标签:
规定两个并排的带边框的框

设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
值:
事例:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .box{ 8 display:-webkit-flex; 9 display:flex; 10 width:200px;height:100px;margin:0;padding:0;border-radius:5px;list-style:none;background-color:#eee;} 11 .box li{margin:5px;border-radius:5px;background:#aaa;text-align:center;} 12 .box li:nth-child(1){padding:10px;} 13 .box li:nth-child(2){padding:15px 10px;} 14 .box li:nth-child(3){padding:20px 10px;} 15 #box{ 16 -webkit-align-items:flex-start; 17 align-items:flex-start; 18 } 19 #box2{ 20 -webkit-align-items:flex-end; 21 align-items:flex-end; 22 } 23 #box3{ 24 -webkit-align-items:center; 25 align-items:center; 26 } 27 #box4{ 28 -webkit-align-items:baseline; 29 align-items:baseline; 30 } 31 #box5{ 32 -webkit-align-items:strecth; 33 align-items:strecth; 34 } 35 </style> 36 </head> 37 <body> 38 <h2>align-items:flex-start</h2> 39 <ul id="box" class="box"> 40 <li>a</li> 41 <li>b</li> 42 <li>c</li> 43 </ul> 44 <h2>align-items:flex-end</h2> 45 <ul id="box2" class="box"> 46 <li>a</li> 47 <li>b</li> 48 <li>c</li> 49 </ul> 50 <h2>align-items:center</h2> 51 <ul id="box3" class="box"> 52 <li>a</li> 53 <li>b</li> 54 <li>c</li> 55 </ul> 56 <h2>align-items:baseline</h2> 57 <ul id="box4" class="box"> 58 <li>a</li> 59 <li>b</li> 60 <li>c</li> 61 </ul> 62 <h2>align-items:strecth</h2> 63 <ul id="box5" class="box"> 64 <li>a</li> 65 <li>b</li> 66 <li>c</li> 67 </ul> 68 </body> 69 </html>
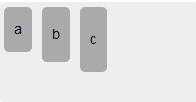
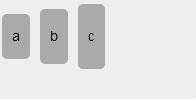
align-items:flex-start

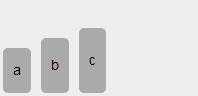
align-items:flex-end

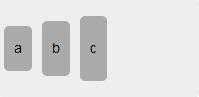
align-items:center

align-items:baseline

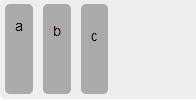
align-items:strecth

display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用
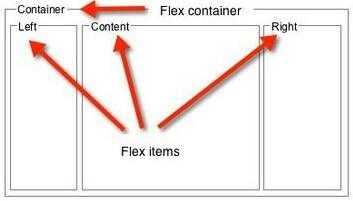
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
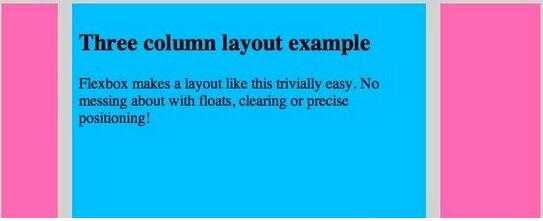
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
.container { display: flex;}
伸缩方向与换行(flex-flow)
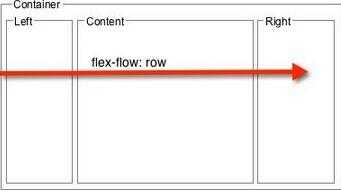
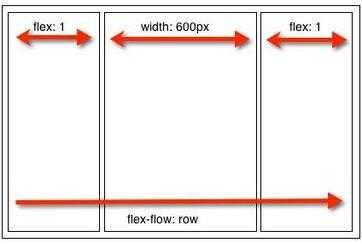
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

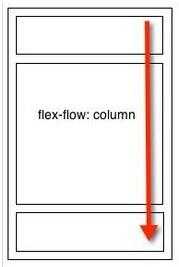
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

这里将展处样设置伸缩容器,使用伸缩项目在一行中显示:
.container { display: flex; flex-flow: row;}
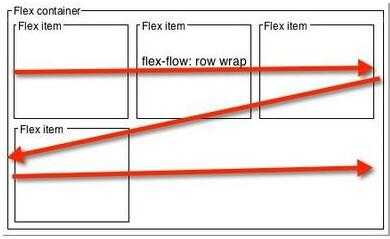
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。
这里展示了如何将伸缩容器设置为“wrap”:
.container { display: flex; flex-flow: row wrap;}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

