);
56 }
57
58 - (void)awakeFromNib
59 {
60 // Initialization code
61 }
62
63 - (void)setSelected:(BOOL)selected animated:(BOOL)animated
64 {
65 [super setSelected:selected animated:animated];
66
67 // Configure the view for the selected state
68 }
69
70 @end
2、上面的代码有点多,如果我们再加第二个cell(原微博带图片的)就简单多了,可以继承与上面的cell

ImageTableViewCell.m的代码如下:(只把要添加的东西加上即可,是不是代码少多了)
@interface ImageTableViewCell()
@property (strong, nonatomic) IBOutlet UIImageView *contentImage;
@end
@implementation ImageTableViewCell
-(void)setDic:(NSDictionary *)dic
{
[super setDic:dic];
[self.contentImage setImageWithURL:[NSURL URLWithString:dic[@"thumbnail_pic"]]];
}
@end
3.第三种cell,是转发微博不带图片的,如下:

ReTextTableViewCell也是继承于TextTableViewCell. ReTextTableViewCell.m的代码如下:
1 @interface ReTextTableViewCell ()
2 @property (strong, nonatomic) IBOutlet UILabel *weiboTextLabel;
3 @property (strong, nonatomic) IBOutlet NSLayoutConstraint *textHeightConstraint;
4
5 @property (strong, nonatomic) IBOutlet UITextView *reTextView;
6
7 @end
8
9 @implementation ReTextTableViewCell
10
11 -(void)setDic:(NSDictionary *)dic
12 {
13 [super setDic:dic];
14 //移除约束
15 [self removeConstraint:self.textHeightConstraint];
16
17 //给据text的值求出textLabel的高度
18 NSString *text = dic[@"text"];
19 NSDictionary * dic1 = @{NSFontAttributeName: [UIFont systemFontOfSize:14]};
20
21 CGRect frame = [text boundingRectWithSize:CGSizeMake(260, 1000) options:NSStringDrawingUsesLineFragmentOrigin attributes:dic1 context:nil];
22
23 //创建新的约束
24 NSString *heightValue = [NSString stringWithFormat:@"V:[_weiboTextLabel(%lf)]",frame.size.height+10];
25 NSArray *constraint = [NSLayoutConstraint constraintsWithVisualFormat:heightValue options:0 metrics:nil views:NSDictionaryOfVariableBindings(_weiboTextLabel)];
26
27 self.textHeightConstraint = constraint[0];
28 [self addConstraint:self.textHeightConstraint];
29
30 self.weiboTextLabel.text = text;
31
32 self.reTextView.text = dic[@"retweeted_status"][@"text"];
33
34 }
35 @end
4.第四种cell就是转发带图片的啦,效果如下:

因为第四种cell只比第三种cell多啦张图片,所以继承于第三种cell即可,代码如下:
#import "ReImageTableViewCell.h"
@interface ReImageTableViewCell()
@property (strong, nonatomic) IBOutlet UIImageView *contentImageView;
@end
@implementation ReImageTableViewCell
-(void)setDic:(NSDictionary *)dic
{
[super setDic:dic];
[self.contentImageView setImageWithURL:[NSURL URLWithString:dic[@"retweeted_status"][@"thumbnail_pic"]]];
}
@end
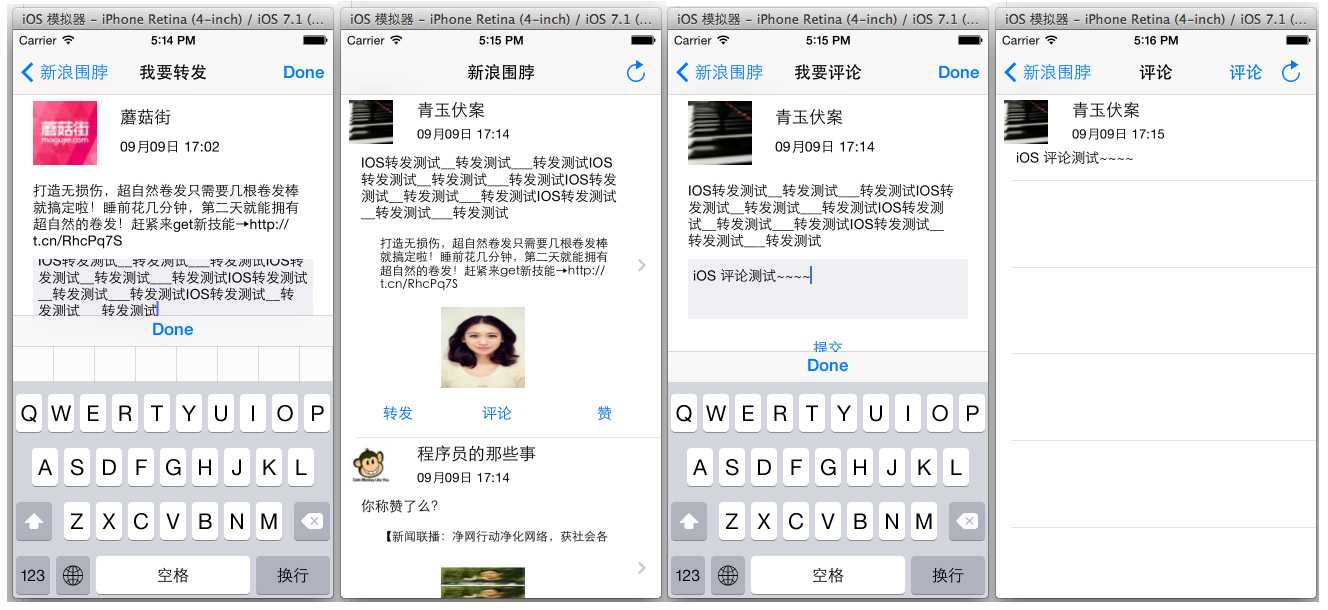
来看一下最终的运行效果:

由上面的界面可以清楚的看到转发和评论的界面是基本一致的,所以我们在代码中可以用一个ViewController来控制这个视图,通过点击不同的按钮来拼接不同的url. 选择的业务逻辑如下:
1 if ([self.tag isEqualToValue:@2])
2 {
3 [self post:comments_create Content:@"comment"];
4 }
5 if ([self.tag isEqualToValue:@1])
6 {
7 [self post:repost_test Content:@"status"];
8 }
在转发页面中用到啦一个TextView, 我们给键盘上添加了一个Toolbar来进行键盘的回收,代码如下:
1 //TextView的键盘定制回收按钮 2 UIToolbar * toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)]; 3 4 UIBarButtonItem * item1 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(tapDone:)]; 5 UIBarButtonItem * item2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 6 UIBarButtonItem * item3 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 7 toolBar.items = @[item2,item1,item3]; 8 9 self.commentsTextView.inputAccessoryView =toolBar;
在要回调的方法中回收键盘:
1 - (IBAction)tapDone:(id)sender {
2 [self.commentsTextView resignFirstResponder];
3 }
标签:
原文地址:http://www.cnblogs.com/wwm881101/p/5460870.html