一.
CORS:CORS(Cross-Origin Resourse Sharing),跨源资源共享,是一份浏览器技术的规范,提供了Web服务从不同网域传来沙盒脚本的方法,以避开浏览器的同源策略,是JSONP模式的现代版。
二.
CORS的原理:
CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应标头即可,利用自定义的HTTP头部让浏览器与服务器进行沟通。
例如:当服务器端是php作为后台语言时,添加header(“Access-Control-Allow-Origin:*”):可以理解为,权限-控制-允许-来源:全部,服务器A(a.com)在响应头中加上Access-Control-Allow-Origin:*,其他客户端就能向服务器A发送跨域请求。在这里,加上响应头的是需要被跨域访问的资源本身,而不是发送跨域请求的主体——文档。
三.实例:
var xmlobj;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlobj=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlobj=new XMLHttpRequest();
}
}
var btnobj=document.getElementById("btn");
btnobj.addEventListener("click",checkform,false);
function checkform(){
var usernameobj=document.getElementById(‘username‘).value;
var usernumobj=document.getElementById(‘usernum‘).value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);//将对象转换为JSON串,通过ajax进行传递
var cb = ajaxResultdeal;
url=‘http://127.0.0.1/ajax/json/test3.php?data=‘+jsonobj+"&r="+Math.random();
toAjax(url,cb);
}
function toAjax(url,callback){
createXMLHttpRequest();
xmlobj.onreadystatechange=function(){
if(xmlobj.readyState==4&&xmlobj.status==200){
callback(xmlobj.responseText);
}
}
xmlobj.open("GET",url,true);
xmlobj.send(null);
}
function ajaxResultdeal(response){
var tips=document.getElementById(‘tips‘);
var json=JSON.parse(response);
if(json[‘username‘]=="11"){
tips.innerHTML="<h1>你输入的名字是:"+json[‘username‘]+"</h1>";
}
else{
tips.innerHTML="<h1>你输入的有误</h1>";
}
}
服务器端,php页面代码入下:
<?php
header("Content-Type:application/json;charset=utf-8");
header("Access-Control-Allow-Origin:*");
$data = json_decode($_GET[‘data‘],true);
echo $_GET[‘data‘];
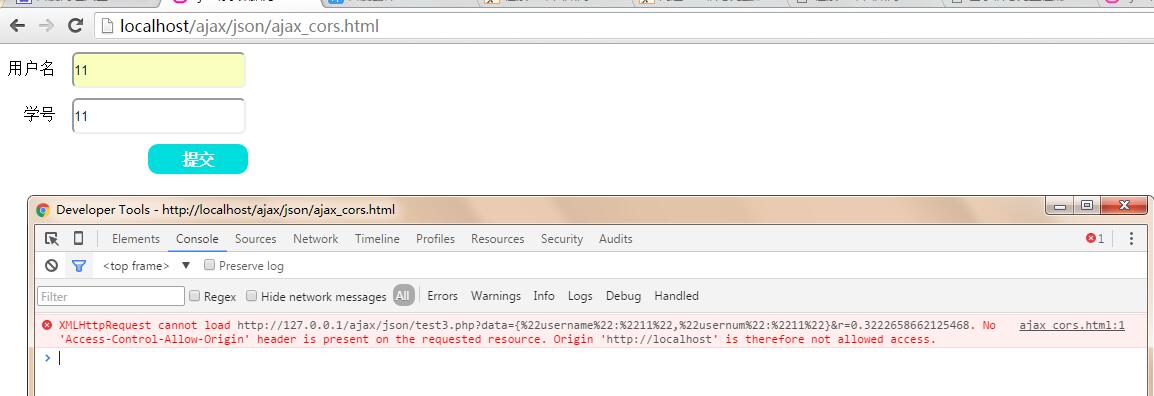
?>四.实现效果图:
在没有设置这个的时候:header("Access-Control-Allow-Origin:*");出现:
 在设置这个的时候:header("Access-Control-Allow-Origin:*");跨域问题就得到了解决,如下:
在设置这个的时候:header("Access-Control-Allow-Origin:*");跨域问题就得到了解决,如下:
在跨域问题上,域仅仅是通过“URL的首部”来识别而不会去尝试判断相同的ip地址对应着两个域或两个域是否在同一个ip上。“URL的首部”指window.location.protocol +window.location.host,因此:http://localhost/与http://127.0.0.1/属于不同的域。
JSONP 实现跨域:jsonp由两部分组成,回调函数和数据,回调函数是当响应到来时应该在页面中调用的函数,而数据就是传入回调函数中的json数据, JSONP是通过动态<script>元素来使用的,使用时可以为src属性指定一个跨域URL,HTML中的script标签可以加载并执行其他域的JavaScript,于是我们可以通过script标记来动态加载其他域的资源.
CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。只需由服务器发送一个响应标头即可实现跨域。
CORS与JSONP相比:
1、 JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
2、 使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1770251
原文地址:http://xiyin001.blog.51cto.com/9831864/1770251