标签:
?
?
1.1 C/S
?
1.2 B/S(*****)
?
2.1 Web资源介绍
当然,除了JavaWeb程序,还有其他Web程序,例如:ASP、PHP等。
?
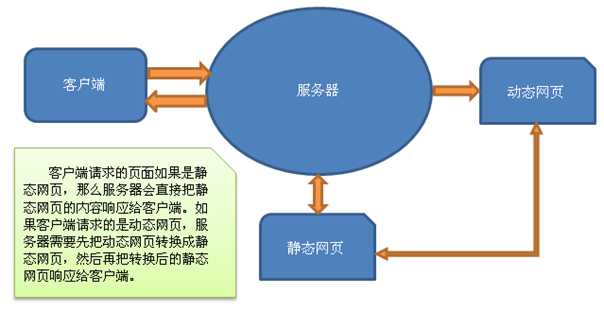
2.2 静态资源和静态资源区别

?
2.3 访问Web资源
打开浏览器,输入URL:
?
Web服务器的作用是接收客户端的请求,给客户端作出响应。
对于JavaWeb程序而已,还需要有JSP/Servlet容器,JSP/Servlet容器的基本功能是把动态资源转换成静态资源,当然JSP/Servlet容器不只这些功能,我们会在后面一点一点学习。
我们需要使用的是Web服务器和JSP/Servlet容器,通常这两者会集于一身。下面是对JavaWeb服务器:
?
?
Tomcat服务器由Apache提供,开源免费。由于Sun和其他公司参与到了Tomcat的开发中,所以最新的JSP/Servlet规范总是能在Tomcat中体现出来。当前最新版本是Tomcat8,我们课程中使用Tomcat7。Tomcat7支持Servlet3.0,而Tomcat6只支持Servlet2.5!
?
下载Tomcat可以到http://tomcat.apache.org下载。
Tomcat分为安装版和解压版:
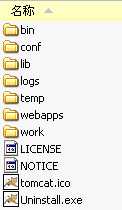
2.1 Tomcat目录结构
安装版Tomcat的安装过程请参考day03_res/Tomcat安装.doc文件。
把解压版Tomcat解压到一个没有中文,没有空格的路径中即可,建议路径不要太深,因为我们需要经常进入Tomcat安装目录。例如:F:\apache-tomcat-7.0.42
?
2.2 启动和关闭Tomcat
在启动Tomcat之前,我们必须要配置环境变量:
?
startup.bat会调用catalina.bat,而catalina.bat会调用setclasspath.bat,setclasspath.bat会使用JAVA_HOME环境变量,所以我们必须在启动Tomcat之前把JAVA_HOME配置正确。
启动问题:
?
2.3 进入Tomcat主页
访问:http://localhost:8080
?
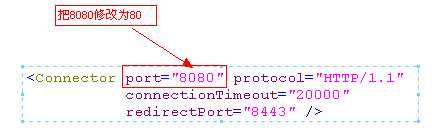
2.4 配置端口号
打开%CATALANA_HOME%\conf\server.xml文件:

http默认端口号为80,也就是说在URL中不给出端口号时就表示使用80端口。当然你也可以修改为其它端口号。
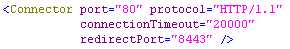
当把端口号修改为80后,在浏览器中只需要输入:http://localhost就可以访问Tomcat主页了。
?
2.5 Tomcat的目录结构