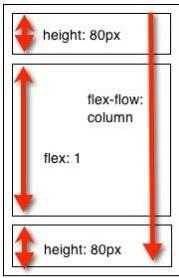
如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

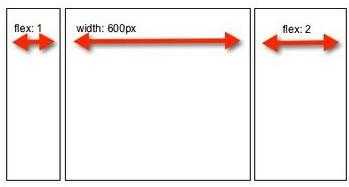
给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:
下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
1 .main { width: 600px;} 2 .left { flex: 1;} 3 .right { flex: 2;}
完整的实例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
.container { display: flex; flex-flow: row;}.main { width: 60%;}.left { flex: 1;}.right { flex: 2;}
示例效果

设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
值:
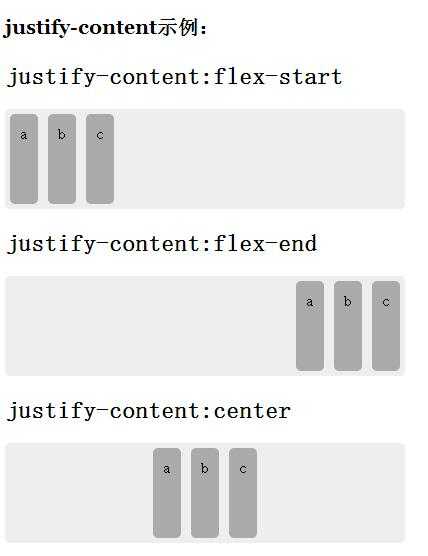
1.flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
2.flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
3.center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
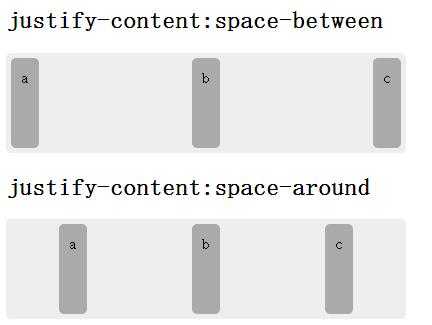
4.space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于‘flex-start‘。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
5.space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于‘center‘。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
事例:

1 <!DOCTYPE html> 2 <html lang="zh-cmn-Hans"> 3 <head> 4 <meta charset="utf-8" /> 5 <title>justify-content_CSS参考手册_web前端开发参考手册系列</title> 6 <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> 7 <style> 8 h1{font:bold 20px/1.5 georgia,simsun,sans-serif;} 9 .box{ 10 display:-webkit-flex; 11 display:flex; 12 width:400px;height:100px;margin:0;padding:0;border-radius:5px;list-style:none;background-color:#eee;} 13 .box li{margin:5px;padding:10px;border-radius:5px;background:#aaa;text-align:center;} 14 #box{ 15 -webkit-justify-content:flex-start; 16 justify-content:flex-start; 17 } 18 #box2{ 19 -webkit-justify-content:flex-end; 20 justify-content:flex-end; 21 } 22 #box3{ 23 -webkit-justify-content:center; 24 justify-content:center; 25 } 26 #box4{ 27 -webkit-justify-content:space-between; 28 justify-content:space-between; 29 } 30 #box5{ 31 -webkit-justify-content:space-around; 32 justify-content:space-around; 33 } 34 </style> 35 </head> 36 <body> 37 <h1>justify-content示例:</h1> 38 <h2>justify-content:flex-start</h2> 39 <ul id="box" class="box"> 40 <li>a</li> 41 <li>b</li> 42 <li>c</li> 43 </ul> 44 <h2>justify-content:flex-end</h2> 45 <ul id="box2" class="box"> 46 <li>a</li> 47 <li>b</li> 48 <li>c</li> 49 </ul> 50 <h2>justify-content:center</h2> 51 <ul id="box3" class="box"> 52 <li>a</li> 53 <li>b</li> 54 <li>c</li> 55 </ul> 56 <h2>justify-content:space-between</h2> 57 <ul id="box4" class="box"> 58 <li>a</li> 59 <li>b</li> 60 <li>c</li> 61 </ul> 62 <h2>justify-content:space-around</h2> 63 <ul id="box5" class="box"> 64 <li>a</li> 65 <li>b</li> 66 <li>c</li> 67 </ul> 68 </body> 69 </html>


标签:
原文地址:http://www.cnblogs.com/jasmine-95/p/5461928.html