?
静态网站:
动态网站:
?
?
index.html
<html> <head> <title>hello</title> </head> <body> <h1>Hello World!</h1> </body> </html> |
?
?
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" ????xmlns="http://java.sun.com/xml/ns/javaee" ????xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" ????xsi:schemaLocation="http://java.sun.com/xml/ns/javaee ????http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> </web-app> |
?
完整的Web应用还需要在WEB-INF目录下创建:
?
webapps
|- hello
|-index.html
|-WEB-INF
|-web.xml
|-classes
|-lib
?
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
?
原来我们的项目放到webapps下,现在我放到外面,也希望tomcat可以找到它!
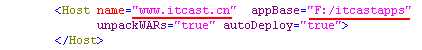
也可以把应用放到Tomcat之外,这就是外部应用了。例如我们把上面写的hello应用从webapps目录中剪切到C盘下,即C:/hello。现在hello这个Web应用已经不在Tomcat中了,这时我们需要在tomcat中配置外部应用的位置,配置的方式一共有两种:
server.xml
|
?
|
?
<Server>
<Servier>
<Connector>
<Engine>
<Host>
<Context>
?
我们可以把<Server>看作是一个大酒店:
?
用户发出一个请求:http://localhost:8080/hello/index.jsp。发现是http/1.1协议,而且还是8080端口,所以就交给了处理这一请求的"服务员(处理HTTP请求的<Connector>)","服务员"再把请求交给了"后厨(<Engine>)",因为请求是要一盘水煮鱼,所以由"川菜区(<Host>)"负责,因为"大老王师傅<Context>"做水煮鱼最地道,所以由它完成。
?
我们的目标是,在浏览器中输出:http://www.itcast.cn就可以访问我们的项目。
完成这一目标,我们需要做三件事:
?



?

?
现在访问:http://www.itcast.cn看看是什么页面!
请注意,只有本机可以通过http://www.itcast.cn来访问,而其他电脑不可以!
?
?
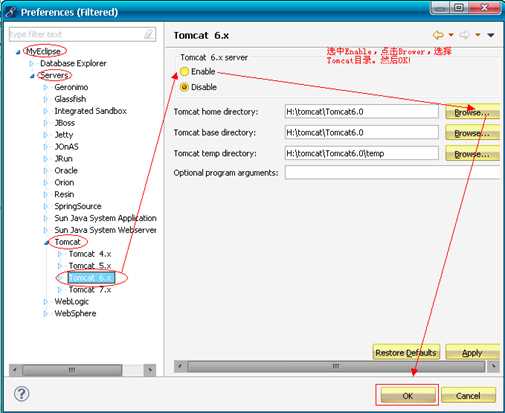
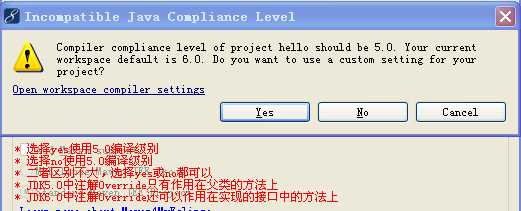
6.1 配置Tomcat
使用MyEclipse配置服务器后,就可以使用MyEclipse来启动和停止服务器了。当然,你需要先安装好服务器(Tomcat),才能配置。
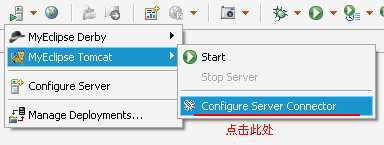
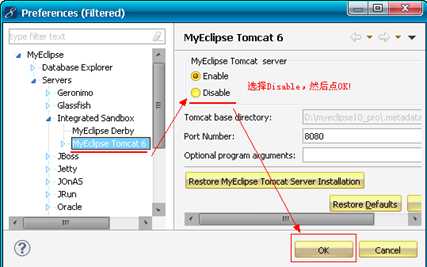
MyEclipse自带了一个Tomcat,强烈建议不要使用它。所以,我们需要先把MyEclipse自带的Tomcat关闭,然后再来配置我们自己的Tomcat。
在工具栏中找到 ,点击下箭头,点击Configure Server Connector。
,点击下箭头,点击Configure Server Connector。

弹出对话框

?

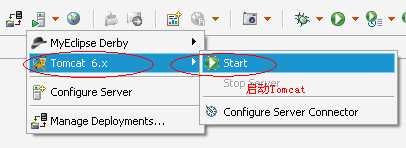
使用MyEclipse启动Tomcat

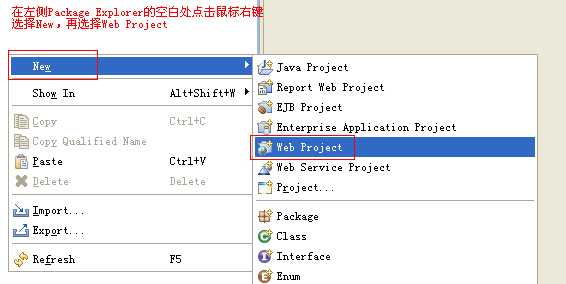
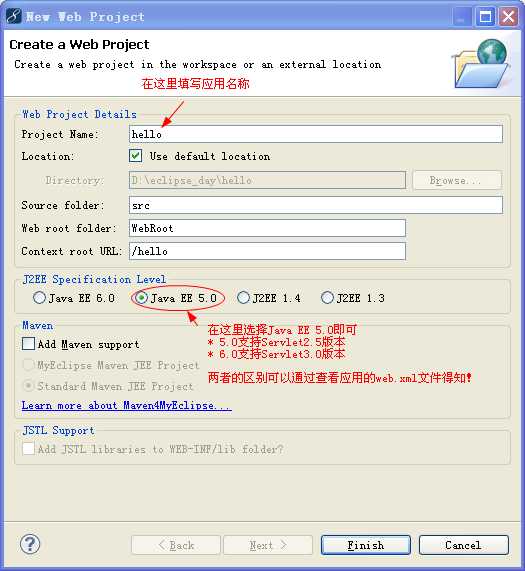
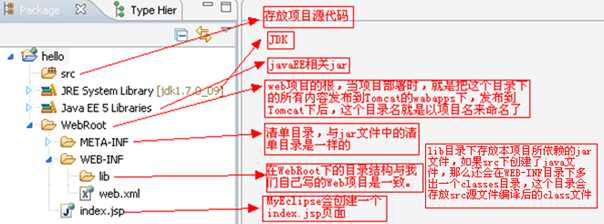
6.2 创建JavaWeb应用


?

?

?
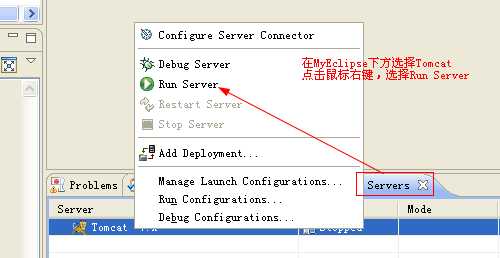
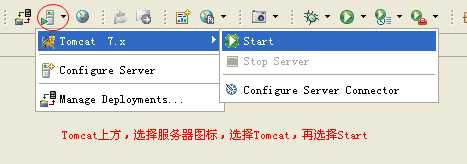
6.3 启动Tomcat

?

?
上面两种方式都可以启动tomcat
?
6.4 关闭tomcat
与启动Tomcat相同位置下方就是Stop Server,即可关闭tomcat了。
?
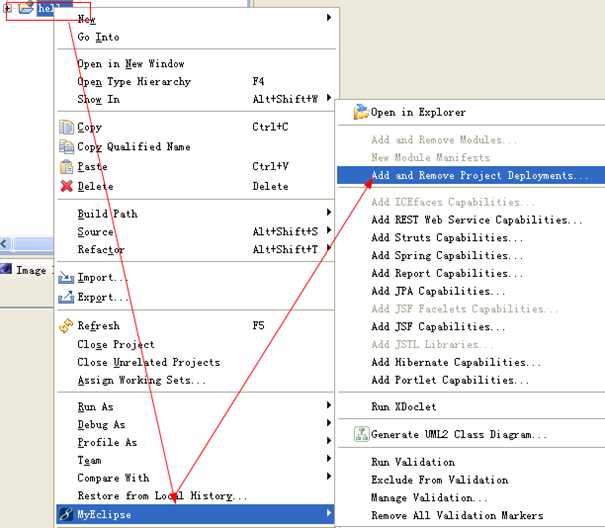
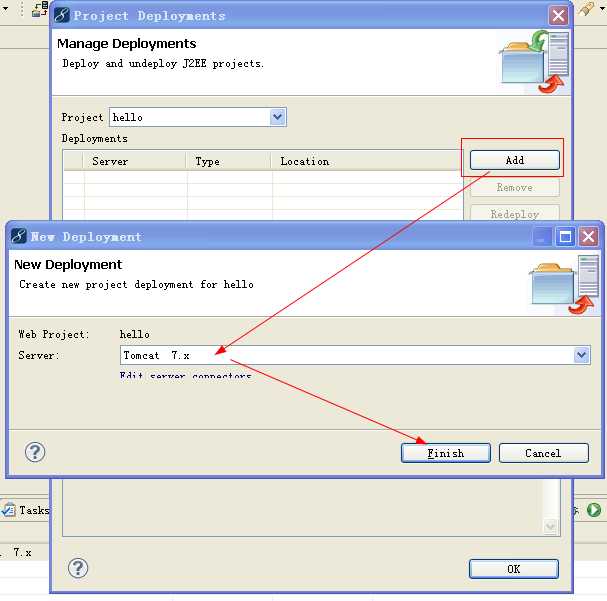
6.5 发布项目到tomcat的webapps目录

?

?
项目发布后,就是把项目的WebRoot目录copy到Tomcat的webapps目录,并把WebRoot重命名为项目名称,即hello。所以在Tomcat的webapps下会多出一个文件夹hello。
?
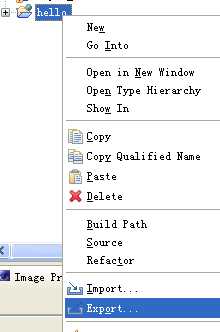
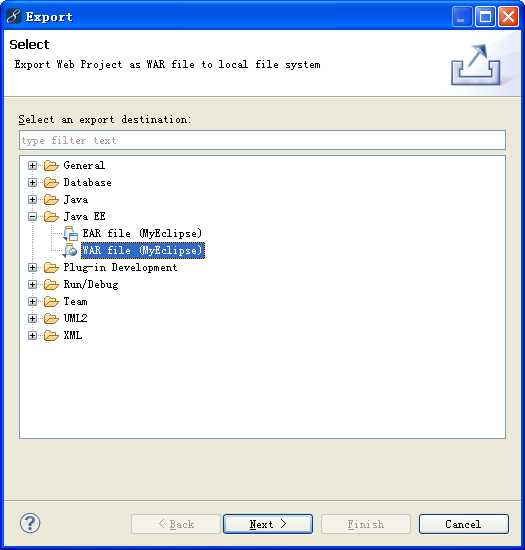
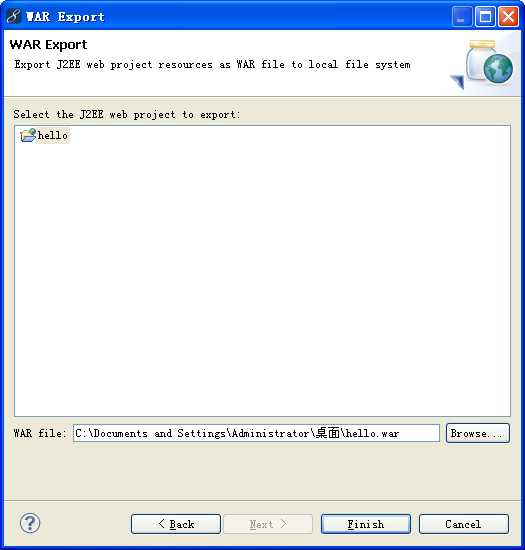
6.6 打war包
JavaSE程序可以打包成Jar包,而JavaWeb程序可以打包成war包。然后把war发布到Tomcat的webapps目录下,Tomcat会在启动时自动解压war包。

?


?
协议:协议的甲乙双方,就是客户端(浏览器)和服务器!
理解成双方通信的格式!
?
?
HttpWatch是专门为IE浏览器提供的,用来查看HTTP请求和响应内容的工具。而FireFox上需要安装FireBug软件。如果你使用的是Chrome,那么就不用自行安装什么工具了,因为它自身就有查看请求和响应内容的功能!
HttpWatch和FireBug这些工具对浏览器而言不是必须的,但对我们开发者是很有帮助的,通过查看HTTP请求响应内容,可以使我们更好的学习HTTP协议。
?
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫"请求协议";服务器发送给客户端的格式叫"响应协议"。????
?
请求协议的格式如下:
请求首行; 请求头信息; 空行; 请求体。 |
?
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。不同的请求方法之间的区别,后面会一点一点的介绍。
?
3.1 GET请求
打开IE,在访问hello项目的index.jsp之间打开HttpWatch,并点击"Record"按钮。然后访问index.jsp页面。查看请求内容如下:
?
?
?
3.2 POST请求
为了演示POST请求,我们需要修改index.jsp页面,即添加一个表单:
<form action="" method="post"> 关键字:<input type="text" name="keyword"/> <input type="submit" value="提交"/> </form> |
?

打开HttpWatch,输入hello后点击提交,查看请求内容如下:
POST /hello/index.jsp HTTP/1.1 Accept: image/gif, image/jpeg, image/pjpeg, image/pjpeg, application/msword, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, */* Referer: http://localhost:8080/hello/index.jsp Accept-Language: zh-cn,en-US;q=0.5 User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; InfoPath.2; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729) Content-Type: application/x-www-form-urlencoded Accept-Encoding: gzip, deflate Host: localhost:8080 Content-Length: 13 Connection: Keep-Alive Cache-Control: no-cache Cookie: JSESSIONID=E365D980343B9307023A1D271CC48E7D ? keyword=hello |
?
POST请求是可以有体的,而GET请求不能有请求体。
Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
?
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
?
5.1 响应内容
响应协议的格式如下:
响应首行; 响应头信息; 空行; 响应体。 |
?
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Content-Type: text/html;charset=UTF-8 Content-Length: 724 Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello Date: Wed, 25 Sep 2012 04:15:03 GMT ? <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="http://localhost:8080/hello/"> ? <title>My JSP ‘index.jsp‘ starting page</title> ????<meta http-equiv="pragma" content="no-cache"> ????<meta http-equiv="cache-control" content="no-cache"> ????<meta http-equiv="expires" content="0"> ????<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> ????<meta http-equiv="description" content="This is my page"> ????<!-- ????<link rel="stylesheet" type="text/css" href="styles.css"> ????--> </head> ? <body> <form action="" method="post"> 关键字:<input type="text" name="keyword"/> <input type="submit" value="提交"/> </form> </body> </html> |
?
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
Server: Apache-Coyote/1.1:服务器的版本信息;
Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
?
5.2 响应码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。

?
响应头:
请求头:
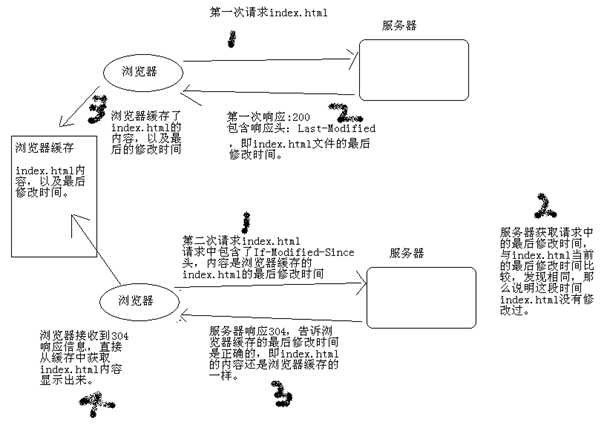
状态码:304,比较If-Modified-Since的时间与文件真实的时间是一样时,服务器会响应304,而且不会有响应正文,表示浏览器缓存的就是最新版本!
?
?
5.3 其他响应头
告诉浏览器不要缓存的响应头:
?
自动刷新响应头,浏览器会在3秒之后请求http://www.itcast.cn:
?
5.4 HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.itcast.cn">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.itcast.cn。
?
?
?
?
软件系统的体系结构&Tomcat详解&Web应用&http协议
标签:
原文地址:http://www.cnblogs.com/Prozhu/p/5461326.html